Économisez jusqu'à 50 % sur votre abonnement Wix !
Souscrivez à un plan annuel et profitez des réductions.
De plus, vous bénéficiez d’un domaine personnalisé gratuit pendant 1 an!
Étape N° 1 : Choisissez un nom de domaine pour votre portfolio
Choisir un nom de domaine pour un site web est un art (nous avons le guide complet pour le prouver). Mais pour être franc avec vous : votre nom et un simple .com devraient faire l’affaire pour un portfolio. Si vous avez un nom d’artiste ou un nom de société, utilisez-le. Faire bonne impression est déjà assez difficile comme ça. Si votre travail trouve un écho chez quelqu’un, il est probable qu’il se souviendra de votre nom, tandis que les informations inutiles ne feront qu’encombrer l’espace. Essayez des variantes si le site VotreNom.com n’est pas disponible. Mon portfolio, par exemple, pourrait être AndresGanem, AndresG, AGanem, DresGanem, ou d’autres combinaisons de ce type. Le .com est également important. Il est peut-être plus cher, mais c’est le TLD (Domaine de premier niveau) le plus populaire au monde. Cela signifie que les gens se souviendront naturellement du .com. Vous pouvez toujours essayer notre générateur de noms de domaine pour voir ce qui est disponible.Étape N° 2 : Choisir la bonne solution de création de sites et le bon abonnement
Un site WordPress auto-hébergé vous donne un contrôle total sur tous les aspects de votre portfolio, mais il demande du temps et de l’expertise. Les générateurs de sites web s’occupent des détails et vous fournissent les outils dont vous avez besoin pour concevoir votre site rapidement et facilement. Il pourrait également s’agir de l’option la plus économique. L’hébergement, l’achat du nom de domaine et les plug-ins peuvent coûter cher. Les solutions de création de sites offrent généralement tout cela pour un prix plus abordable, et vous connaissez le tarif dès le départ. Certains concepteurs, comme Wix ou SITE123, proposent des abonnements entièrement gratuits. Je ne recommanderais cependant pas l’utilisation de ces abonnements gratuits, car le fait d’avoir un domaine Wix ou SITE123 peut donner une image qui manque de professionnalisme. Je vous conseille de commencer par le concepteur de sites le moins cher qui propose un domaine personnalisé. Vous pouvez toujours le mettre à niveau si vous en avez besoin. J’ai créé un portfolio avec chacun des générateurs ci-dessous, et je pense qu’ils proposent le meilleur compromis entre la facilité d’utilisation et la personnalisation. Cela dit, la solution qui vous convient le mieux dépend de vos besoins spécifiques.1. Wix — Le meilleur éditeur pour la liberté de création
![FR_How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)_fre-FR](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/12/fr-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953-fre-fr-1.png)
- Éditeur de type “glisser-déposer” sans aucune limite. Wix est le seul concepteur qui vous permet de placer des éléments n’importe où sur une page.
- Des widgets spéciaux pour afficher votre travail. Des fonctionnalités telles que les vidéos masquées ou les diaporamas personnalisés constituent un moyen intéressant de montrer vos projets.
- Plus de 800 templates. Chaque template est spécifiquement conçu pour une niche ou un secteur d’activité différent, et vous pouvez les modifier autant que vous le souhaitez.
- Interface utilisateur localisée. L’interface utilisateur est disponible en français.
- Service client. Envoyez un e-mail au service clientèle en français.
2. Squarespace — Le meilleur éditeur pour le secteur des arts plastiques

- Éditeur de blocs intuitif. Même si Squarespace présente son éditeur comme un outil en « glisser-déposer », il s’agit plutôt d’un outil d’édition de blocs, et c’est une bonne chose. Cette restriction empêche les sites Squarespace de devenir confus ou déséquilibrés.
- Templates conçus par des professionnels. Plus de 100 templates sont disponibles, et ils sont tous réactifs (responsive design).
- Prise en charge des applications tierces. Il existe de nombreuses applications tierces que vous pouvez ajouter à un site Squarespace pour en étendre les fonctionnalités.
- Interface utilisateur. L’interface utilisateur est disponible en français
- Envoyez un e-mail au service clientèle en français.
3. SITE123 — Le meilleur service de création de sites pour les débutants
![FR_How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)_fre-FR](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/12/fr-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953-fre-fr-3.png)
- Une visite guidée pour les débutants. Vous pouvez accéder à une présentation complète du fonctionnement de SITE123 dès que vous créez votre premier site.
- Templates réactifs adaptés aux mobiles. L’affichage de votre site sur mobile s’adapte automatiquement dès que vous apportez des modifications.
- Bibliothèque d’applications. Développez vos fonctionnalités avec les applications premium de SITE123.
- Interface utilisateur. Il est localisé en français.
- Envoyez un e-mail au service clientèle en français.
4. Zyro — Le concepteur de sites le plus rapide du marché
![FR_How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)_fre-FR](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/12/fr-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953-fre-fr-4.png)
- Création de contenu généré par IA. Il existe des fonctions gérées par l’IA pour la conception de votre site, la création d’un logo et même la rédaction de contenu.
- Carte thermique intelligente. Utilisez le suivi des activités pour améliorer l’expérience utilisateur de vos pages.
- Assistance clientèle 24 h/24 et 7 j/7. Si vous avez besoin d’aide, vous pouvez contacter Zyro à tout moment et obtenir une réponse efficace. Vous pouvez écrire à l’assistance clientèle en français, car les agents peuvent utiliser Google Translator
- Interface utilisateur. L’interface utilisateur est disponible en français.
| Meilleure fonctionnalité | Templates de portfolio | Abonnement gratuit | Interface utilisateur en français | Prix de base | |
|---|---|---|---|---|---|
| Wix | Éditeur illimité | 76 | ✔ | ✔ | $17.00 |
| Squarespace | Des templates spendides | 144 | ✘ | ✔ | $16.00 |
| SITE123 | Entièrement compatible avec les mobiles | 6 | ✔ | ✔ | $12.80 |
| Zyro | Contenu généré par IA | 10 | ✔ | ✔ | $4.41 |
Étape N° 3 : Tenez compte de la structure de votre portfolio
Vous avez donc déjà choisi un nom de domaine génial et vous savez quel concepteur de sites convient le mieux à vos besoins particuliers. Vous pouvez enfin commencer à créer votre site, n’est-ce pas ? Pas encore. Vous devez connaître les objectifs de votre site avant de commencer. À défaut, vous risquez de vous retrouver avec un site dépourvu de toute structure, ou pire, de ne pas avoir de site du tout. Voici ce que je vous recommande :- Consultez d’autres portfolios de votre secteur particulier. Qui admirez-vous dans votre secteur d’activité ? Qui considérez-vous comme ayant réussi ? Pour mon site de création de contenu rédactionnel, j’ai consulté les sites de mes auteurs préférés, même ceux dont le style diffère du mien. L’écriture n’est pas aussi tape-à-l’œil que la photographie ou le design, j’avais donc besoin de toute l’inspiration possible pour faire ressortir mon travail.
- Tenez compte de votre personnalité. L’étude d’autres portfolios est une excellente chose, mais vous devez vous rappeler que vous êtes unique. Qu’est-ce qui vous rend différent ? Qu’est-ce qui rend votre travail remarquable ? Un écrivain de fiction peut avoir besoin d’un site qui transmet un certain ton, tandis qu’un humoriste a besoin d’un site qui montre qu’il ne se prend pas trop au sérieux.
- Faites une esquisse de votre site. Même si vous pouvez clairement voir votre portfolio dans votre esprit, vous devez réaliser une maquette. Les yeux de l’esprit sont réputés pour ne pas être fiables, et supprimer les éléments qui ne fonctionnent pas sera beaucoup moins douloureux si vous effacez simplement un dessin au lieu de jeter des heures de travail.
Étape N° 4 : Choisissez un template qui vous convient
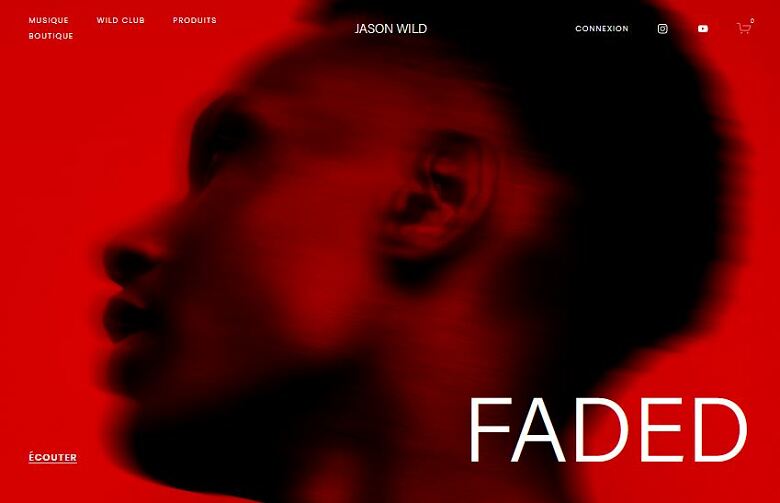
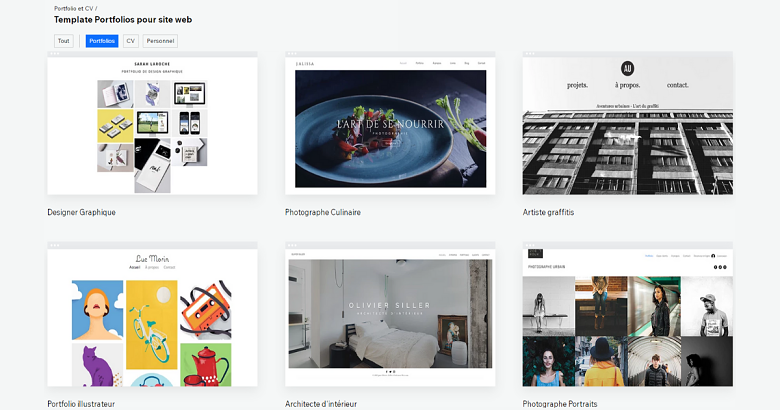
Les templates peuvent être très génériques, comme « CV de photographe » (photography CV) ou très spécifiques, comme « Portfolio de designer textile » (Textile Designer Portfolio). Pensez aussi aux templates conçus pour d’autres créneaux. Si vous remplacez toutes les photos de bâtiments par des portraits, un template d’architecture pourrait devenir idéal pour un maquilleur. Comparez votre maquette avec les différents choix disponibles. Lequel correspond le mieux ?
![FR_How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)_fre-FR](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/12/fr-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953-fre-fr-6.png)
Étape N° 5 : Personnalisez votre portfolio en ligne
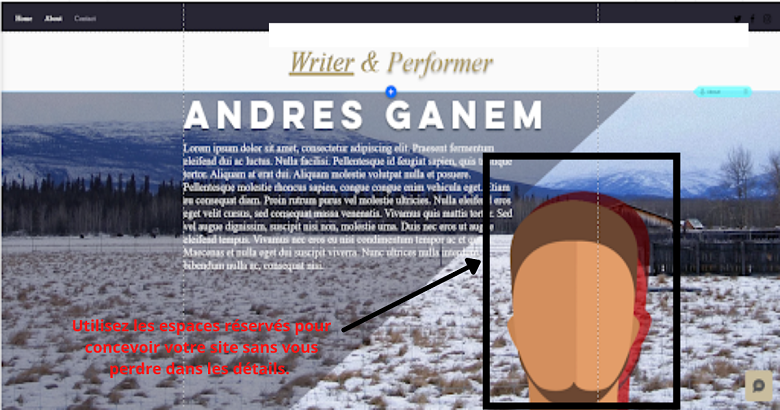
Le processus de personnalisation sera différent pour chacun. Je vais vous expliquer ce que j’ai fait et j’espère que cela vous guidera dans la bonne direction. Mais si vous vous mettez à hurler sur l’ordinateur à cause de quelque chose que je fais, peut-être vaut-il mieux ne pas faire pareil. Tout d’abord, j’ai conçu le site en utilisant des espaces réservés. Là où j’avais besoin d’une photo, j’ai utilisé du dessin vectoriel que j’ai eu sur Wix. J’ai mis le classique « lorem ipsum » là où j’avais besoin de texte, et ainsi de suite. Pour moi, cela m’a sauvé la vie. Au lieu d’être obsédé par les petits détails, j’ai pu me concentrer sur la vue d’ensemble.
Étape N° 6 : Présentez votre travail
Oui, passer de la page d’accueil à la page suivante demande un engagement, mais c’est à cela que servent les extraits : convaincre vos visiteurs de s’engager.![FR_How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)_fre-FR](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/12/fr-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953-fre-fr-8.png)
- Ne montrez pas tout ce que vous avez fait. Choisissez le meilleur de vos réalisations. Si vous n’avez fait qu’une ou deux choses dont vous êtes fier, mettez ces deux choses en évidence le plus possible. Ne les mélangez pas avec une douzaine d’autres projets « acceptables ».
- Restez simple. Choisissez un seul et même style et utilisez-le pour tout. Essayez de ne pas changer les couleurs de fond, les polices ou les éléments de conception d’un projet à l’autre.
- Utilisez des liens externes. Si votre travail a été présenté sur un site important, créez un lien vers celui-ci. Montrez un extrait et les commentaires que vous avez reçus. Cela suscite l’intérêt et montre que vous savez travailler avec les clients.
- Montrez un élément d’accroche, plutôt que l’ensemble. Pensez aux coups de théâtre à la télévision. Si vous montrez une partie étonnante d’un projet plus vaste, vous laissez les visiteurs sur leur faim.
- Rendez-le attractif, mais n’en faites pas trop. Ce ne sera pas un problème pour certains secteurs. Mais si votre travail n’est pas visuel par nature, essayez d’ajouter une image de couverture en haute résolution qui va bien avec. Ces éléments ne doivent pas détourner l’attention de votre travail ; ils doivent simplement empêcher les visiteurs de s’ennuyer.
![FR_How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)_fre-FR](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/12/fr-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953-fre-fr-9.png)
Étape N° 7 : Rédigez des textes percutants
Un bon texte peut faire la différence entre un bon et un excellent portfolio. Vous ne devez pas remplir de texte votre site, même s’il s’agit d’une partie importante de votre travail (surtout si c’est le cas), mais vous devez vous assurer que votre texte vise à transformer les visiteurs en fans. Comment faire ? Il existe des livres entiers sur le copywriting. Je ne peux donc pas vous dire tout ce qu’il faut savoir, mais je peux vous donner quelques conseils.- Soyez direct. Imaginez une personne qui parcourt votre site. Parlez-lui. Ne dites pas : « Je propose des services photo professionnels ». Dites : « Je peux faire en sorte que votre chien soit magnifique dans un pull. »
- Soyez personnel. Donnez quelques informations sur vous-même. Nous sommes en 2025. Votre marque personnelle a autant de valeur que votre travail. La façon dont vous parlez de vous est aussi importante que ce que vous dites.
- Ayez confiance. C’est votre portfolio. Si vous ne croyez pas en vous, pourquoi les autres le feraient-ils ? Mettez en avant vos réalisations et vos récompenses. Soyez clair sur ce qui vous distingue des autres.
![FR_How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)_fre-FR](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/12/fr-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953-fre-fr-10.png)
Étape N° 8 : Aidez les clients potentiels à vous contacter
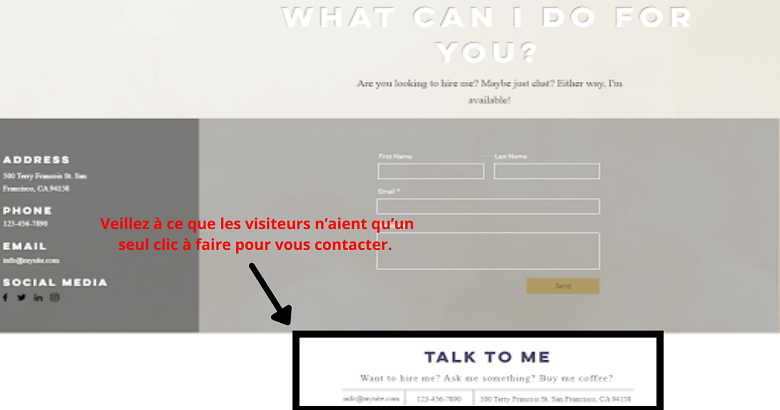
Vous trouverez un template prédéfini pour une page de contact sur presque tous les créateurs de sites. Assurez-vous simplement que votre page de contact est aussi attrayante que le reste du site. L’objectif d’un site web de présentation est de permettre aux clients de vous contacter. S’ils cliquent sur la page de contact, ils ont atteint la ligne d’arrivée et votre objectif par la même occasion. Un bon titre et une bonne photo pourraient être le coup de pouce final dont ils ont besoin. Ce qui est peut-être moins évident, mais tout aussi important : veillez à ce que les visiteurs aient un moyen de vous joindre à tout moment sur votre site. Wix comprend l’option « afficher sur toutes les pages » que j’ai utilisée pour afficher un formulaire de contact au bas de chaque page. J’ai également inclus les boutons des réseaux sociaux en haut à droite de chaque page.
Étape N° 9 : Connectez un domaine
Voici un autre avantage de l’utilisation d’un éditeur de sites web : Il est très facile de connecter un domaine à votre site. Achetez un nom de domaine personnalisé avec l’un des abonnements premium de Wix et tout est prêt. Pour connecter un domaine à Wix, il suffit de vous rendre dans les paramètres de votre site. Recherchez l’option « connecter un domaine », et saisissez votre nom de domaine. Même si vous n’utilisez pas Wix, la plupart des éditeurs de sites web vous offrent un domaine gratuit pendant un an avec tout abonnement premium. Vous avez presque fini. Veillez simplement à prévisualiser votre site avant de le mettre en ligne.Étape N° 10 : Personnalisez votre portfolio en ligne
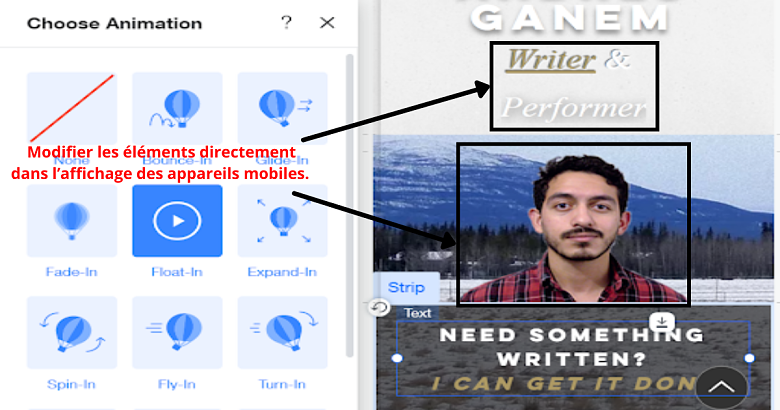
Avant de publier votre site web, prévisualisez-le plusieurs fois. Si vous le pouvez, montrez-le à un ami. Demandez l’avis d’autres personnes. Est-ce que le site est beau ? Est-ce qu’il correspond à ce que vous vouliez ? Votre ami vous engagerait-il sur la base de votre site ?
![FR_How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)_fre-FR](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/12/fr-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953-fre-fr-13.png)