この人気には理由があります。WordPressは柔軟性が非常に高いのです。少しでもノウハウがあればWordPress CMSを使ってあらゆる種類のホームページを作成できます。しかし、柔軟性が高いのは、裏を返せば難易度が高いことでもあり、初めてダッシュボードを開いたときに「何から始めればいいのか分からない」と圧倒されてしまうかもしれません。
この記事ではWordPressでホームページの作り方を分かりやすく説明していきます。筆者自身が実際にホームページを作りながら手順を解説しますから、迷わないはずです。
ではWordPressでホームページを作る方法を見ていきましょう。一緒に作成したい場合、HostingerのWordPressプランに登録しましょう。
手順1:作成したいホームページの種類を決める

当たり前と思うかもしれませんが、これは最も重要な決定と言っても過言ではありません。ホスティングサービス、プラグイン、テンプレート、さらにはサイトの成功度の測定方法などは、「どのようなサイトを作りたいのか」に左右されます。
この質問に答えられるのはご自身だけですから、これについて詳しくは助言できませんが、1つアドバイスするとしたら、できるだけ具体的に決めること。「ブログのあるレジュメサイト」と「自己紹介ページのあるブログ」はまったく異なりますね。作成するホームページの種類によって検討すべきポイントは大きく異なります。
また、現実的なアプローチを心がけましょう。夢は大きくと言いますが、「YouTubeとFacebookとInstagramとWebMDを組み合わせたようなサイトを作りたい」という無謀な夢を持つ人は少なくありません。そのようなサイトを作るにはかなりの労力がかかりますし、インフラを整えたり、有能な人材を確保したりする必要もあります。
とは言え、大規模なサイトを作れないわけではありません。人気が高まるにつれて、サイトは自然に成長・拡大していきます。しかし、リソース(資金だけでなく、時間や人材、技術的なノウハウなど)をしっかり考慮しなければなりません。「広く浅く」ではなく、「深く」を意識しましょう。肝心なのは、あるものを使ってご自身の目的を達成するためにできる限りのサイトを作ることなのです。
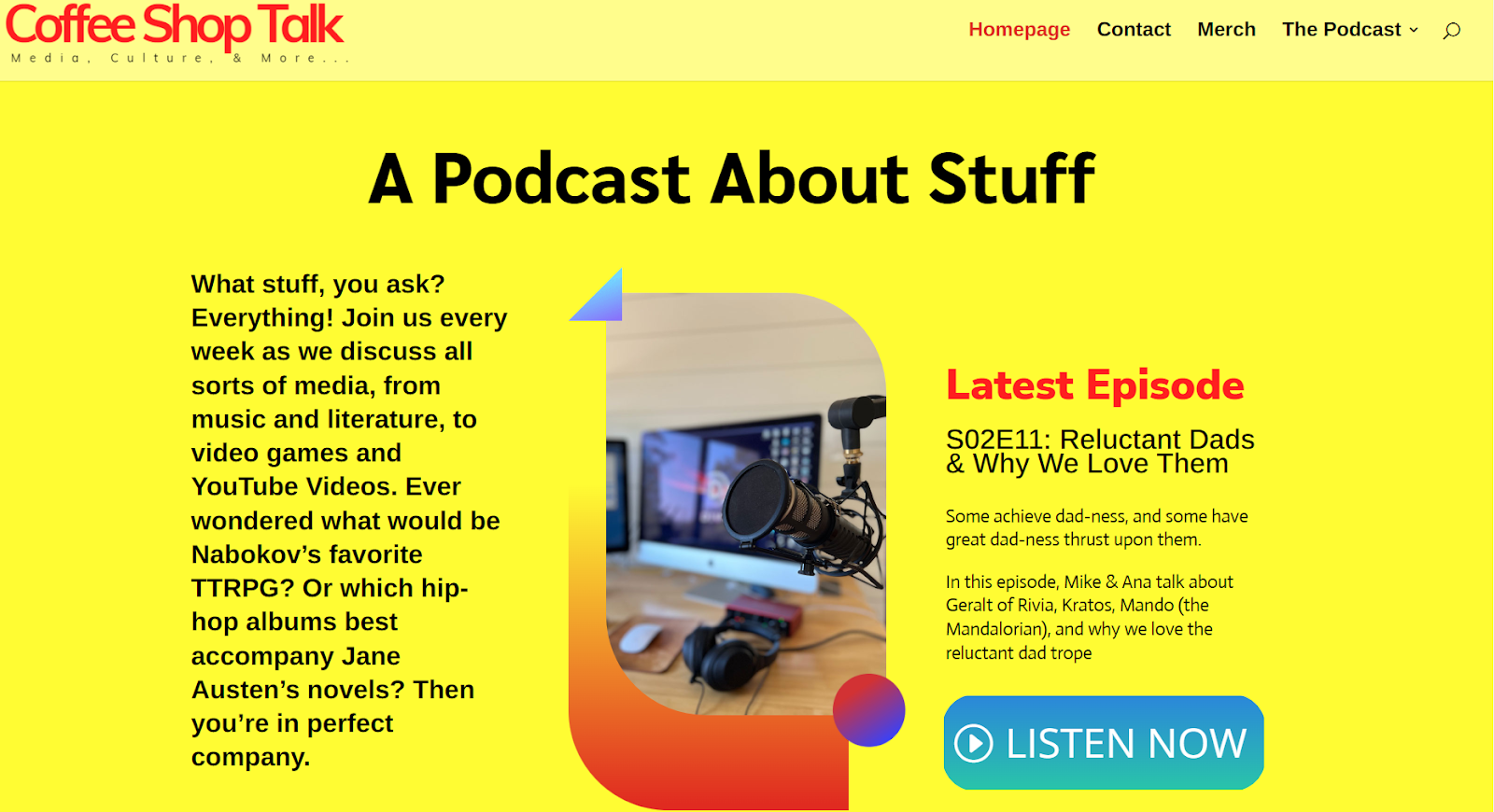
この記事では、ポッドキャストのホームページを作成しながら基本的なコンセプトを説明していきます。余談ですが、筆者は最近ポッドキャストに熱中しているので、その情熱を執筆のモチベーションにしたいと思います(実際にポッドキャストを始めるより簡単ですし)。
手順2:手頃な価格で始められるWordPressレンタルサーバーを探す
WordPressはコンテンツ管理システムであり、ウェブサイトビルダーではありません。つまり、WordPressでホームページを立ち上げるには、ホームページのデータをどこかに保存し、インターネットを介してアクセスできるようにしなければならないということ。その「どこか」がホスティングサービス(レンタルサーバー)です。
ホスティング企業は無数にありますが、その大多数がWordPressに対応しています。しかし、安定性、速度、機能が十分なレンタルサーバーはほんの一握りしかありません。使いやすく、価格もリーズナブルなものが欲しい場合は選択肢がさらに限られてしまいます。
当サイトのエキスパートが2025年におすすめのWordPressレンタルサーバーを検証・レビューしましたので、ぜひご覧ください。ここでは、筆者イチオシのレンタルサーバーを紹介します。幅広いニーズと予算に合ったプランを豊富に取り揃えているので、あなたにピッタリなものが見つかるはずです。
1. Hostinger:破格で圧倒的なパフォーマンス

Hostingerがレンタルサーバーのおすすめランキングでいつも上位に位置しているのは、驚異的なパフォーマンスを非常に安く提供しているからです。サーバーにLiteSpeed技術を導入しているため、WordPressサイトの表示速度が驚くほど速いのです。
Hostingerは当社のパフォーマンステストでいつも好成績で、ユーザーインターフェースは日本語対応で直感的に操作でき、好みに応じて容易にカスタマイズできます。HostingerのWordPressプランはすべて帯域幅が無制限で、メールと独自ドメインが無料となっています。
特徴
- hPanelは日本語対応で使いやすい。Hostingerは従来的なコントロールパネル「cPanel」ではなく、独自の「hPanel」を提供しています。ダッシュボードからホスティングの管理と設定変更を簡単に行うことができ、圧倒されません。
- LiteSpeedキャッシング。HostingerはLiteSpeed Cache for WordPress(LSCWP)というプラグインを提供しています。LiteSpeedサーバーも採用していますから、地域によらず一貫して高いパフォーマンススコアが得られます。
- ワンクリックで復元。hPanelを通してサイトのバックアップを簡単にダウンロードし、復元できます。サイトに大きな変更を加える場合、直前にバックアップをダウンロードしておけばトラブルが発生しても旧バージョンに戻せるので安心です。
2. IONOS:安定したサービスで、プランが非常に安い

IONOSも有力候補です。高速で、稼働率99.98%保証があるだけでなく、料金プランが驚くほど安いのです。現在、フルマネージドWordPressレンタルサーバーを月額わずか$1.00でゲットできます(1年分の料金を支払った場合)。
契約更新後は料金が少し高くなり、派手な機能はHostingerほど多くありませんが、安定した格安レンタルサーバーが欲しい場合はIONOSをぜひご検討ください。
特徴
- パワフルなセキュリティツール。IONOSはサイトのセキュリティ対策に全力で取り組んでいます。マルウェアスキャン、毎日のバックアップ、DDoS攻撃に対する完全防御などが含まれます。
- 高度な開発者ツール。ウェブデザイン経験者は、IONOSの豊富な開発者ツールでサイトのコードを編集できるのが気に入ると思います。
- 幅広いWordPressプラン。IONOSは基本的なWordPress共用レンタルサーバー、マネージドホスティング、WooCommerceマネージドホスティングの各プランとWP PROプランを提供しています。ご自身のWordPressホスティングニーズに合ったものが少なくとも1つ見つかるはずです。
3. WordPress.com:基本的なサイトに適した使いやすいホスティングサービス

WordPress.comでは、WordPress CMSを使ってサイトを構築し、同じプラットフォーム上でホスティングできます。「ホスティングの細かい部分を心配せずに、簡易版WordPressを使いたい」という方におすすめです。WordPress.comは完全無料プランもあります。
しかし、独自ドメインを接続するには有料プランに契約する必要があり、テーマの選択肢は限られています。また、多額の月額料金を支払わない限りプラグインやサードパーティ製テーマはインストールできません。とは言え、ダッシュボード、ヘルプセンター、メールサポート(パーソナルプランとプレミアムプラン)は日本語で利用可能なので、より簡単に使いこなせます。サイト作成・運用に挑戦したい初心者はWordPress.comから始めると良いでしょう。
特徴
- 無料テンプレートが選べる。WordPress.comには、あらゆるニーズに適した無料テンプレートが豊富に用意されています。それほど高度ではないものの、シンプルなブログを構築したいだけであれば役立ちます。
- サイトを通して支払いを受け取れる。WordPressのパーソナルプラン以上ではサイトから直接支払いを受け取れます。
- サブスクリプションツールを内蔵。パーソナルプラン以上では、有料購読者を集めて、購読者のみが閲覧できる有料コンテンツをサイトで公開できます。
4. Nexcess:大規模サイトに最適

Nexcessの機能は優秀で、大規模サイトにも対応できるインフラが整っています。メディアサイトやオンラインショップなど、大きなサイトを作成し、頻繁にコンテンツを更新する場合にピッタリでしょう。サポートも優れており、バックアップは無料で毎日行われます。複数のユーザーアカウントを作成できるのは大規模チームにとって大きなメリットですね。
とは言え、Nexcesは料金がかなり高いため、サイトを通して十分に稼いで元が取れる場合のみおすすめします。
特徴
- パフォーマンス最適化ツール。Nexcessはインハウスモニタリングツールや最適化ツールを提供しているため、サイトは常に高速で表示されます。
- プラグインパフォーマンスモニター。このプラグインを利用すると、サイトのパフォーマンスについて最新情報を受け取れます。
- 言語翻訳ツール。海外進出を目指す場合、Nexcessのツールを利用してサイトのあらゆる部分を簡単に翻訳できます。
手順3:契約し、ドメイン名を選び、WordPressをインストールする
ご自身に最適なレンタルサーバーが見つかったら、アカウント登録は行って構いませんが、まだプランは選ばないでください。まず、サイトに適したドメイン名を選ぶ必要があります。ドメインはあなたのサイトの名前とも言えるものですから、印象に残り、どのようなサイトなのか伝わるものにしなければなりません。
ドメイン名の準備ができている場合は上出来です。そうでない場合、考えすぎる必要はありません。ドメイン名の選び方の完全ガイドを参考にしてみてください。
ドメイン名を決めたら、ホスティングサービスに戻ってニーズに最適なWordPressプランを選びましょう。「どこから始めたらいいか分からない…」という方は一番安いマネージドWordPressホスティングプランがおすすめです。マネージドホスティングでは、サーバーの最適化をホスティング企業に任せられるため、サイトの安定性が高まります。サイトが成長したら上位プランにアップグレードすれば良いのです。
この記事ではHostingerを利用してサイト作成を進めていきます。必要な機能が揃っていますし、個人的にはcPanelよりHostingerのhPanelのほうが好みだからですが、他社のレンタルサーバーでもここから先の手順は大体同じです。

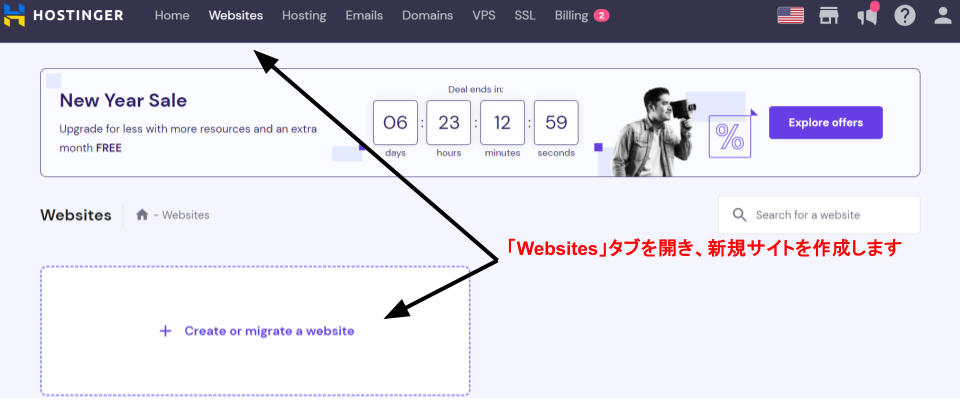
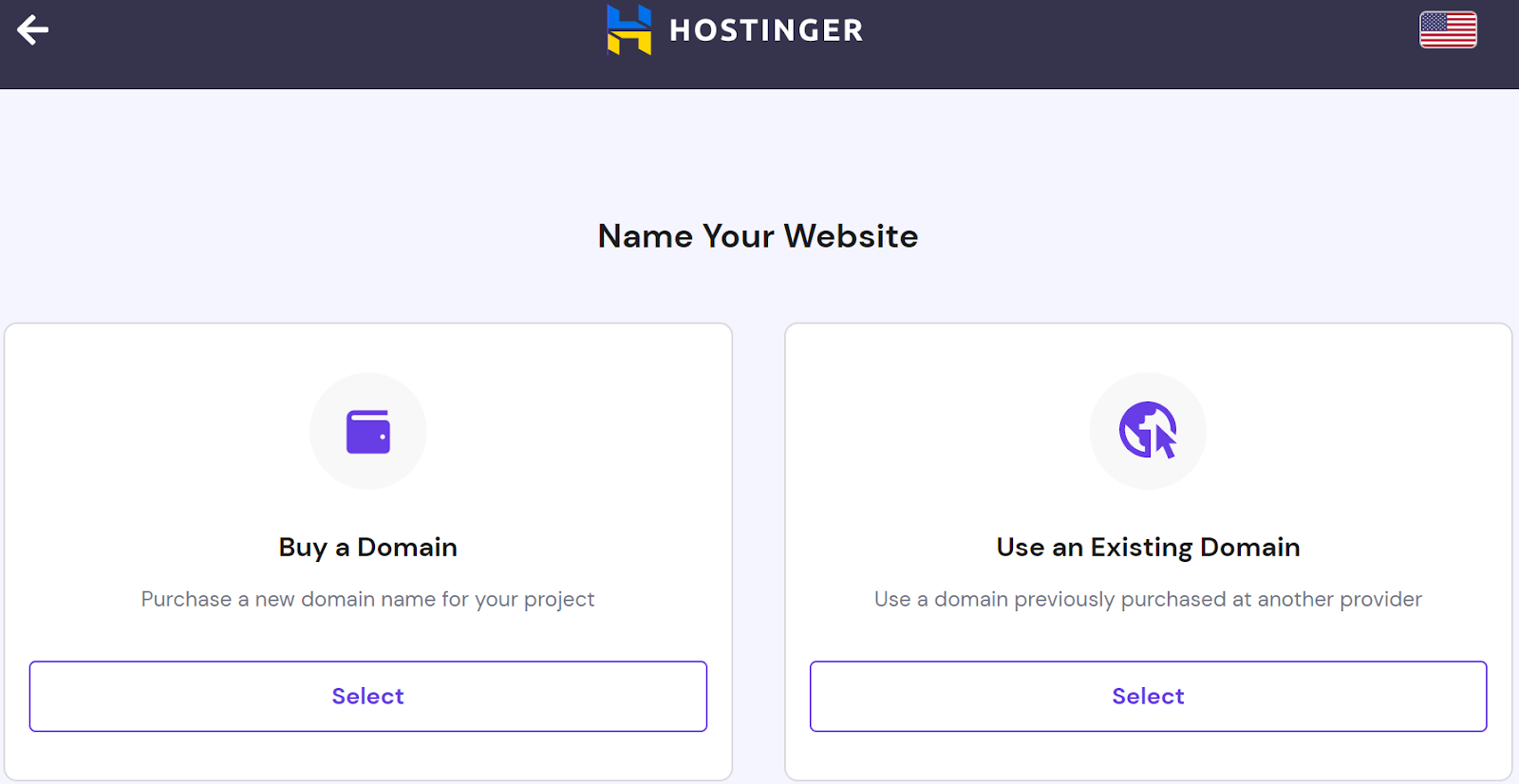
プランを選んだら、ホスティングパネルを開き、[Create or migrate a website](サイトを作成または移行する)をクリックします(他社の場合は同様のボタンをクリックしましょう)。次に、WordPressサイトを作成するオプションを選択します。この時点でサイトのドメインを購入するか、ほかで登録した既存のドメインを接続します。ほとんどの場合、年間プランではドメインが1年間無料なので、ぜひ利用しましょう。

あとはWordPressのインストールが完了するのを待つだけです。多くのホスティングサービスはWordPressを自動的にインストールしてくれますが、Softaculousなどのアプリインストーラを利用する必要があるかもしれません。通常、この作業はそれほど難しくありませんが、トラブルが発生した場合はホスティング会社に問い合わせましょう。
手順4:サイトの計画を立てる
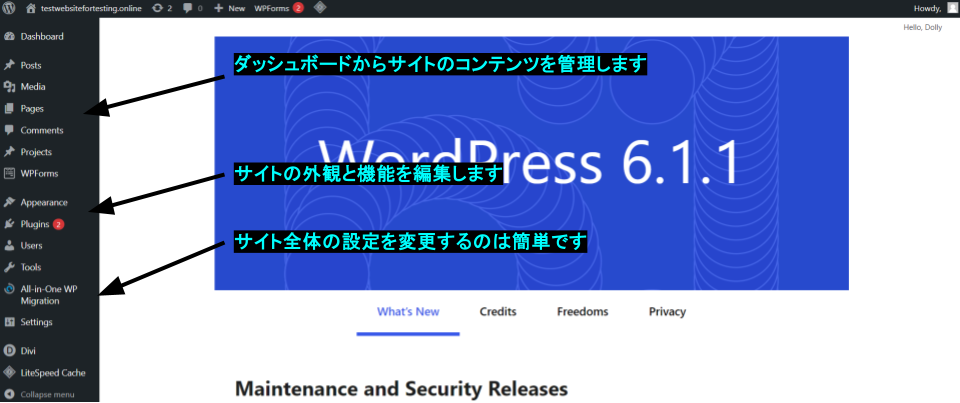
次に進む前に、WordPressダッシュボードを確認しておきましょう。ここでサイトのバックエンドを管理することになります。最初は圧倒されてしまうかもしれませんが、結構簡単です(見た目がキレイとは言えませんが)。

WordPressを扱ったことがない場合、練習のためにWordPressの無料テーマを1つインストールして投稿やページをいくつか作成してみましょう。最終的に作成したいサイトと関係ない内容でも構いません。それどころか、意味不明な内容でも大丈夫です。使い方を学ぶのが目的ですから、WordPressダッシュボードを使う自信が付いたら練習用ページはすべて削除してもOKです。

WordPressの仕組みと機能が分かったら、サイトの骨格を作成しましょう。
計画の立て方は人それぞれです。筆者はサイトのナビゲーションをフローチャート形式で紙に書き出しました。リストを作成したり、最も重要なページ(コンテンツは抜きで)を作ったりするのも良いでしょう。いずれにしても、サイトの構成をはっきりさせることが肝心です。
また、この時点でサイトの見た目をスケッチしておきましょう。カラーパレットや書体などを選ぶこともできますが、編集を始めた時に変更する可能性が高いのでこだわる必要はありません。
手順5:スタイルに合ったテーマを選ぶ
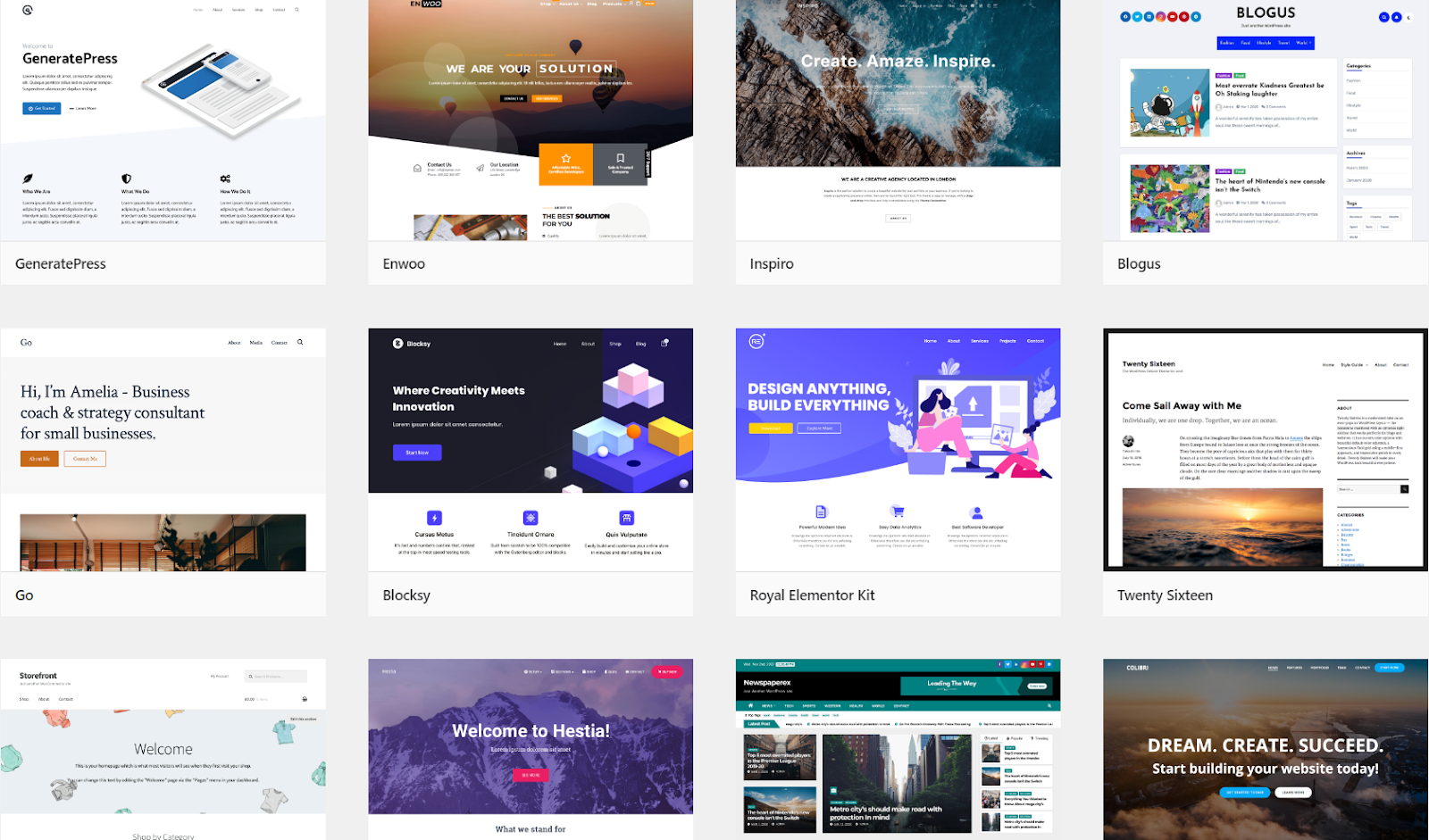
事前準備が整い、どのようなサイトにしたいのかイメージができたら、作成を始めましょう。WordPressダッシュボード(管理画面)で[外観]を開き、[テーマ] > [新規追加]の順に選択します。

WordPressには5000以上のユニークなテーマが用意されていて、トピック、機能、レイアウトで絞り込めます。WordPressの無料テーマで好きなものが見つからない場合、無料と有料のサードパーティ製テーマが何千個もあります。WordPressの内蔵テーマのほとんどは、ブログのようにダイナミックコンテンツを含むシンプルなサイト向けです。もっと高度なテーマが欲しいのであれば、Envato、TemplateMonster、Elegant Themesなどのマーケットプレイスのプレミアムテーマを検討すると良いでしょう。
ページビルダー(Elementor、Divi、Beaver Builderなど)を使ってサイトを構築する予定なら、最初にインストールしておきましょう。テンプレートを含むページビルダーもありますから、そのようなビルダーを使う場合はあなたのサイトにピッタリのテンプレートが見つかるかもしれません。
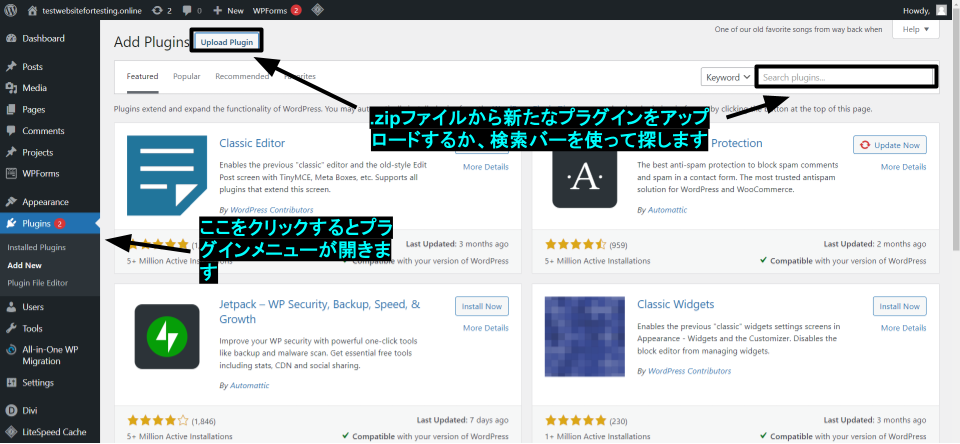
ページビルダーをインストールするには、WordPressダッシュボードを開き、[プラグイン] > [新規追加]の順に選択します。第三者からページビルダーをすでに購入してある場合、[プラグインのアップロード]をクリックし、該当するzipファイルをパソコンからアップロードしてください。また、[プラグインの検索]でページビルダーを探すこともできます。

筆者はElegant Themesの「Divi」を使いました。非常に直感的なビジュアルビルダーで、モダンなデザインのレイアウトが多数用意されています。ポッドキャスト専用レイアウトもあるので筆者のサイトにピッタリです。
手順6:プラグインや連携機能をインストールする
必要な機能がダッシュボードで見つからなくても心配ありません。そのために存在するのが「プラグイン」です。先ほどサイトビルダープラグインについて触れましたが、ネット上にWordPressプラグインは何千個もあり、サイトの機能をほぼ無限に拡張できます。
欲しい機能がある場合、あるいはTwitchやYouTube、Instagram、WooCommerceなどのソフトやサービスとサイトを連携したい場合は、この時点でプラグインをインストールしておきましょう。
プラグインを入れる予定ではなくても、次の場面で役立つものをいくつかインストールしておくことをおすすめします。
- SEO対策。サイトを見てもらうには、検索エンジン最適化(SEO)が必須です。WordPressには基本的なSEO設定が用意されていますが、検索順位を上げるのに役立つSEOツールは多数存在します。最も人気のあるSEOプラグインは「All in One SEO」と「Yoast SEO」です。
- 最適化。サイトのパフォーマンスを常に意識しましょう。最適化プラグインはバックグラウンドで動作し、サイトを高速化してくれます。特にHostingerでサイトを運用する場合、「LiteSpeed Cache for WordPress (LSCWP)」がおすすめです。
- アナリティクス。公開したサイトの弱点を発見・改善できるよう、実用的な情報を提供してくれるプラグインを導入しましょう。「MonsterInsights」または「HubSpot」がおすすめです。
- eコマース。WordPress自体にeコマース機能は一切ありませんが、eコマースプラグインは何百個もあるためサイトで商品を販売できます。WooCommerceが有名ですが、もっと安いものもあります。
SEOプラグインはいつでもインストールできますが、インターフェース要素のあるプラグイン(ソーシャルメディア共有プラグインなど)はサイトの編集を始める前にインストールしておきましょう。そうすれば、編集中にソーシャルメディアリンクやボタンを追加できます。
手順7:ホームページをカスタマイズする
では、サイトを編集し始めましょう。まず、サイト全体に影響を与える部分をカスタマイズします。背景色、デフォルトフォント、ナビゲーションのスタイルなどです。
完了したら、ホームページのデザインを微調整しましょう。他のページやコンテンツはあまり気にしなくてもOKです。ホームページの見た目がイメージ通りになるまで編集しましょう。
この作業はページビルダーを使うかどうかによって異なり、デザインの流れも人それぞれです。ここでは両方の大まかなやり方を説明しますが、急がずに行うのが重要です。満足するまでじっくりサイトを編集しましょう。
やり方1. WordPressエディタを使う
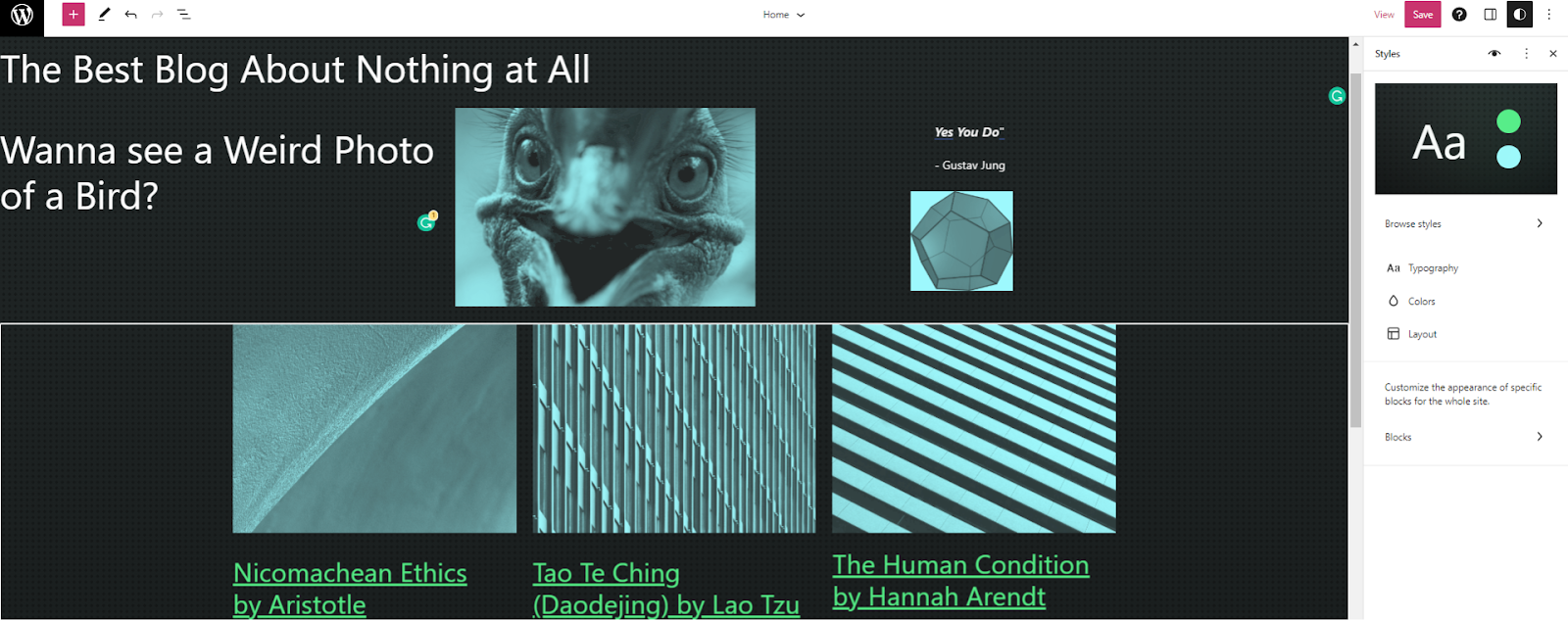
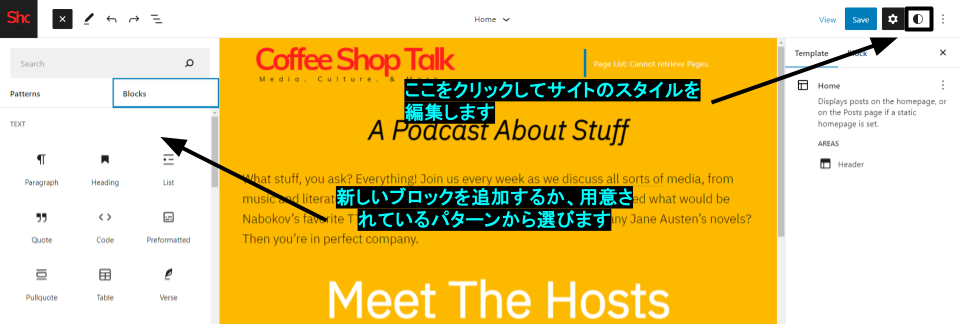
ダッシュボードで[外観]を開き、[エディタ]を選択します。サイトのホームページにリダイレクトされます。編集開始前に、右上にある白と黒の丸いマークをクリックします。配色やタイポグラフィ、レイアウトなど、サイトの全体的なスタイルを編集する画面が表示されます。特定のブロックの見た目を編集するとサイト全体に適用できます。
設定したら、左上隅にある[+(プラス)]をクリックしてサイトにブロックを追加しましょう。ブロックとは、WordPressの構成内に配置できる要素のことで、見出し、引用、画像などがあります。

ブロックの設定を変更したい場合、ブロックをクリックして右側のポップアップメニューを操作するだけです。「パターン」を選べるテーマもあります。パターンは特定の目的のために複数のブロックを配置したもので、キャプション付き画像、メルマガ登録ボタン、問い合わせフォームなどを追加するのに役立ちます。
カラムや横並びなどのデザインブロックを追加して、ページの見た目に変化を持たせるのも忘れずに。
やり方2. ページビルダーを使う
正直なところ、WordPressに内蔵されているエディタは好きになれません。もちろん、美しいサイトを作ることは可能ですが、辛抱強さが必要で、イライラすることが多々あります。
ページビルダーを活用すると、効率良く楽しく作業を進められます。この例ではDiviページビルダーを使います。細かい部分は異なるかもしれませんが、全体的な流れは他のページビルダーでも大体同じです。
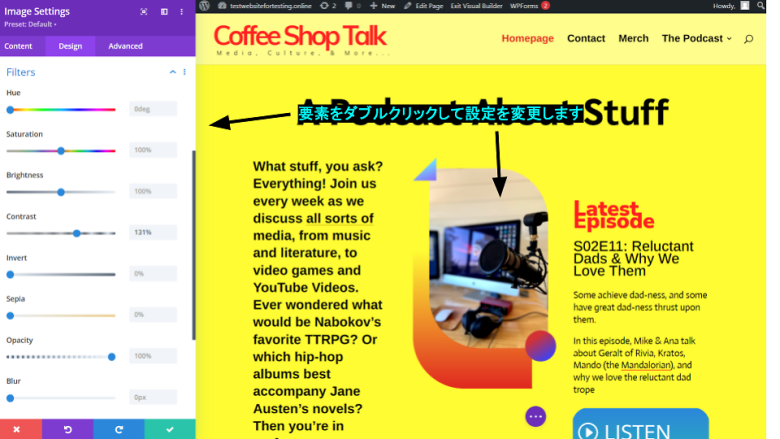
インストール後、ページビルダーのアイコンがダッシュボードに表示されます。クイックすると、背景、タイプ、色など、サイト全体の設定を変更できます。
編集を始める準備ができたら、[ページ]を開き、ホームページを選択して[(ビルダー名)で編集する]をクリックします。ビルダーに用意されているレイアウトを選び、編集を開始しましょう。
ほとんどの場合、メニューから新しいコンテンツブロックをドラッグするか、好きな場所で+(プラス)アイコンをクリックすることでブロックを追加できます。要素のプロパティを変更するには、要素をクリックしましょう。左側にポップアップメニューが表示されます。要素の設定を好きなだけ変更できます。

ホームページの見た目に満足するまで編集しましょう。ホームページから未完成ページに遷移できるようにしたい場合、プレースホルダーのリンクやボタンを追加することもできます。
手順8:サイトのカスタイマイズと初期設定を完了する
イメージ通りのホームページを作り上げるには、予想以上の時間と忍耐力が必要になると思います。幸い、ここまで来るとほかのページをカスタマイズするのは比較的簡単のはずです。
最初に立てた計画に沿ってページを追加・編集していきましょう。無駄に感じるコンテンツや不要なコンテンツがあったら削除して構いません。ページが多いほどバラエティに富んだサイトになりますが、訪問者の気が散ってしまう可能性もあります。まとまりのない印象を与えないように注意してください。
ページの編集が完了したら[公開]をクリックしましょう。次に、ダッシュボードに戻って[外観] > [メニュー]の順にクリックします。このタブからサイトのメニューを作成・編集できます。

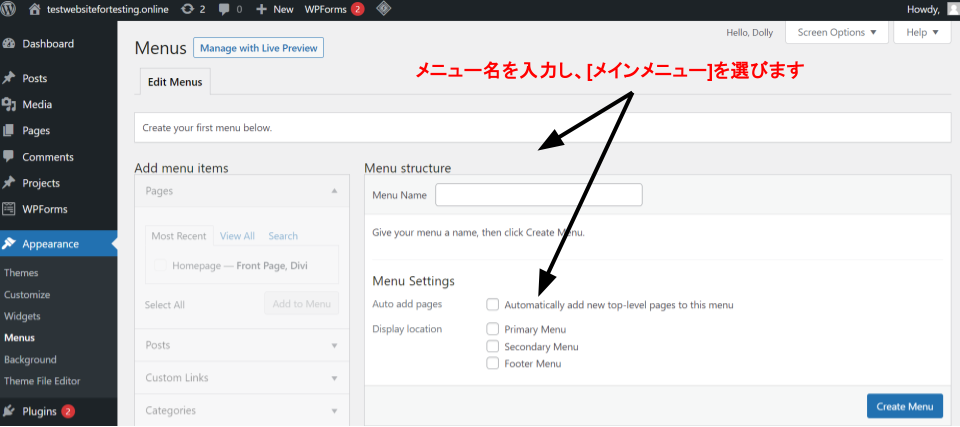
メニュー名を入力し、[メインメニュー]を選び、[メニューを保存]をクリックします。メインメニューを作成したら、メニューに追加したいページを選び、[メニューに追加]をクリックします。
これでサイトのナビゲーション設定は完了です。サイトをネット上で公開する準備ができました。その前に、ダッシュボードで[設定]タブを開いてください。変更すべき項目はないかもしれませんが、最後のステップに進む前に、ホームページから日付形式までサイトのあらゆる部分を念入りにチェックしましょう。
手順9:サイトをプレビューし、パフォーマンスを最適化する
ブラウザでシークレットウィンドウを開き、ドメイン名を入力してサイトを見てみましょう。念入りに計画を立ててサイトを構築したら、再確認するだけです。サイトの見た目が良いかどうか、リンク切れのボタンがないかどうか、重要なページを作り忘れていないかどうかなどを確認しましょう。
気に入らない部分が見つかったらダッシュボードに戻って適宜変更を加えましょう。ただ、サイト完成直後に修正するのは避けることをおすすめします。少し休憩して時間を置くことで、新たな見方ができます。
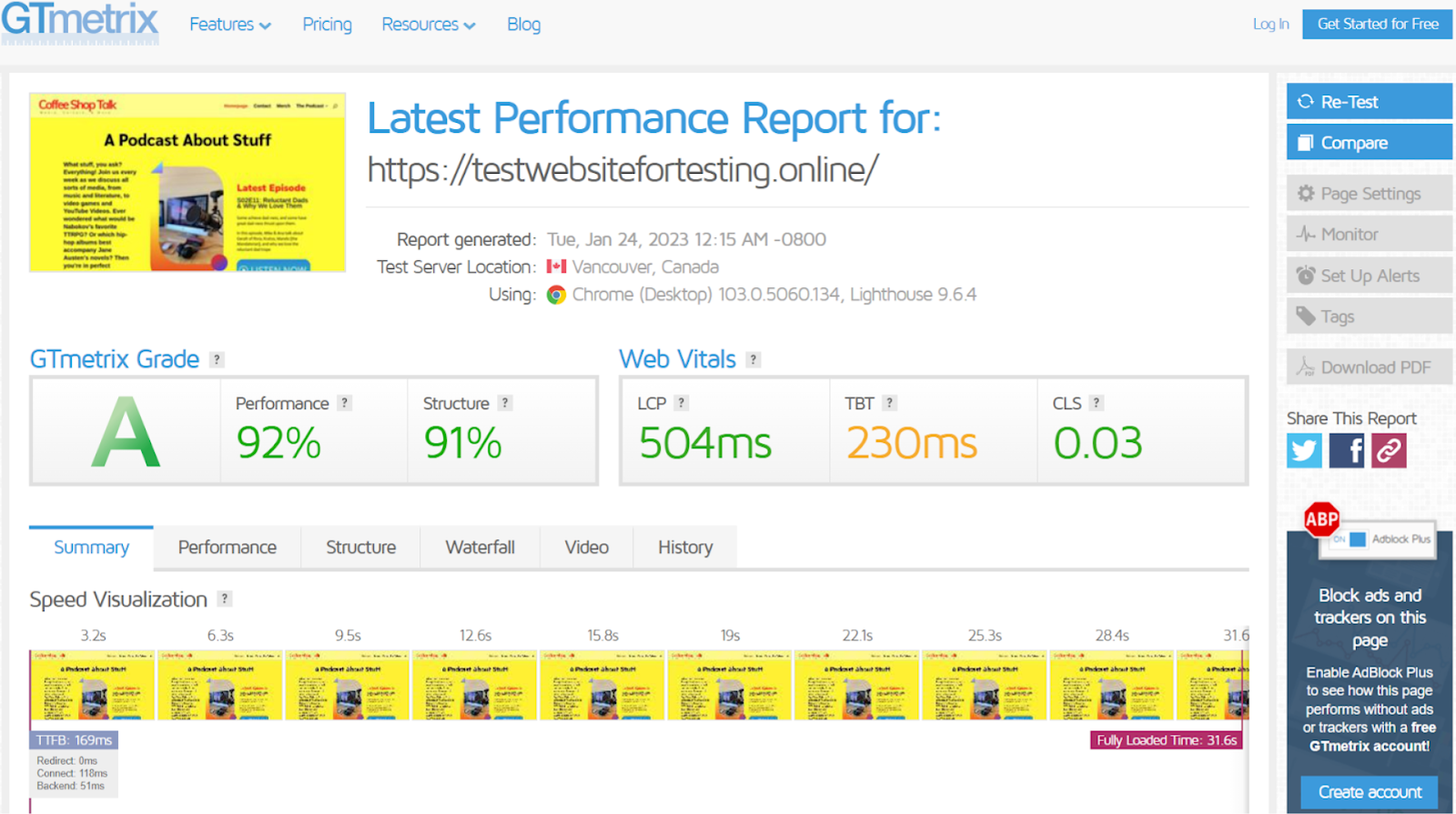
再チェックしたらGTmetrixにアクセスしてサイトのパフォーマンスを調べましょう。きちんと最適化されたサイトは検索エンジンの検索結果で上位にランクインしやすく、より多くの訪問者を獲得できます。

少なくともB+評価を目指しましょう。それより低いスコアでも、あまり心配する必要はありません。改善策はたくさんあります。画像を圧縮したり、ページの読み込みを遅くする不要なコンテンツを減らしたり、WordPressの最適化プラグインをインストールしたりするのです。
いくらか試行錯誤が必要になるかもしれませんが、サイトのスコアがある程度高くなれば、サイトを世界に見せる準備完了です!
終わりに。定期的にサイトを更新しましょう!
WordPressでホームページを作るのは大変そうに思えますが、恐れる必要はありません。一歩一歩進めることで、夢のようなサイトが完成します。
最後のアドバイスは、サイトをほったらかしにしないこと。高い関連性を保ち、オーディエンスを増やすため、頻繁にサイトを更新することを心がけましょう。ブログ記事で定期的に最新情報を投稿し、SEOのベストプラクティスに極力従い、再訪問者に報酬を与えたりしましょう。
サイトのメンテナンスは終わりのない作業です。しかし、サイト作成と同じように、ステップバイステップで進めれば、不可能とは程遠いことが分かると思います。
よくある質問
WordPressでホームページを一から構築することはできますか?
「一から構築する」が何を意味するかによりますが、可能です。ただ、サーバーを自作してWordPressサイトを運用したり、手動でWordPressをインストールしたりできるとは言え、すべて自力で行うのがベストとは思いません。
ご自身でWordPressサイトを作ることは十分可能です。ニーズに合ったホスティングサービスを選び、WordPressをインストールし、編集すれば良いのです。ホスティングサービスは多数存在しますから、ご自身に最適なものを選びましょう。
WordPressで無料サイトを作ることはできますか?
もちろんです!WordPress.comは完全無料プランがあり、誰でも利用できます。
とは言え、サイトに真剣に取り組みたい場合は高品質なレンタルサーバーに契約し、独自ドメインを取得し、関連のあるプラグインをいくつか導入すべきでしょう。高いサービスを利用する必要はありません。一部のおすすめホスティング会社は非常に安いWordPressプランを提供しています。
WordPressサイトのコストの目安は?
人それぞれです。無料でWordPressサイトを始めることも、毎年$10~$1,000超の料金を支払うこともできます。どのようなサイトを作りたいかによって大きく左右されるのです。小規模なブログが大規模なオンラインショップよりはるかに安いのは当然ですね。
サイト作成を始める前に予算を立てるには、どのホスティングサービスを利用したいのか、どのドメイン名を登録したいのか、サイトの見た目と機能はどうしたいのかなどを検討しましょう。発生する費用には、ホスティング、ドメイン名、有料テーマ、プラグイン、プロのWebデザイナーなどが含まれます。
WordPressは初心者に向いていますか?
正直なところ、WordPressを使いこなすには多少の努力が必要になります。20分でサイトを作成したい場合はおすすめしませんが、少し時間をかける覚悟ができていればスキルレベルによらず誰でもWordPressサイトを作成できます。一歩ずつ作業を進めていけば良いのです。