| 💯Kostenloses Paket | Nein |
|---|---|
| 💲Einstiegspreis | $89.00 |
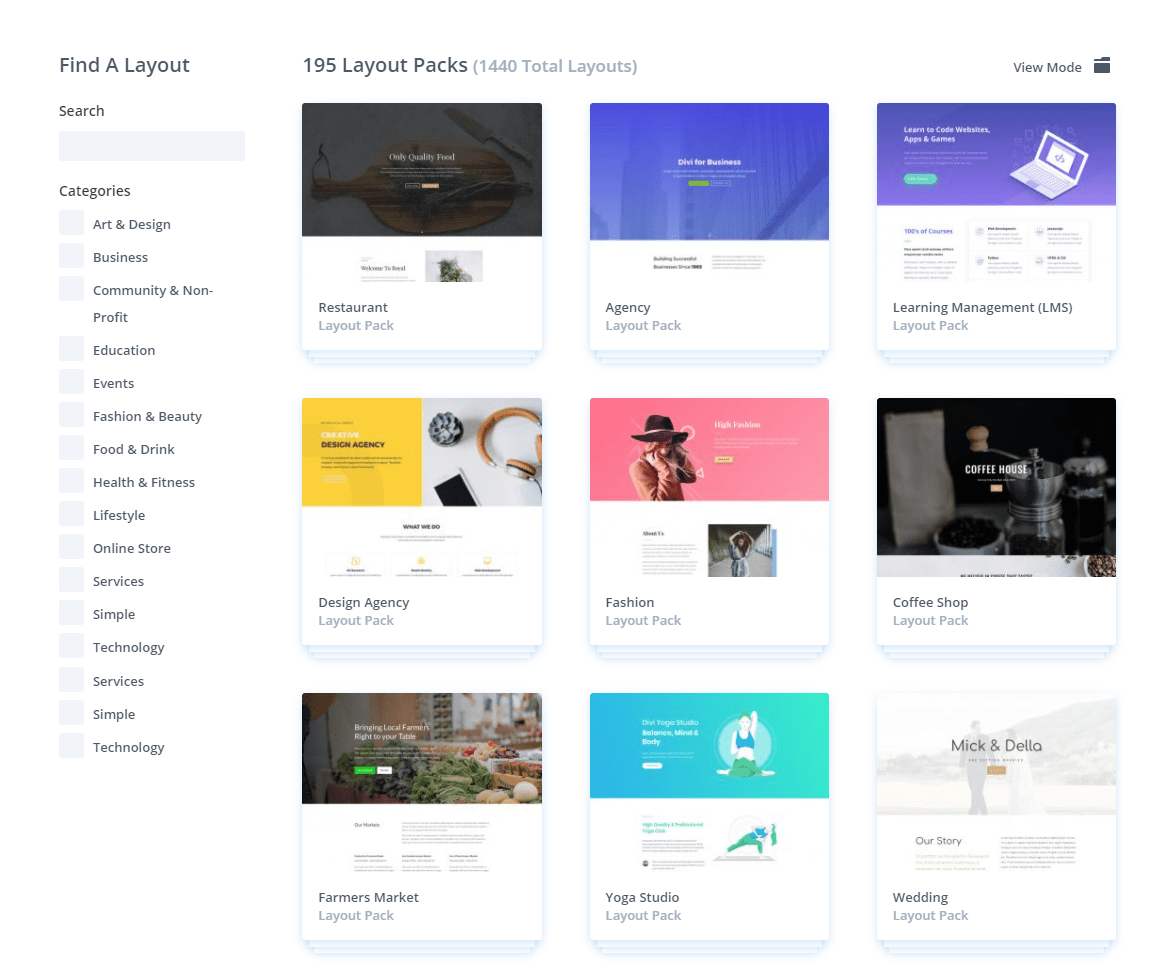
| 📄Anzahl der Vorlagen | 195 |
| 🔌Apps / Integrationen | Ja |
| 🛒E-Commerce-Tools | Nein |
Divi ist ein Website-Baukasten von Elegant Themes, der entwickelt wurde, um in WordPress zu funktionieren – genau wie Elementor.
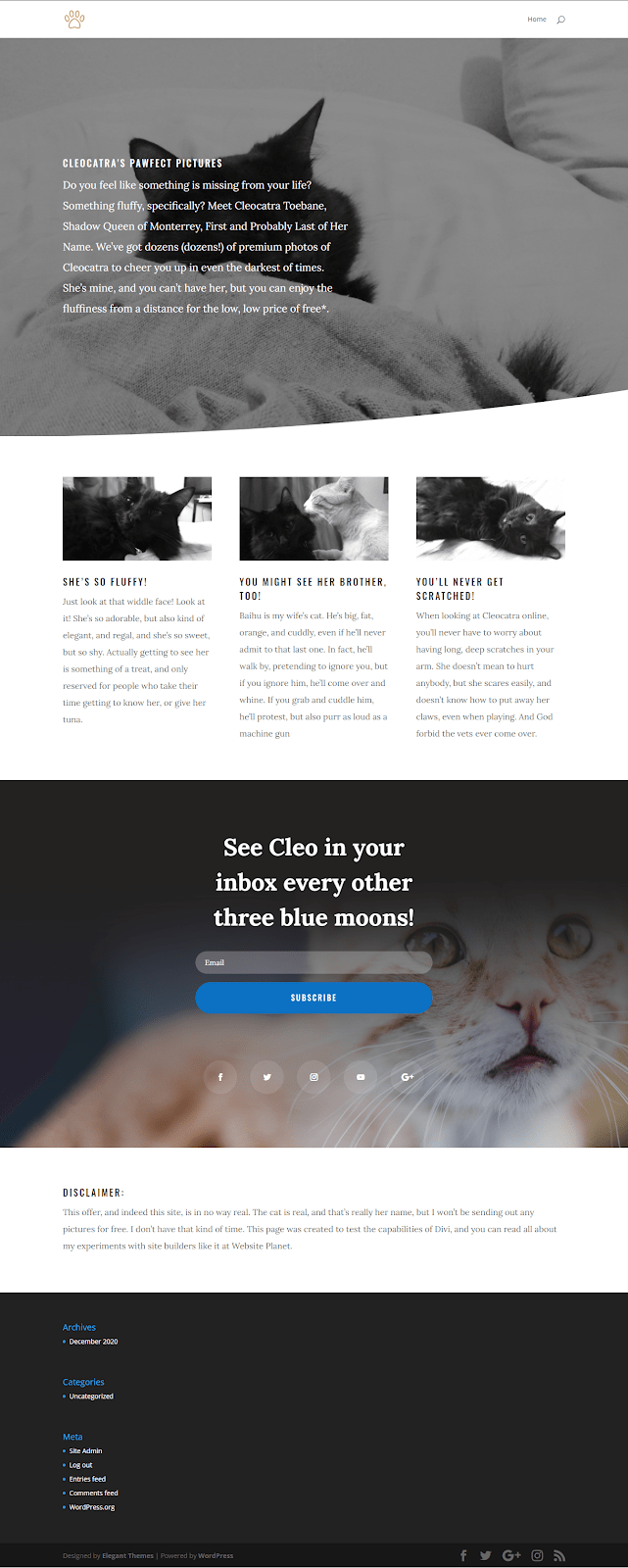
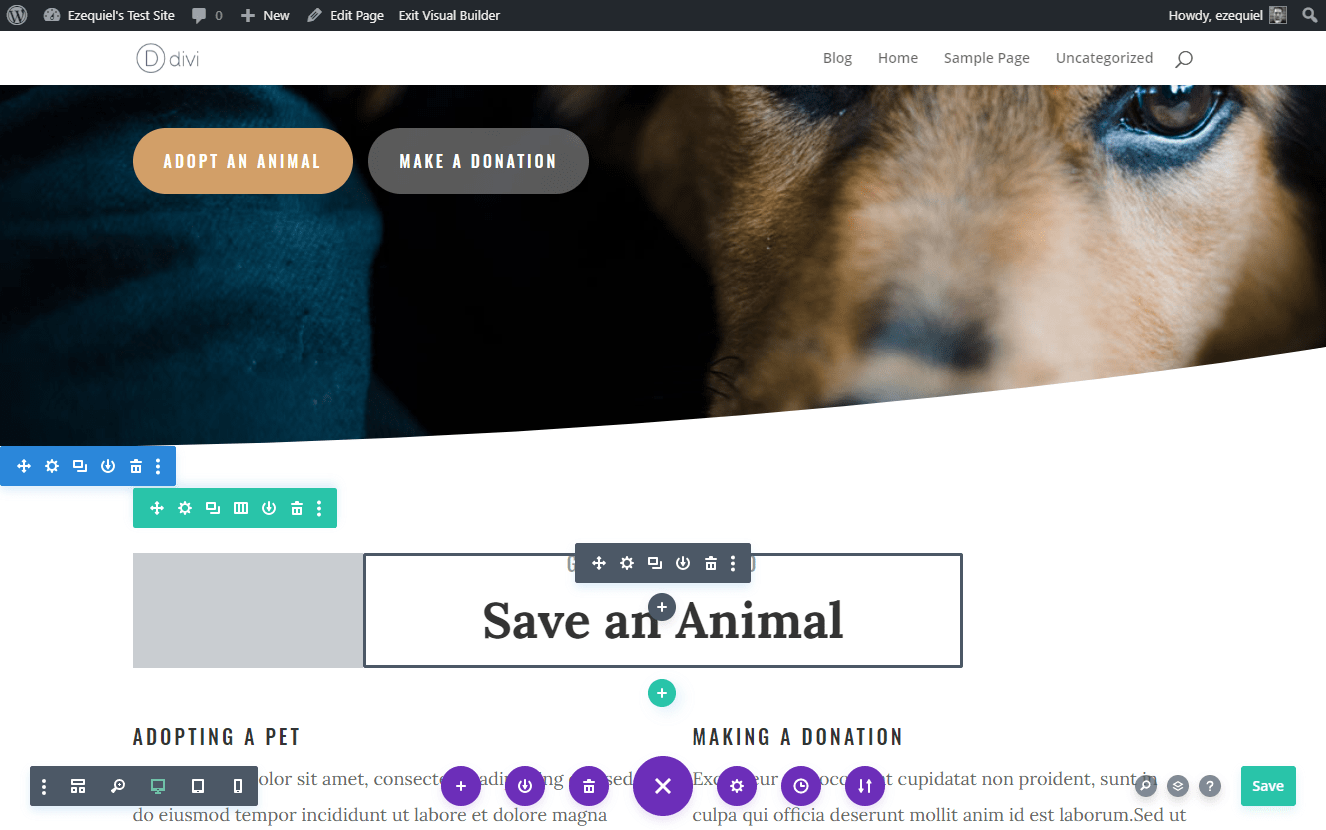
Die Idee dahinter ist einfach. Installiere das Divi Theme (oder alternativ dazu das Divi-Baukasten-Plug-in) und Du kannst tolle Designs via Drag-and-drop erstellen.
Im Gegensatz zu anderen Website-Baukästen bringt Divi nicht viel für das Management von Inhalten oder Marketing-Funktionen mit. Der Grund dafür ist, weil WordPress das so oder so kann und deswegen konzentriert sich Divi auf einfaches Web-Design innerhalb von WordPress. Ob die App dieses Ziel erreichen kann oder nicht … dafür gibt es diesen Test.
Ist Divi das Richtige für Dich? Ist es den Preis wert, der am Anfang nicht gerade günstig ist, wenn Du bedenkst, dass Du bereits für das Hosting der Website bezahlen musst? Ist es die Zeit wert, die Du zum Lernen brauchst? Oder wärst Du besser mit den Optionen bedient, die es in unsere Liste der Top-Website-Baukästen 2025 geschafft haben? Finden wir es heraus.
Was Du brauchst, um Divi zu nutzen
Eine WordPress-Website. Genauer gesagt brauchst Du entweder eine WordPress-Website auf einem eigenen Server oder Du musst bei WordPress.com für das Business-Paket bezahlen, weil Du dann eigene Themes und Plug-ins installieren kannst. Ehrlich gesagt ist das Eigen-Hosting von WordPress in diesem Fall definitiv die günstigere Option.
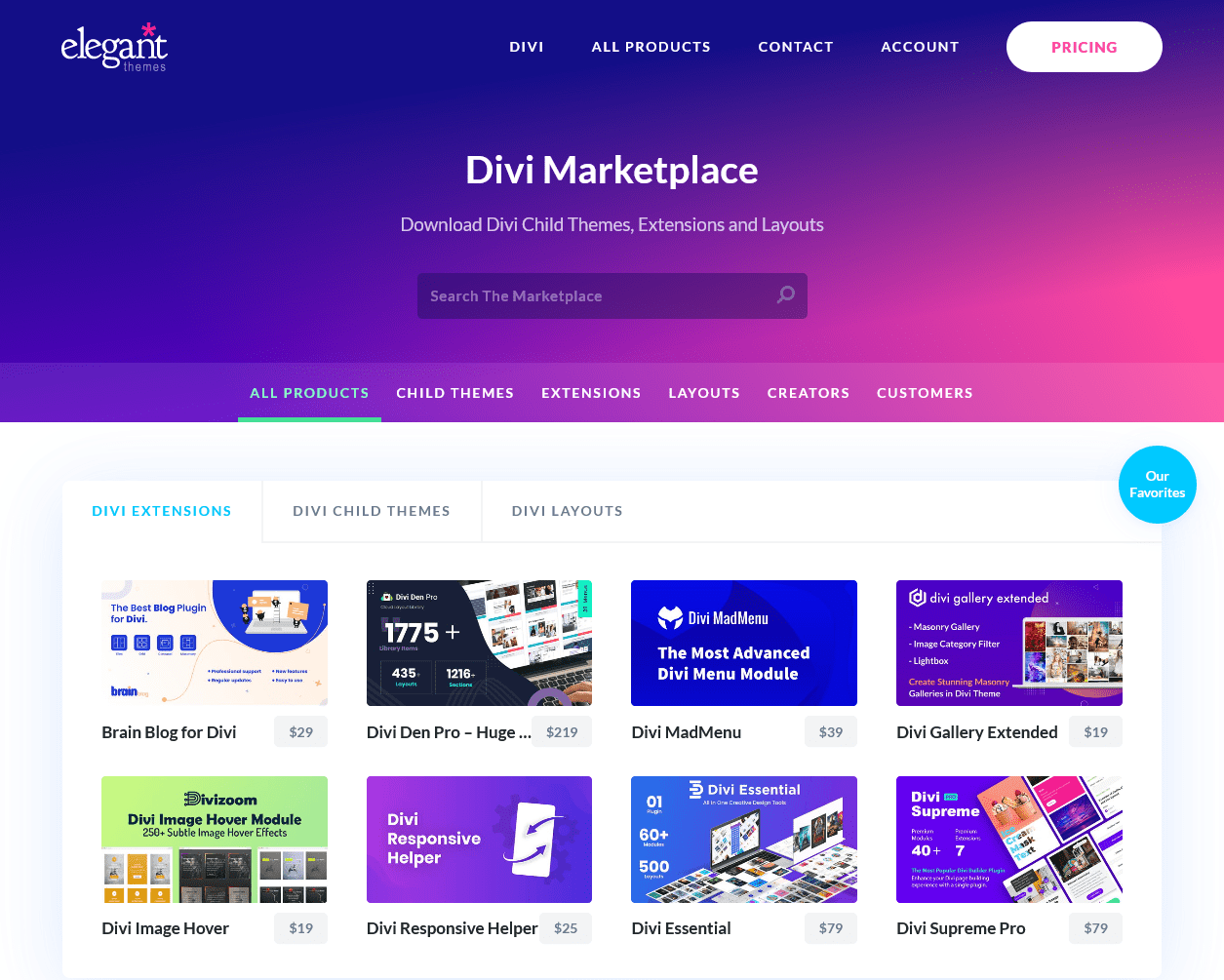
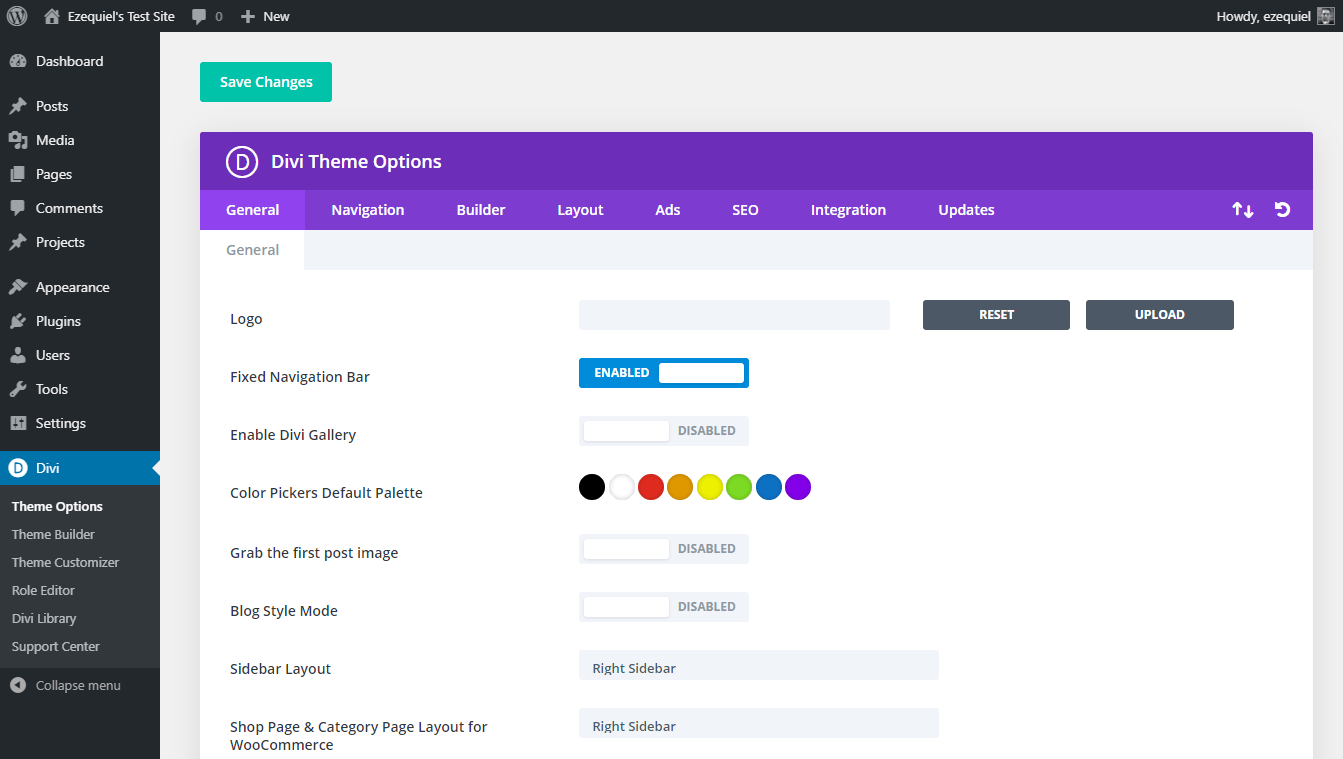
Dann musst Du noch eines der beiden Divi-Themes installieren: Divi (ein universeller Anfangspunkt für Web-Designs) oder Extra (ein Magazin-Theme). Die beiden Themes bieten den eigentlichen Baukasten, der integriert ist und Du musst keine weiteren Komponenten installieren.
Willst Du den Divi-Baukasten allerdings mit einem WordPress-Theme benutzen, dass Du bereits installiert hast, kannst Du das auch machen. Das entsprechende Divi-Baukasten-Plug-in funktioniert theoretisch mit jedem Theme. Allerdings kann es Probleme bei der Kompatibilität geben, wie zum Beispiel Schriftarten, Farben und Dingen, die sich gestalten lassen. Das ist allerdings immer das Risiko, wenn Du Code von zwei verschiedenen Entwicklern gleichzeitig benutzt.