In questo articolo
Chi ha bisogno di un sito web accessibile?I siti accessibili sono una buona cosa per tutti noiLe leggi sull'accessibilità dei sitiRendere accessibile il tuo sito webAccessibilità per utenti con disabilità visiveCome rendere il tuo sito più accessibile ai visitatori con disabilità visiveSuggerimenti avanzati sull'accessibilità per gli utenti con disabilità visiveL'accessibilità per utenti con disabilità uditiveCome rendere il tuo sito accessibile ai visitatori con disabilità uditiveSuggerimenti avanzati sull'accessibilità per gli utenti con disabilità visiveL'accessibilità per persone con disabilità fisicheCome rendere il tuo sito accessibile ai visitatori con disabilità fisicheSuggerimenti avanzati di accessibilità per gli utenti con disabilità fisicheAccessibilità per utenti con bassa capacità cognitivaCome rendere il tuo sito accessibile ai visitatori con bassa capacità cognitivaAccessibilità per utenti con bassa capacità cognitivaCome verificare l'accessibilità del tuo sito webConclusioni
Chi ha bisogno di un sito web accessibile?
Pensa ad alcuni problemi comuni con siti web inaccessibili. Hai mai visitato un sito web con un font minuscolo che riesci a leggere a malapena, confondendo pagine in cui non è chiaro cosa devi fare dopo, o pulsanti piccoli che non sono chiaramente definiti? Probabilmente ti ha lasciato frustrato, per non dire altro. Questo è ciò che l’accessibilità del sito web tende a risolvere. Alcune delle disabilità comuni considerate dai pianificatori di accessibilità del sito includono:- Visitatori non vedenti
- Utenti con vista scarsa o parziale
- Utenti non udenti o con problemi di udito
- Utenti con dislessia che faticano a comprendere testi lunghi
- Utenti con disabilità cognitive o neurologiche
- Utenti con disabilità fisiche
I siti accessibili sono una buona cosa per tutti noi
I siti web accessibili non sono solo per gli utenti con disabilità. Aiutano tutti:- Gli utenti di Internet più anziani possono fare fatica a cliccare sui piccoli pulsanti di un sito web.
- Gli utenti che non hanno familiarità con Internet hanno difficoltà a capire dove fare clic su una nuova scheda.
- Chi si trova in una stazione ferroviaria rumorosa e desidera vedere un video, ma ha dimenticato le cuffie, potrà utilizzarle le didascalie per i non udenti.
- Chi utilizza il tablet alla luce solare intensa e quindi necessita di opzioni di contrasto migliori che aiutano gli utenti con disabilità visive.
- Potrebbe essere necessario utilizzare pratiche accessibili per il sito Web se ci si rompe il braccio e non si riesce ad utilizzare un mouse in modo efficace, oppure se si tiene un bambino in braccio e si sta completando online un modulo importante con l’altro braccio.
Le leggi sull’accessibilità dei siti
Sebbene ci siano molti vantaggi per i siti web accessibili, è importante ricordare che non sono solo opzionali. La Convenzione delle Nazioni Unite sui diritti delle persone con disabilità definisce l’accesso alle tecnologie dell’informazione e della comunicazione, che comprende Internet, come un diritto umano fondamentale. La maggior parte dei paesi, compresi gli Stati Uniti, ha leggi che richiedono ai siti web di soddisfare determinati standard di accessibilità. L’ente governativo del web, il Worldwide Web Consortium (W3C), ha pubblicato linee guida sull’accessibilità basate su quattro pilastri fondamentali:- Percepibilità, il che significa che gli utenti possono percepire i siti web con i loro sensi (principalmente vista e udito);
- Operabilità tramite mouse, tastiera e dispositivo di assistenza;
- Comprensibilità senza possibilità di confusione;
- Solidità in modo da essere accessibile da una gamma di tecnologie nuove e vecchie.

Rendere accessibile il tuo sito web
Alcune modifiche per l’accessibilità sono relativamente facili da implementare sul tuo sito, come cambiare il colore dello sfondo in bianco o aggiungere didascalie ai tuoi video. Altre sono molto più complesse da risolvere e richiedono competenze di programmazione, come l’impostazione delle gerarchie di intestazioni. Descriviamo alcune delle principali soluzioni per l’accessibilità del sito web e forniamo consigli su come metterle in pratica.Accessibilità per utenti con disabilità visive
Internet è molto visivo, quindi uno dei principali tipi di disabilità da pianificare quando si costruisce un sito web accessibile è la disabilità visiva. Questo tipo di disabilità può comprendere:- Cecità totale o parziale
- Scarsa idoneità visiva
- Daltonismo
- Difficoltà a distinguere colori e contrasti
- Stia visitando il tuo sito web su un dispositivo mobile o tablet con uno schermo più piccolo
- Soffra di dislessia e fatichi a seguire le istruzioni del testo
- Stia usando il proprio dispositivo alla luce diretta del sole o stia cercando di far fronte a parecchi riflessi sullo schermo
- Soffra di epilessia che può essere scatenata da immagini lampeggianti
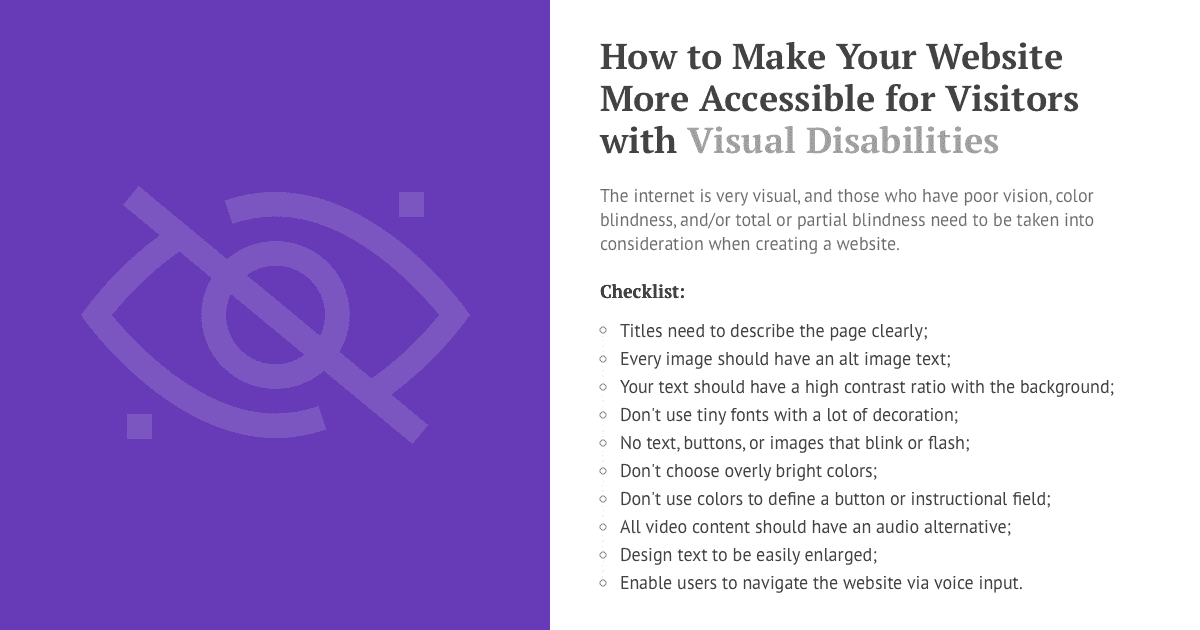
Come rendere il tuo sito più accessibile ai visitatori con disabilità visive
Il design accessibile include: Contenuto – il sito deve essere facile da comprendere anche se si legge ad alta voce, fuori contesto tramite uno strumento di lettura dello schermo. Formattazione – le pagine scarsamente formattate non possono essere facilmente ingrandite, spostate o regolate per una migliore visibilità. Design e layout – molti visitatori con disabilità visive troveranno difficile vedere contrasti o determinati colori. Ecco le prime cose da controllare sul tuo sito web per assicurarti che sia accessibile ai visitatori con disabilità visive:- Fai in modo che i titoli descrivano chiaramente la pagina e che siano diversi dai titoli di altre pagine, in modo che gli utenti non vedenti ascoltando un lettore schermo, possano capire il contesto senza la visualizzazione del layout e gli utenti con scarse abilità visive possano ottenere le informazioni di cui hanno bisogno.
- Verifica che ci siano testi alternativi inseriti (image alt texts) in ogni immagine. I testi alternativi dovrebbero descrivere brevemente e chiaramente l’immagine. Ad esempio, il testo alternativo immagine per un pulsante di ricerca deve essere “cerca” e non “ingrandimento”. Questi testi possono essere letti da uno lettore schermo.
- Controlla che tutto il testo abbia un elevato rapporto di contrasto, il che significa che contrasti nettamente con lo sfondo come il testo nero su uno sfondo bianco o il testo chiaro su uno sfondo scuro. Tieni presente che alcune persone come le persone che soffrono di dislessia hanno difficoltà a leggere i colori vivaci. È meglio consentire agli utenti di impostare i propri colori per i testi sul tuo sito.
- Gli utenti non vedenti e ipovedenti tendono a utilizzare i comandi da tastiera o i comandi vocali invece del mouse. Hanno bisogno di pulsanti ed elenchi a discesa che mostrano quale opzione stanno effettivamente selezionando. Ciò potrebbe avvenire evidenziando la scelta corrente o aggiungendo un bordo.
- Tutti i tuoi testi devono essere in scritti in un font abbastanza grande da essere facilmente letto dal tuo visitatore. I caratteri dovrebbero anche essere chiari e facili da leggere, senza molte decorazioni superflue. Se scegli di utilizzare un carattere più piccolo, assicurati che la pagina continui a essere visualizzata correttamente se l’utente decide di aumentare manualmente la dimensione del carattere.
- Non inserire testo, pulsanti o immagini che lampeggiano. Questo può innescare un attacco epilettico, ma rende anche molto difficile per gli utenti con scarsa capacità visiva leggere e prendere in considerazione le informazioni.
- Fai scelte di colore ragionevoli. Non scegliere nulla di troppo luminoso, che possa abbagliare e confondere gli occhi, o troppo debole che non possa essere visualizzato facilmente.
- L’8% degli uomini e lo 0,5% delle donne soffre di daltonismo, quindi non usare mai un colore per definire un pulsante o un campo di istruzioni.
- Immagini molto grandi possono confondere molti spettatori, soprattutto se stanno visualizzando su uno schermo che non è abbastanza grande da mostrare l’intera immagine, inoltre richiedono anche molto tempo per essere caricate o potrebbero causare un blocco del caricamento a causa delle loro dimensioni, quindi anche gli utenti in grado di vedere bene potrebbero esserne disturbati.
- Assicurati che ogni parte del contenuto video abbia un’alternativa audio o una trascrizione testuale alle quali sia possibile accedere da un lettore schermo.

Suggerimenti avanzati sull’accessibilità per gli utenti con disabilità visive
Molte delle pratiche di accessibilità visiva più avanzate è meglio che siano gestite da un programmatore. Ecco alcuni suggerimenti avanzati per lo sviluppo dell’accessibilità:- Assicurati che i titoli siano chiaramente descritti nel tuo markup HTML, in modo che i lettori schermo possano navigare in essi facilmente.
- La codifica CSS e gli effetti di formattazione visiva spesso rendono difficile o impossibile per gli utenti non vedenti accedere alle informazioni nel testo. È meglio evitare i CSS e creare testi puliti e senza fronzoli.
- Progetta i tuoi testi in modo che possano essere ingranditi facilmente. Utilizza valori di dimensioni relative in modo che, quando un utente ingrandisce la visualizzazione dello schermo, le lettere non si sovrappongano, non rimuovano gli spazi tra le righe o taglino le estremità delle frasi in modo da richiedere lo scorrimento orizzontale. Evita le immagini bitmap di testo che sono difficili da ingrandire.
- Consenti agli utenti di navigare nel sito Web utilizzando l’input vocale, strumenti voice-to-text e text to voice, lettori schermo e altre tecnologie di assistenza.
- Presenta le informazioni chiave sotto forma di audio oltre che visivamente. Ad esempio, consenti agli utenti di ascoltare i testi captcha che eseguono la ricerca di bot sia come media audio che visivamente.
- Imposta il contrasto del testo e le scelte di colore da regolare in modo che ogni utente possa regolare il browser in base al colore e al contrasto che trovano più facile da leggere.
- Fornisci etichette descrittive per i tuoi collegamenti, in modo che un utente non vedente che incontra un elenco di link su una pagina senza alcun contesto sappia dove conduce ogni link.
- Fornisci un supporto completo per la tastiera, tra cui una struttura di navigazione intuitiva e logica e la messa a fuoco della tastiera che evidenzi i campi in un modulo e le scelte in un menu a discesa o ad elenco quando si utilizzano i controlli da tastiera, non solo attraverso un mouse.
L’accessibilità per utenti con disabilità uditive
Sono molte le difficoltà che incontrano le persone con disabilità uditive durante la navigazione in internet. I visitatori di siti web con disabilità uditive comprendono:- Persone che sono profondamente non udenti da entrambe le orecchie
- Persone che hanno problemi di udito da una o entrambe le orecchie
- Persone che possono sentire i suoni ma non abbastanza chiaramente per distinguere le parole
- Utenti in un ambiente rumoroso come una stazione ferroviaria
- Utenti che desiderano mantenere la propria attività privata, come al lavoro o quando condividono una stanza
- Il tuo stesso sito archiviando video per contenuto e materia
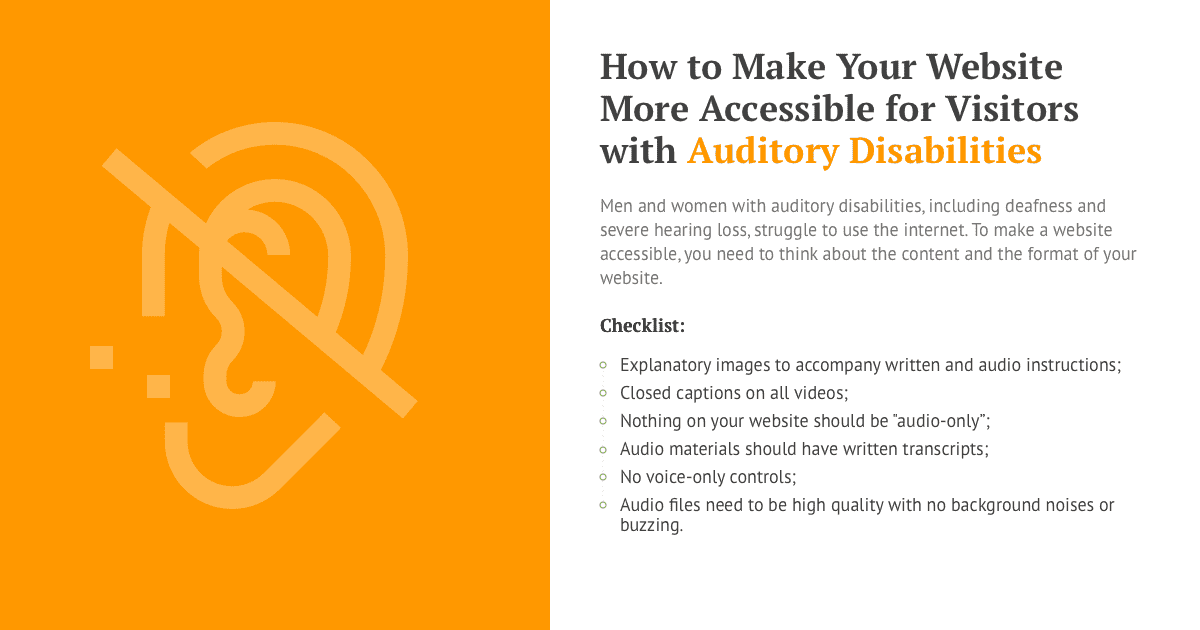
Come rendere il tuo sito accessibile ai visitatori con disabilità uditive
Per rendere i siti web accessibili ai visitatori con disabilità uditive, è necessario iniziare a pensare al contenuto. Alcuni utenti non udenti usano principalmente la lingua dei segni e hanno bisogno di istruzioni di testo scritte in termini molto semplici. La formattazione è un altro potenziale problema, incluse funzionalità come il controllo del volume regolabile. Infine, la progettazione accessibile per gli utenti non udenti dovrebbe includere l’uso di immagini esplicative, tra le altre fasi. Per migliorare l’accessibilità del tuo sito per i visitatori con disabilità uditive, inizia esaminando questi problemi:- Inserire immagini esplicative che accompagnano l’audio o istruzioni scritte, per favorire gli utenti non udenti che hanno più familiarità con la lingua dei segni che con la parola scritta.
- Inserire istruzioni per la lingua dei segni e commenti
- Inserire video e altri media con didascalie inserendo sottotitoli facili da attivare e disattivare usando i comandi da tastiera, non solo con un mouse. I contenuti dovrebbero essere disponibili in un certo numero di lingue e/o come accompagnamento della lingua dei segni internazionale.
- Assicurati che non ci sia nulla che sia solo audio, come segnali acustici, allarmi di avviso di errore o messaggi audio.
- Tutti i materiali audio dovrebbero avere una trascrizione che sia chiaramente disponibile nella stessa pagina del file audio.
- Nessun controllo solo vocale. Tutto dovrebbe essere operativo attraverso i controlli della tastiera e con il mouse.

Suggerimenti avanzati sull’accessibilità per gli utenti con disabilità visive
Avrai bisogno dell’aiuto di un programmatore o di alcune conoscenze di programmazione per incorporare queste funzionalità avanzate di accessibilità per gli utenti con problemi di udito.- Facilita agli utenti la regolazione del volume di un file audio separatamente al livello del volume del resto del sistema informatico.
- Assicurarti che tutti i file audio abbiano la massima qualità possibile, senza rumori di sottofondo, ronzii o altre distrazioni uditive
- Implementa didascalie regolabili che possano essere impostate nella giusta dimensione, contrasto e colore per venire incontro ad ogni preferenza dell’utente
- Includi controlli di facile utilizzo per fermarsi, mettere in pausa e tornare indietro all’interno di un file audio o video
- Aggiungi una descrizione audio e una trascrizione. Questo indica agli utenti non udenti le altre interazioni all’interno del file video o audio, non solo le parole pronunciate.
L’accessibilità per persone con disabilità fisiche
Gli utenti di Internet possono avere disabilità fisiche causate da diversi fattori, ma tendono a richiedere comunque un insieme di soluzioni. Le disabilità fisiche che influenzano l’uso di Internet includono:- Persone con arti o dita amputate
- Utenti con artrite, reumatismi o altre condizioni che causano dolore alle articolazioni
- Utenti anziani e persone con condizioni che causano il tremore delle dita
- Utenti che soffrono di distrofia muscolare
- Utenti con ridotta abilità e scarsa coordinazione occhio-mano
- Paraplegici o tetraplegici
- Utilizzano i controlli da tastiera invece del mouse
- Faticano a fare clic sullo spazio corretto su una pagina, come quando si viaggia su un treno molto traballante
- Siano impossibilitati ad utilizzare due mani, ad esempio un genitore che tiene in braccio un bambino durante la digitazione o qualcuno con un braccio rotto
- Siano molto lenti nel digitare o navigare in una pagina web e/o abbiano appena iniziato ad utilizzare internet
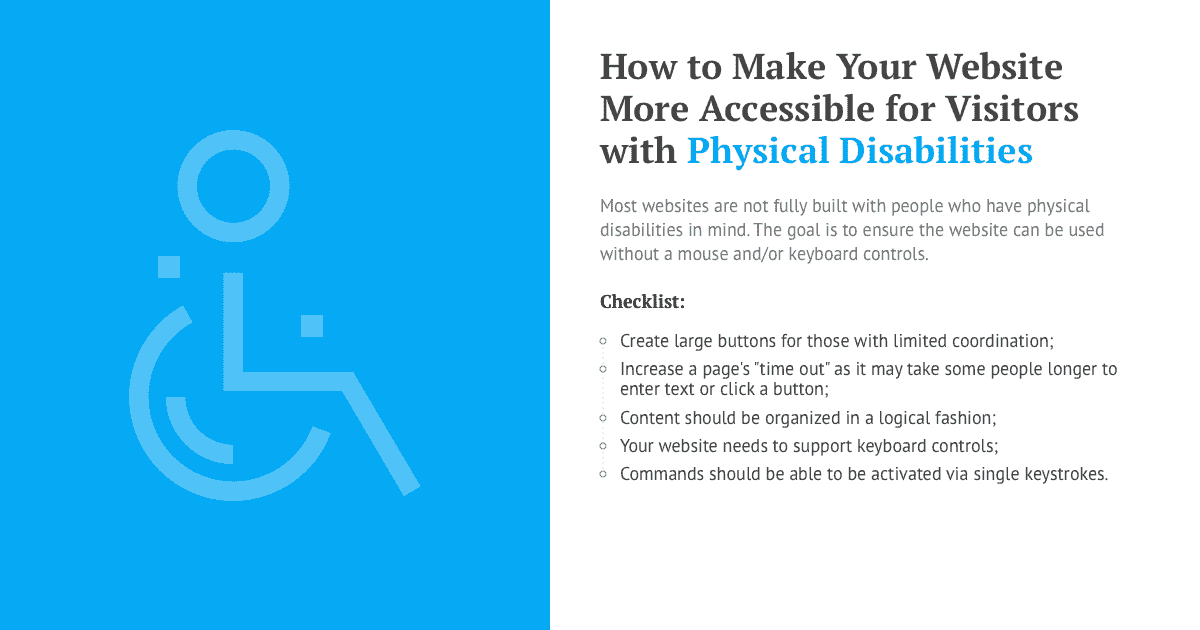
Come rendere il tuo sito accessibile ai visitatori con disabilità fisiche
Quando si progetta un sito accessibile agli utenti con disabilità fisiche, la prima cosa da considerare è di renderlo utilizzabile senza mouse. Per gli utenti con disabilità fisiche e punti deboli, i controlli da tastiera sono molto più facili da usare rispetto a un mouse. Alcuni utenti potrebbero utilizzare controlli vocali o tramite pedali, che sono difficili da dirigere con precisione, o software di localizzazione visiva che non possono interagire con ogni tipo di pagina web. Ecco alcuni passi da fare per rendere il tuo sito web più accessibile agli utenti con disabilità fisiche.- Crea pulsanti molto più grandi in modo che sia più facile per gli utenti con dita tremanti o coordinazioni di movimento limitate fare clic all’interno del campo del pulsante.
- Lascia tutto il tempo necessario per completare le attività prima che una pagina “scada” poiché gli utenti con disabilità fisiche potrebbero impiegare più tempo per immettere testo, digitare o fare clic su un pulsante.
- Assicurati che tutto il contenuto sia organizzato in modo logico, con titoli e sottotitoli chiari e ben organizzati, in modo che gli utenti che utilizzano i controlli da tastiera possano navigare nel sito web in una sequenza logica senza confondersi con l’opzione successiva.

Suggerimenti avanzati di accessibilità per gli utenti con disabilità fisiche
Molte funzioni più accessibili sono aperte se si dispone di un programmatore che può modificare la codifica del backend.- Assicurati che il tuo sito web supporti completamente i controlli da tastiera. Ciò dovrebbe comprendere anche le diverse modalità per evidenziare o indicare una scelta in un menu a discesa o quando si completa un modulo.
- Formatta e inserisci il contenuto in un modo che sia reso accessibile per aiutare i lettori e altri strumenti che vengono utilizzati da persone con disabilità fisiche.
- Assicurati che tutti i comandi possano essere attivati usando una singola sequenza di tasti. La maggior parte degli utenti con disabilità fisiche può digitare solo una chiave alla volta.
- Costruisci un sito web in grado di rispondere a comandi touch-free, ad esempio controlli vocali, comandi a pedale, comandi vocali o tracker che seguono i movimenti degli occhi.
- Imposta semplici opzioni per correggere errori e sviste, poiché gli utenti con disabilità fisiche spesso toccano la chiave sbagliata o inseriscono il testo sbagliato.
- Costruisci meccanismi che consentono agli utenti di saltare le intestazioni di pagina, barre di navigazione e altri blocchi di progettazione senza utilizzare un mouse.
Accessibilità per utenti con bassa capacità cognitiva
Gli utenti di siti web con bassa capacità cognitiva hanno generalmente una memoria a breve termine più bassa, hanno difficoltà a concentrarsi e sono facilmente distratti. Possono includere:- Individui con disabilità evolutive, di apprendimento, percettive o intellettive
- Persone con problemi di salute mentale
- Utenti anziani affetti da fasi iniziali della demenza
- Utenti con ADD o ADHD, disturbi dello spettro autistico
- Utenti con perdita di memoria a breve termine e brevi periodi di attenzione
- Persone con disturbi mentali come l’ansia o la schizofrenia, che possono causare difficoltà nel focalizzare, elaborare e/o conservare informazioni
- Persone sofferenti di sclerosi multipla, specialmente durante le recidive
- Non sono madrelingua nella tua lingua
- Abbiano un’alfabetizzazione bassa
- Non siano abituati a usare internet
- Stiano soffrendo gli effetti dell’invecchiamento
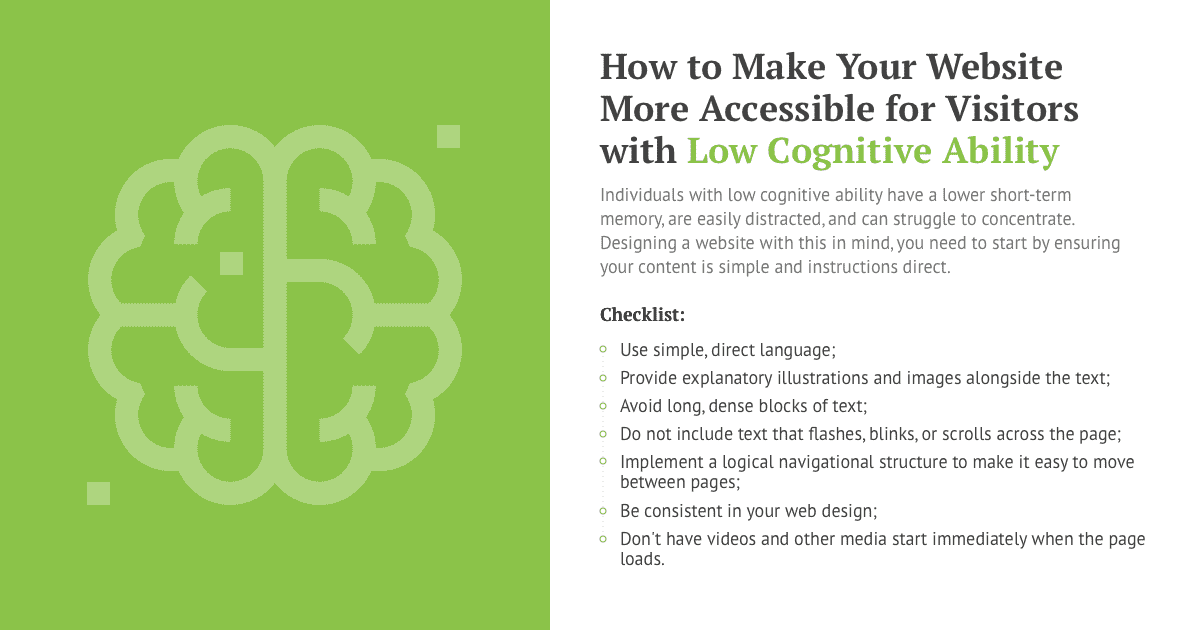
Come rendere il tuo sito accessibile ai visitatori con bassa capacità cognitiva
La progettazione di un sito web accessibile agli utenti con basse capacità cognitive inizia con il contenuto, che deve essere formulato in un linguaggio semplice, frasi brevi e istruzioni molto dirette. Le basse capacità cognitive non sempre vanno di pari passo con una scarsa intelligenza, quindi è importante non sottovalutare questi utenti. Molte delle esigenze di accessibilità degli utenti con basse capacità cognitive si sovrappongono a quelle degli utenti con disabilità visive o uditive, come il supporto per i comandi della tastiera e i lettori di assistenza, un’etichettatura coerente e una chiara progettazione della navigazione. Ecco alcuni passaggi importanti da prendere in considerazione quando si progetta l’accessibilità per utenti con basse capacità cognitive:- Usa un linguaggio semplice e diretto che non sia confuso o pieno di metafore gergali
- Includi illustrazioni e immagini esplicative a fianco del testo (come per gli utenti con disabilità uditive)
- Evitare l’uso di blocchi di testo lunghi e densi che non interrotti dalle immagini o dalla spaziatura. I gruppi di testo brevi, insieme a chiare immagini didattiche, sono molto più facili da accettare
- Non utilizzare testi che lampeggiano o scorrono attraverso la pagina, perché richiede più tempo per gli utenti di leggere e assimilare e saranno trattenuti dalle distrazioni visive

Accessibilità per utenti con bassa capacità cognitiva
Ulteriori funzioni di accessibilità possono essere aggiunte dai programmatori. Ecco alcuni suggerimenti:- Consenti tempo sufficiente perché i lettori più lenti rispondano, nel compilare moduli o commenti su una pagina Web prima che la pagina scada
- Assicurati che il markup del tuo sito web possa essere letto dai dispositivi di assistenza per coloro che hanno difficoltà a comprendere le istruzioni scritte
- Implementa una struttura di navigazione logica, gerarchica per facilitare gli utenti a spostarsi tra pagine e sezioni
- Fornisci una funzione di ricerca e un menu gerarchico per una navigazione più semplice
- Sii coerente nel tuo web design, nel posizionare i link, nella struttura della pagina web e nei protocolli di etichettatura
- Fai in modo che sia facile per gli utenti togliere animazioni confuse e fastidiose e audio su browser Web e lettori multimediali. Fai in modo che il supporto non si avvii automaticamente all’apertura di una pagina Web e che sia facile arrestarlo all’avvio.
- Evita l’uso di design visuali che non possano essere facilmente regolati con i controlli CSS o del browser web.
Come verificare l’accessibilità del tuo sito web
Se non sei sicuro che il tuo sito web soddisfi gli standard generali e le linee guida per l’accessibilità, ci sono molti strumenti e attività di controllo che possono aiutarti a verificare la conformità e identificare dove devi migliorare. Prima di tutto, puoi eseguire controlli di accessibilità di base senza scaricare alcuno strumento, semplicemente provando azioni come ridimensionare il testo, scansionare i titoli e controllare i tag alternativi delle immagini. Troverai una selezione di azioni di revisione di accessibilità di base sul sito web del W3C oppure puoi utilizzare strumenti come User1st e AChecker per una rapida revisione. È più veloce e più facile eseguire controlli se si scaricano strumenti di valutazione. W3C raccomanda la barra degli strumenti Web Developer per Chrome, Opera e Firefox e la barra degli strumenti di accessibilità web per Internet Explorer, che sono tutte estensioni gratuite e disponibili in alcune lingue. Ci sono anche molti altri strumenti di valutazione gratuiti e a pagamento che ti possono aiutare. Alcune cose a cui prestare attenzione quando si sceglie un controllo dell’accessibilità del sito Web includono:- In quali lingue opera
- Quale serie di standard prende come linee guida
- Che formati controlla
- Che tipo di strumento è – per browser Web, app. mobili o desktop, strumenti di comando, ecc.
- Quanto può controllare automaticamente
- Se fornisce rapporti, feedback in-page, trasformazioni e altro








![Top 6 builder gratis per sito dropshipping: piani e prove [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2024/04/WB-Best-Free-Cheap-850x446.jpg)



![Come fare dropshipping su Shopify: Guida per principianti [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/How-to-Dropship-on-Shopify-850x446.jpg)
![Come fare dropshipping su Shopify: Guida per principianti [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/08/Emma-Ayres-150x150.jpg)