Tabla de Contenido
Paso 1: Decide qué tipo de página web quieres crearPaso 2: Encuentra un plan de hosting de WordPress con un precio inicial razonablePaso 3: Suscríbete, elige un nombre de dominio e instala WordPressPaso 4: Planea tu página webPaso 5: Elige un tema que encaje con tu estiloPaso 6: Instala los plugins y las integracionesPaso 7: Personaliza la página de inicioPaso 8: Termina de personalizar la web y la configuraciónPaso 9: Previsualiza la web y optimiza el rendimientoConsejo: Mantén tu web actualizadaPreguntas frecuentes
Veamos: tienes en mente crear una página web estupenda y quieres hacerlo con WordPress. ¿Sabes qué es lo bueno? Que has elegido bien. Casi la mitad de las páginas web de Internet funcionan con el sistema de administración de contenido (CMS en inglés) de WordPress, como las páginas oficiales de Vogue, Disney, MTV News e incluso esta misma página.
Hay un motivo por encima de todos que explica su popularidad: WordPress es sumamente flexible. Sin tener demasiados conocimientos, puedes crear cualquier tipo de página web gracias al CMS de WordPress. Sin embargo, esta flexibilidad viene acompañada de un periodo de aprendizaje. Además, echar un vistazo al panel por primera vez puede resultar intimidante si no sabes qué hacer.
Por eso, hemos decidido elaborar una guía sencilla y paso a paso para crear una página web en WordPress. Para demostrar que la guía es útil de verdad, voy a crear una página web contigo y te voy a acompañar a lo largo de todo el proceso.
Te aconsejo seguir leyendo para saber cómo crear una página web en WordPress paso a paso. Si prefieres hacerlo conmigo, empieza por suscribirte a uno de los planes de WordPress que ofrece Hostinger.
Paso 1: Decide qué tipo de página web quieres crear

Paso 2: Encuentra un plan de hosting de WordPress con un precio inicial razonable
Cabe mencionar que WordPress no es un creador de sitios web, sino un sistema de administración de contenido. Es decir, para crear una página web en WordPress, necesitarás un sitio donde alojar los datos de dicha web y que sea accesible en Internet.
Hay miles de servicios de hosting web en el mercado y casi todos son compatibles con WordPress. Sin embargo, solo algunos servicios ofrecen la estabilidad, la velocidad y las características que necesitas, sobre todo si buscas algo sencillo y a un precio razonable.
Nuestros expertos han probado y analizado los mejores hosting de WordPress de 2025. Para ayudarte a elegir el mejor para ti, he seleccionado mis favoritos. Todos ellos ofrecen varios planes que se ajustan a distintos objetivos y presupuestos.
1. Hostinger: Un rendimiento excelente a un precio estupendo

Características y funciones
- hPanel: fácil de usar y en español. Hostinger ha sustituido el clásico cPanel para sus servicios de hosting por su propia versión, hPanel. Este panel facilita la gestión y la optimización del hosting sin resultar agobiante.
- Almacenamiento en caché con LiteSpeed. Hostinger ofrece el plugin LiteSpeed Cache para Windows (LSCWP). Este plugin, junto con los servidores LiteSpeed, te proporciona un rendimiento general excepcional.
- Restauración con un solo clic. Gracias a hPanel, podrás descargar y restaurar las copias de seguridad de tu web con total facilidad. Así pues, si alguna vez quieres hacer un cambio significativo a tu web y tienes dudas, podrás descargar una copia de seguridad justo antes y restaurar a una versión anterior si algo sale mal.
2. IONOS: Un servicio fiable que ofrece planes muy baratos

Características y funciones
- Herramientas de seguridad eficaz. IONOS se esfuerza al máximo por mantener la seguridad de tu página web. Si optas por IONOS, dispondrás del análisis de malware, las copias de seguridad diarias y la protección total contra los ataques DDoS.
- Herramienta de desarrollador avanzadas. Si tienes experiencia en el diseño web, te alegrará comprobar que IONOS ofrece un paquete de herramientas de desarrollador para que tengas el control total sobre el código de tu sitio web.
- Varios planes de WordPress. IONOS ofrece planos básicos de hosting compartido de WordPress, hosting administrado, hosting administrado de WooCommerce y el plan WP PRO. Así pues, seguramente encontrarás alguna opción que se ajuste a tus necesidades de hosting para WordPress.
3. WordPress.com: Un hosting fácil de usar para páginas web sencillas

Características y funciones
- Variedad de plantillas gratuitas. WordPress.com ofrece una colección impresionante de plantillas gratuitas que cubren casi cualquier necesidad y objetivo. Aunque no son muy avanzadas, son estupendas para crear, por ejemplo, un blog sencillo.
- Acepta pagos en tu página. WordPress te permite aceptar pagos directamente en tu sitio web si eliges un plan personal o superior.
- Herramientas de suscripción integradas. Tanto con el plan personal como con los superiores, podrás recibir el pago de suscripciones y crear contenido premium y de pago en tu web.
4. Nexcess: La mejor opción para proyectos grandes

Características y funciones
- Herramientas de optimización del rendimiento. Nexcess ofrece herramientas de optimización y supervisión propias que garantizan una velocidad y un rendimiento excelentes para tu web.
- Plugin Monitor de rendimiento. Gracias a este plugin, siempre tendrás la información más reciente sobre el rendimiento de tu página.
- Herramientas de traducción. Si tienes pensado ampliar tu alcance a un público internacional, te alegrará saber que Nexcess ofrece herramientas para traducir toda la web con facilidad.
Paso 3: Suscríbete, elige un nombre de dominio e instala WordPress
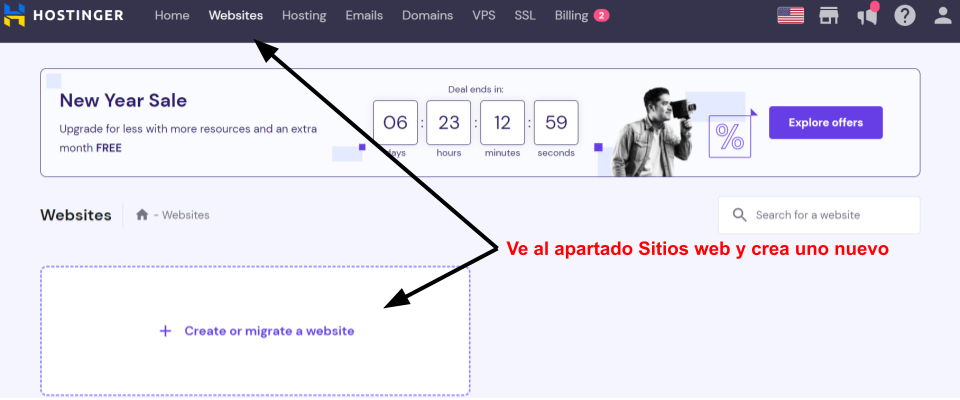
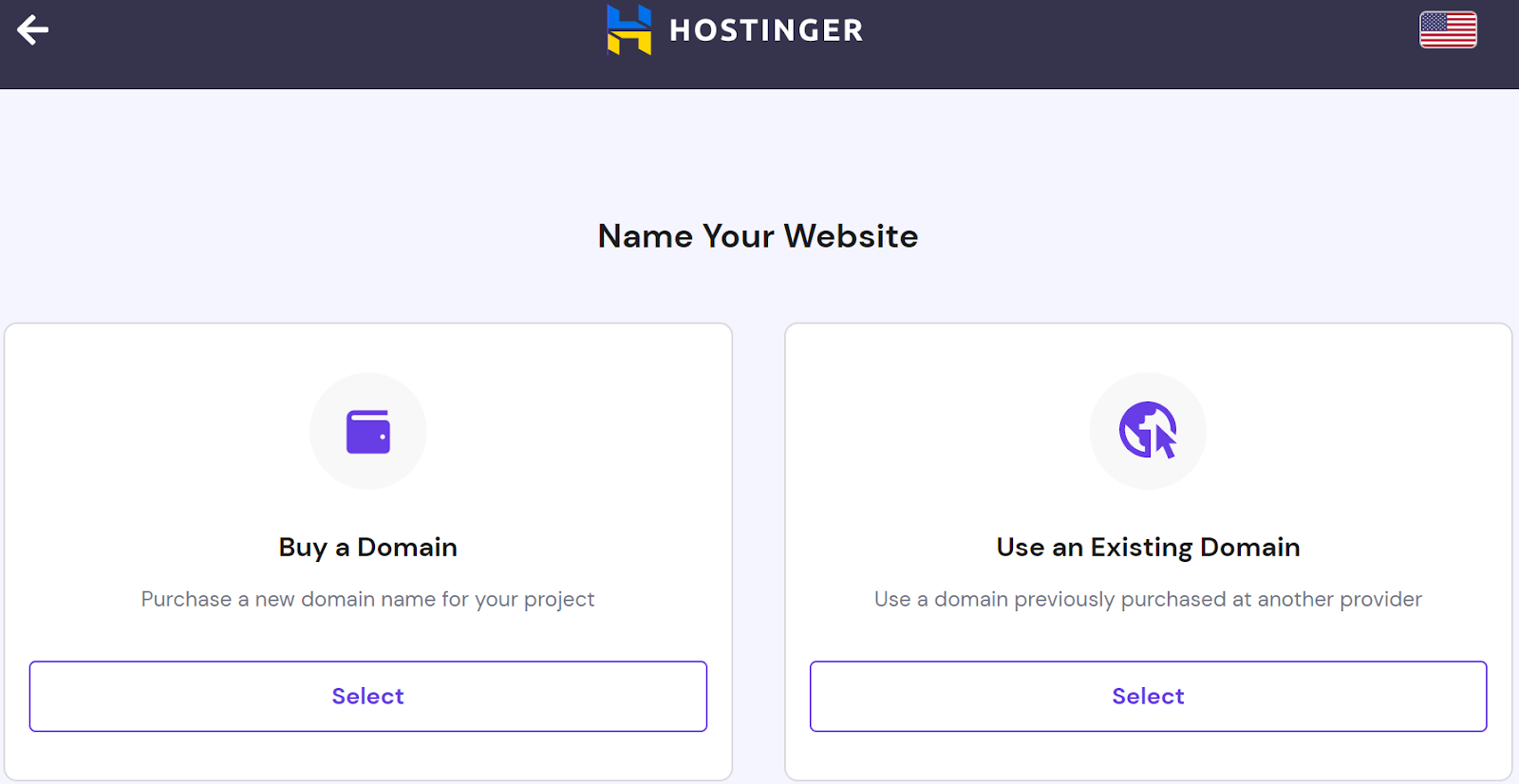
Ahora que ya has encontrado el hosting web adecuado para tus objetivos, toca crear una cuenta, aunque sin elegir un plan todavía. En primer lugar, debes elegir un nombre de dominio para tu página web. El dominio es el aspecto más identificativo de tu web, así que o un opta por un nombre llamativo y que transmita claramente la idea de tu página.
Si ya tienes uno en mente, fantástico. De no ser así, te sugiero echar un vistazo a nuestra guía completa para elegir el nombre de dominio perfecto.
Una vez que ya tengas el dominio ideal, vuelve al hosting web que hayas elegido y selecciona el mejor plan de WordPress para ti. Si no sabes por dónde empezar, te recomiendo elegir el plan más barato disponible que tenga hosting administrado de WordPress. Los hosting administrados implican que el servicio de hosting se encarga de las optimizaciones del servidor, así que tendrás más tranquilidad de cara a la estabilidad de la web. Siempre tendrás la opción de pasar a un plan superior conforme crezca tu web.
En este ejemplo, usaré Hostinger para crear mi web, ya que tiene las mejores funciones para cubrir mis necesidades (también prefiero su panel hPanel que el clásico cPanel). En cualquier caso, todos los pasos que verás a continuación deberían ser similares con cualquier hosting.


Paso 4: Planea tu página web
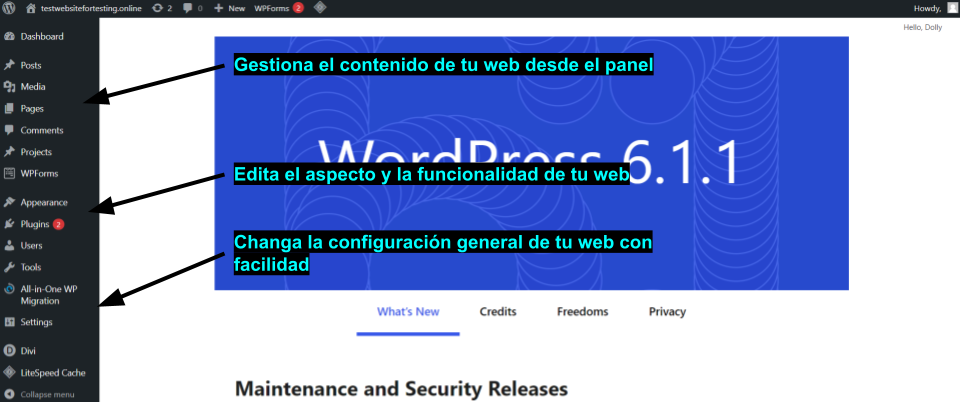
Antes de seguir, es aconsejable familiarizarse con el panel de WordPress. Ahí es donde se administra el llamado back end de la web, es decir, todo lo que hay detrás y no se ve. Aunque pueda intimidar al principio, es bastante fácil de utilizar, aunque el diseño no sea muy atractivo.

Paso 5: Elige un tema que encaje con tu estilo
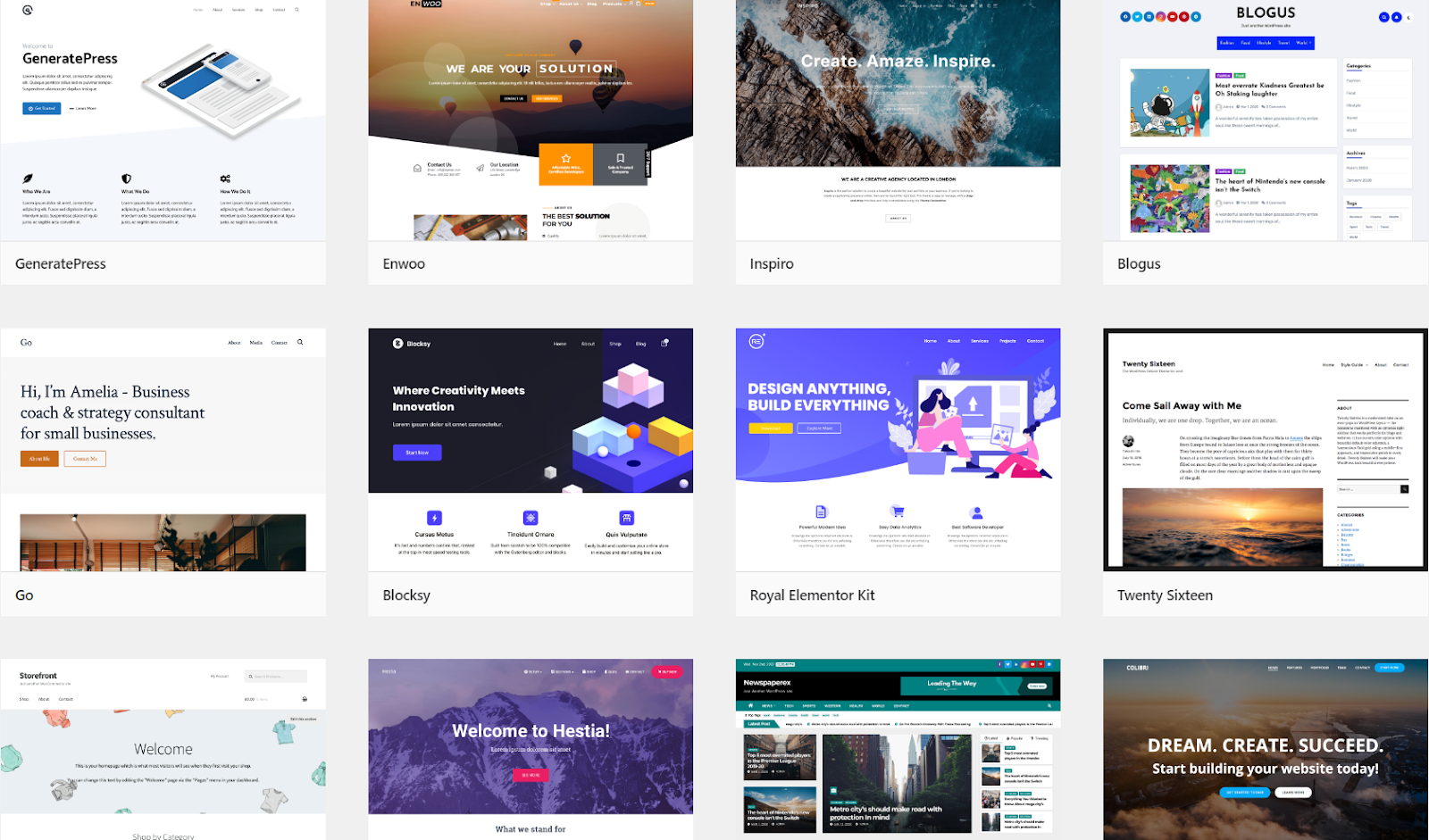
Ahora que has dejado atrás los pasos preliminares y que tienes una idea clara de cómo quieres que sea tu web, es hora de empezar a diseñarla. Dentro del panel de WordPress, ve a Apariencia y pulsa en Temas. Después, haz clic en Añadir nuevo.
Consejo: Si quieres algo muy específico, puedes contratar a un profesional para que te diseñe un tema de WordPress. Por ejemplo, en Fiverr puedes contratar diseñadores web expertos desde tan solo 5 €.
Si tienes pensado usar un creador de páginas web como Elementor, Divi o Beaver Builder, instálalo antes de seguir. El creador de páginas web que elijas quizá incluya plantillas que te sirvan para tu sitio web.
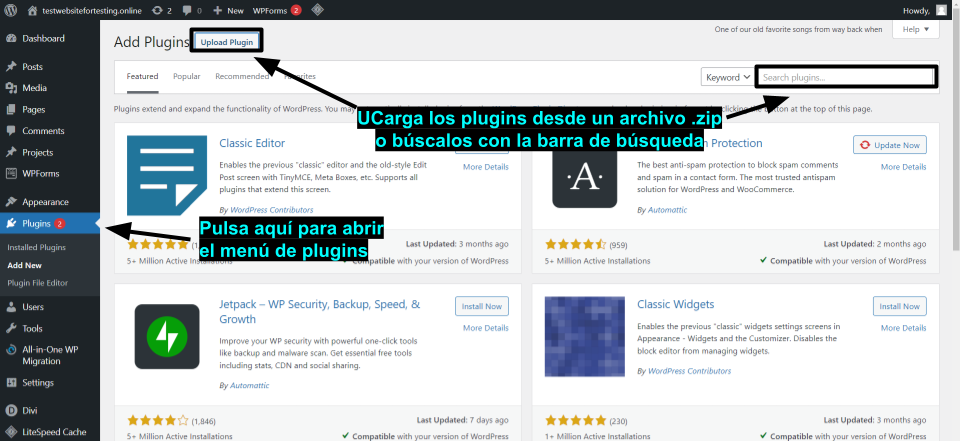
Para instalar un creador de páginas web, ve al panel de WordPress, selecciona Plugins y luego pulsa en Agregar nuevo. Si ya has comprado un creador de páginas web externo, solo tienes que ir a Subir plugin y cargar el archivo .zip en cuestión desde tu equipo. También puedes buscar el creador de páginas web desde la barra Buscar Plugins.

Aviso: Si decides buscar un tema externo, asegúrate de que se adapte a los dispositivos móviles. La mitad del tráfico de Internet proviene de dispositivos móviles, así que es fundamental que tu página web funcione bien en cualquier tipo de pantalla.
Paso 6: Instala los plugins y las integraciones
No te preocupes si hay alguna función que estés buscando y no encuentres en el panel, porque para eso están los plugins. Antes hemos visto los plugins de creadores de páginas web, pero hay miles de plugins de WordPress en Internet que amplían las posibilidades y capacidades de tu web de manera casi ilimitada. Si tienes alguna idea en mente o quieres integrar tu página con algún servicio o software (como Twitch, YouTube, Instagram o WooCommerce), este es el momento de instalar las integraciones que necesites. Además, aunque no tuvieras pensado utilizar plugins, te recomiendo instalar algunos para ayudarte en lo siguiente:- SEO. La optimización del motor de búsqueda (SEO en inglés) es fundamental para que tu página aparezca en el mapa. Aunque WordPress tiene algunas opciones básicas de SEO, hay miles de herramientas en el mercado que te permiten mejorar con creces tu posición en los resultados de búsqueda. Algunos de los plugins de SEO más utilizados son All in One SEO y Yoast SEO.
- Optimización. Es importante tener en cuenta siempre el rendimiento de tu sitio web. Los plugins de optimización funcionan en segundo plano para que la página sea lo más rápida posible. Recomiendo sobre todo el plugin LiteSpeed Cache for WordPress (LSCWP), en especial si tu web está alojada en Hostinger.
- Datos de análisis. Una vez que tu web esté activa, es muy importante tener acceso a datos sobre los que poder actuar, ya que te ayudan a identificar puntos en los que puedes mejorar la web. Mi consejo es que utilices MonsterInsights o HubSpot.
- Comercio electrónico (e-commerce). WordPress no incluye ninguna función de comercio electrónico, pero hay cientos de plugins de e-commerce por si quieres vender en tu web. La opción más obvia es WooCommerce, pero hay alternativas más baratas.
Paso 7: Personaliza la página de inicio
¿Recuerdas cuando dije que las decisiones sobre el diseño seguramente cambiarían al personalizar la página? Pues bien, este es el momento de ver si es necesario. Empieza por personalizar los aspectos generales de la web, como el color de fondo, las fuentes predeterminadas y los estilos de navegación. Al terminar, ve a la página de inicio y perfila el diseño si lo crees conveniente. Te aconsejo no centrarte demasiado en otras páginas ni en el contenido por ahora. En primer lugar, asegúrate de que la página de inicio se vea tal y como quieres. El proceso varía en función de si utilizas un creador de páginas web o no. Además, puede que tu proceso creativo sea diferente al mío. Voy a hablar de forma breve de ambas opciones, pero lo importante es que no tengas prisa en este paso. Tómate el tiempo que sea necesario para que el resultado sea el que esperas.Método 1: Usar el editor de WordPress
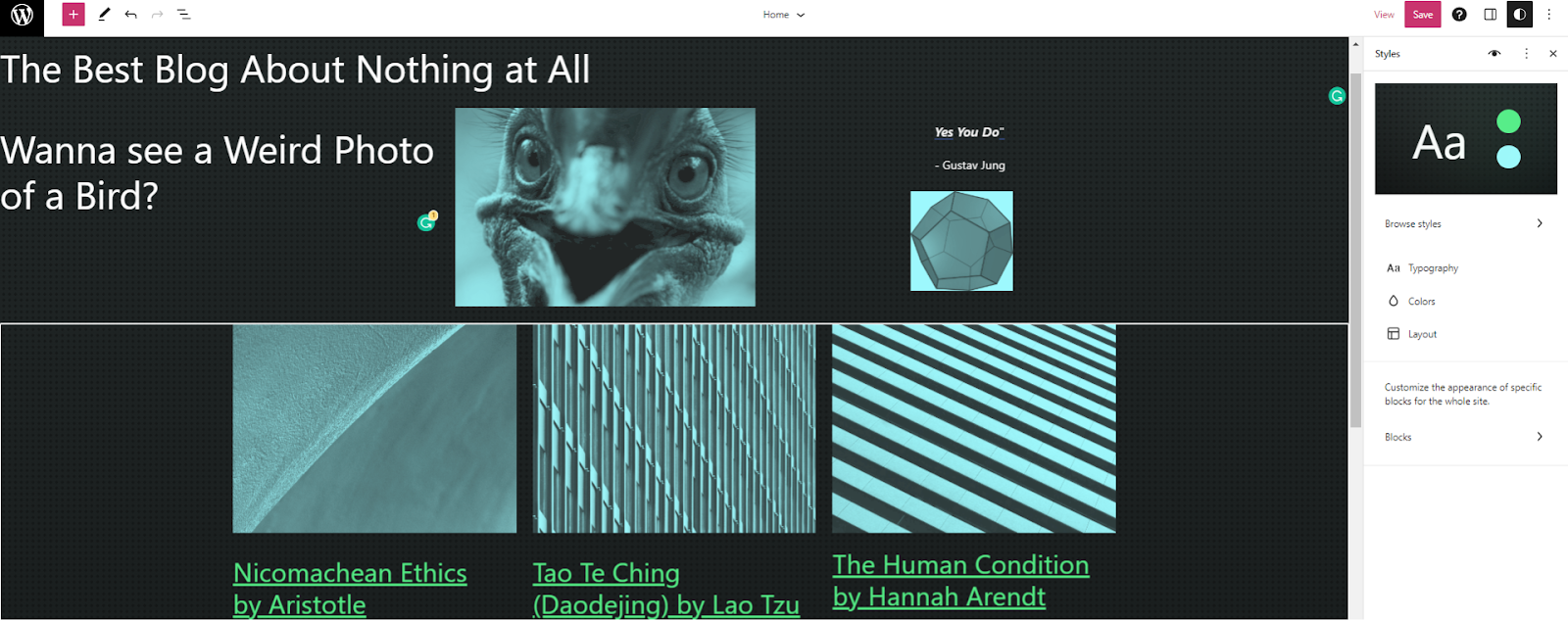
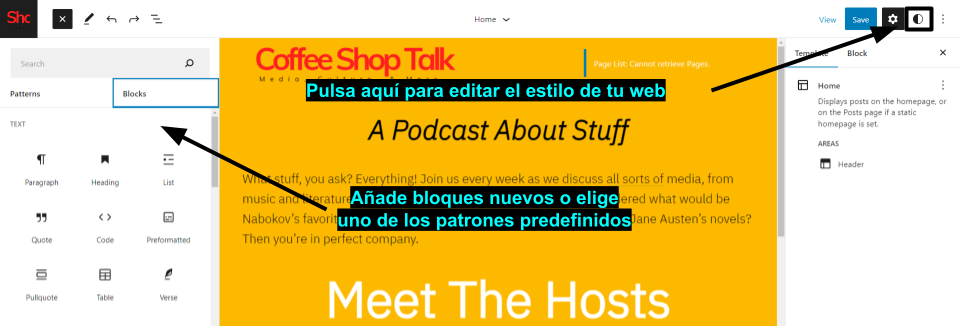
En el panel, ve a Apariencia y luego pulsa en Editor. Se te redirigirá a la página de inicio de tu sitio web. Antes de empezar a editar, haz clic en el círculo en blanco y negro situado en la parte superior derecha. Ahí podrás editar el estilo general de la web, como los colores de la página, la tipografía y el diseño o distribución. También podrás editar el aspecto de bloques concretos, por si quieres hacer cambios en otras partes de la web. Cuando te satisfaga la configuración final, pulsa en el signo «+» situado en la parte superior izquierda para añadir bloques a la página web. Cada bloque es un elemento concreto que puedes colocar dentro de la estructura de WordPress, como títulos, citas e imágenes.
Método 2: Usar un creador de páginas
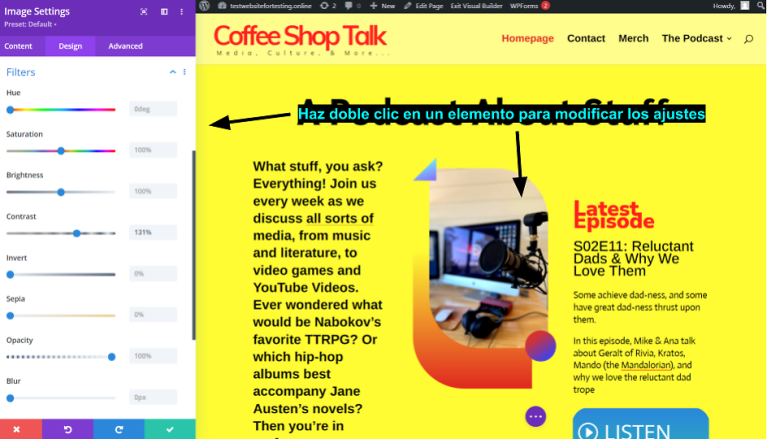
A decir verdad, nunca me ha gustado el editor de WordPress. Esto no quiere decir que no se puedan crear páginas espectaculares con él. Pero se necesita mucha paciencia y el proceso puede resultar frustrante. Sin embargo, los creadores de páginas puede simplificar mucho el proceso y hacer que sea una experiencia entretenida. Para este ejemplo, voy a utilizar el creador de páginas Divi. Aunque hay aspectos concretos que pueden variar, el proceso general debería ser similar al de cualquier otro creador de páginas. Tras instalarlo, el creador de páginas debería tener su propio icono en el panel. Pulsa en él para cambiar la configuración completa del sitio, como el fondo, las fuentes y los colores. Cuando lo tengas todo listo para empezar a editar ve a Páginas, selecciona la página de inicio y pulsa en Editar con [nombre del editor que elijas]. Si aún no lo has hecho, te sugiero elegir uno de los diseños predefinidos del creador de páginas para empezar a editar. La mayoría de los creadores dan la opción de añadir nuevos bloques con solo arrastrarlos desde el menú o haciendo clic en el signo «+» en el lugar que quieras. Si quieres modificar las propiedades de un elemento, haz clic en él y ve al menú emergente que aparezca en la izquierda. Ahí, podrás modificar la configuración del elemento a tu gusto.
Paso 8: Termina de personalizar la web y la configuración
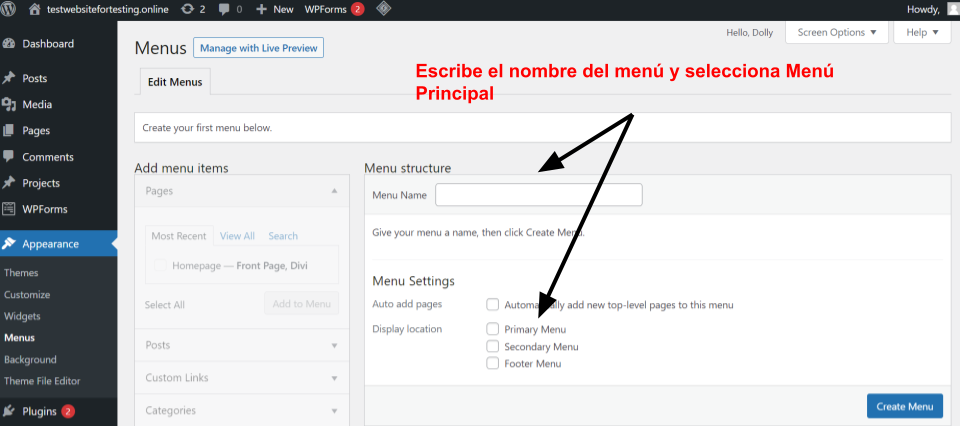
Dejar la página de inicio tal y como quieres seguramente requiera algunos retoques más (y paciencia) de los que esperabas. Lo bueno es que, ahora que ya has dedicado el tiempo suficiente al paso anterior, debería ser relativamente fácil personalizar el resto de las páginas. Puedes seguir añadiendo y editando páginas a partir de la estructura inicial, pero si hay contenido que resulte redundante o innecesario, es mejor pecar de conservador. Tener más páginas ofrece más variedad, pero también puede diluir la atención del público y hacer que se sientan perdidos. Asegúrate de seleccionar la opción «Publicar» cuando hayas terminado la edición para así aplicar los cambios en la página en vivo. Después, ve al panel, pulsa en Apariencia y luego en Menús. Como no podría ser de otra forma, aquí es donde se crean y editan los menús de tu sitio web.
Paso 9: Previsualiza la web y optimiza el rendimiento
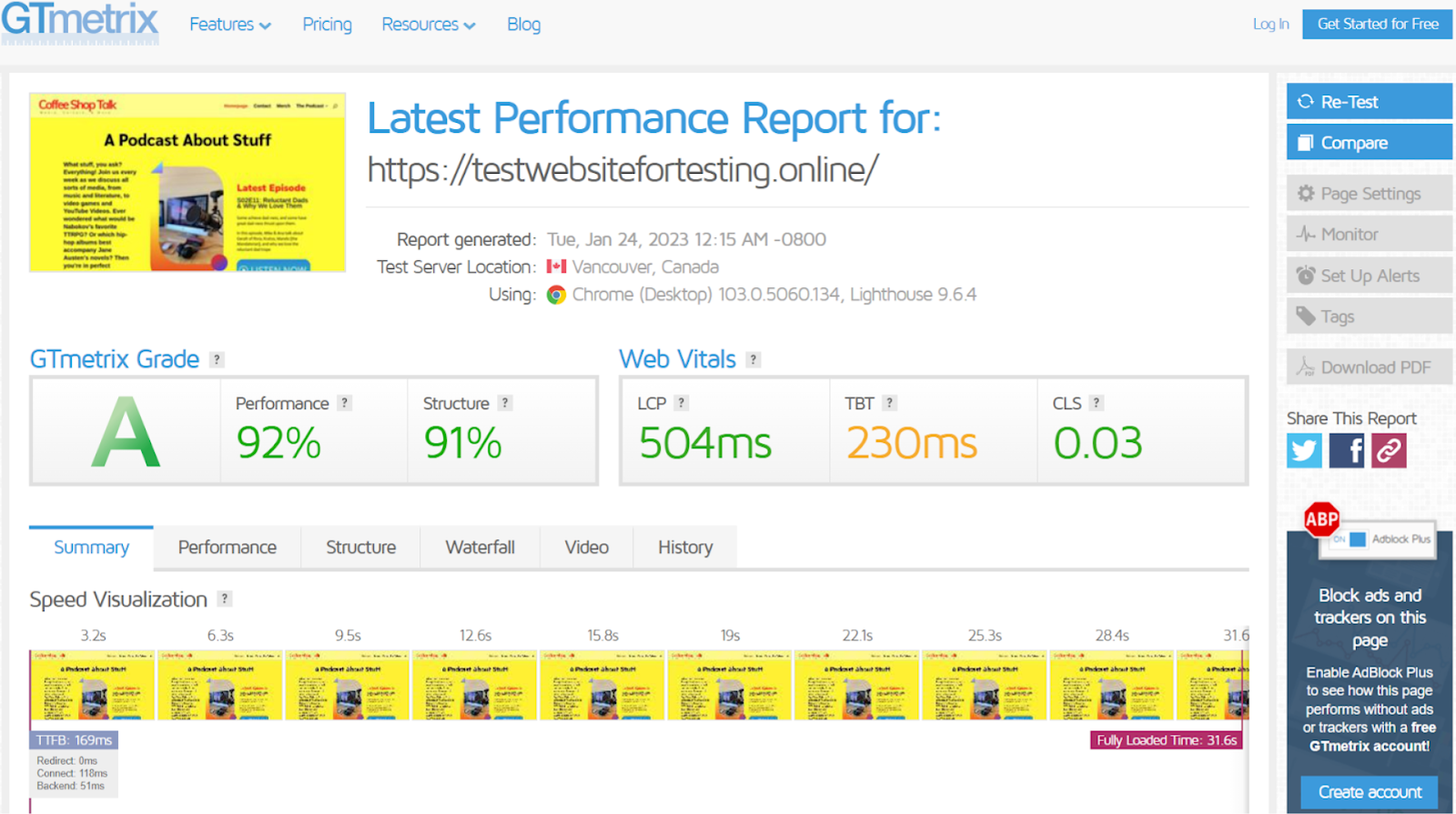
Abre una ventana de incógnito en cualquier navegador y escribe el nombre de tu dominio para echar un vistazo a la web. Después de planear y crear el sitio web, solo te queda revisar el trabajo. Asegúrate de que te gusta el funcionamiento de tu web, de que no hay enlaces rotos y de que no has olvidado páginas importantes. Si encuentras algo que no te guste, vuelve al panel y haz los cambios correspondientes. Procura no hacerlo justo después de finalizar la página web. Deja reposar el trabajo y descansa, ya que puede ayudarte mucho a tener una buena perspectiva. Una vez que hayas terminado la revisión, ve a GTmetrix para medir el rendimiento de tu web. Un sitio web bien optimizado ocupará siempre una posición más alta en los resultados de búsqueda y atraerá a más visitantes.