Inhalt des Artikels
Schritt 1: Entscheide Dich, welche Art Website Du erstellen möchtestSchritt 2: Finde ein WordPress-Hosting-Paket mit einem vernünftigen StartpreisStep 3: Melde Dich an, wähle einen Domain-Namen und installiere WordPress.Schritt 4: Plane Deine WebsiteSchritt 5: nimm ein Theme, das zu Deinem Stil passtSchritt 6: Installiere Deine Plug-ins & IntegrationenSchritt 7: passe Deine Homepage anSchritt 8: schließe das Anpassen Deiner Website und der entsprechenden Einstellungen abSchritt 9: Vorschau Deiner Website und Optimierung der LeistungEine weitere Sache: halte Deine Website frisch!FAQ
Du hast also große Pläne für Deine Website und willst sie mit WordPress erstellen. Die gute Nachricht? Du bist in guter Gesellschaft. Fast die Hälfte aller Websites im Internet läuft mit dem Content Management System (CMS) WordPress. Dazu gehören auch die offiziellen Seiten von Vogue, Disney, MTV News und sogar die Website, auf der Du das hier liest.
Für diese Beliebtheit gibt es einen Grund: WordPress ist unglaublich flexibel. Mit etwas Know-how kannst Du jede Art von Website mit dem WordPress CMS erstellen. Diese Flexibilität hat jedoch eine Lernkurve und es kann sich unglaublich entmutigend anfühlen, zum ersten Mal auf das Dashboard zu starren, wenn Du keine Ahnung hast, was Du als Nächstes machen sollst.
Deshalb haben wir uns entschlossen, Dir diese leicht verständliche Schritt-für-Schritt-Anleitung zur Erstellung Deiner WordPress-Website zu geben. Um Dir zu zeigen, dass es wirklich funktioniert, werde ich zusammen mit Dir eine Website erstellen und Dich bei jedem Schritt begleiten.
Lies weiter, um eine vollständige Anleitung zur Erstellung Deiner WordPress-Website zu erhalten. Möchtest Du lieber mir folgen, mach den ersten Schritt und melde Dich für ein WordPress-Abo bei Hostinger an.
Schritt 1: Entscheide Dich, welche Art Website Du erstellen möchtest

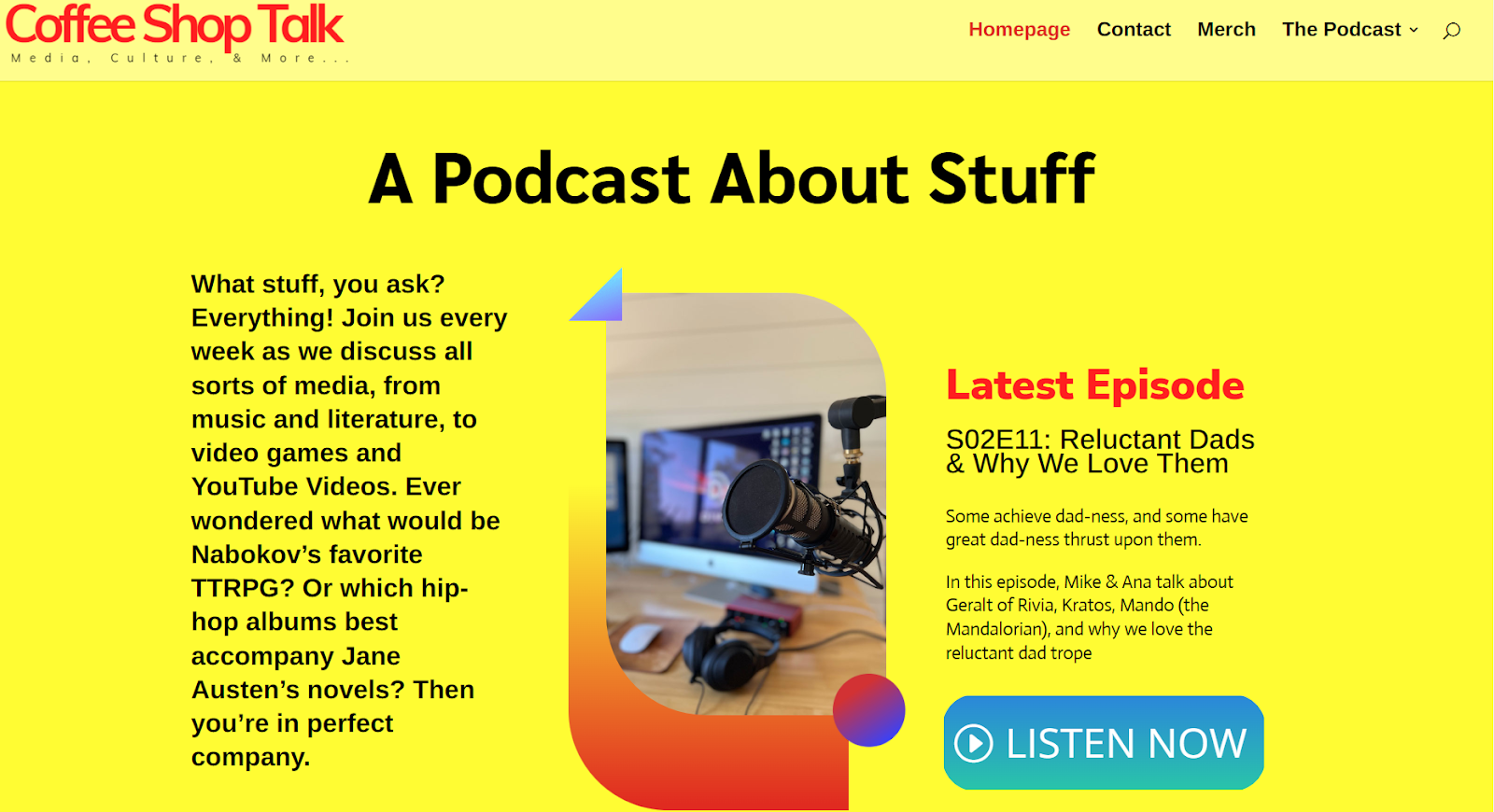
Ich werde eine Website für einen Podcast erstellen. Sie kann mich dabei unterstützen, einige der folgenden grundlegenden Konzepte zu veranschaulichen. Zudem bin ich in letzter Zeit ziemlich besessen von Podcasts. Es wäre gut, diese Energie in etwas Produktives zu stecken (im Gegensatz zum Start eines echten Podcasts).
Schritt 2: Finde ein WordPress-Hosting-Paket mit einem vernünftigen Startpreis
Es ist wichtig zu wissen, dass WordPress kein Website-Baukasten, sondern ein Content Management System ist. In der Praxis bedeutet das, dass Du für die Erstellung einer WordPress-Website eine Option benötigst, über die Du die Daten Deiner Website hosten und über das Internet zugänglich machen kannst.
Es gibt Tausende von Hosting-Anbietern auf dem Markt. Fast alle davon sind mit WordPress kompatibel. Allerdings gibt es nur eine Handvoll Hosting-Anbieter, die die Zuverlässigkeit, die Leistungsgeschwindigkeit und die Funktionen bieten, die du benötigst. Das ist insbesondere der Fall, wenn Du auf der Suche nach einem einfach zu bedienenden und preisgünstigen Anbieter bist.
Unsere Experten haben die besten WordPress-Hoster 2025 getestet und bewertet. Um Dir zu helfen, habe ich hier meine Favoriten zusammengestellt, die alle eine Vielzahl von Paketen für unterschiedliche Bedürfnisse und Budgets anbieten.
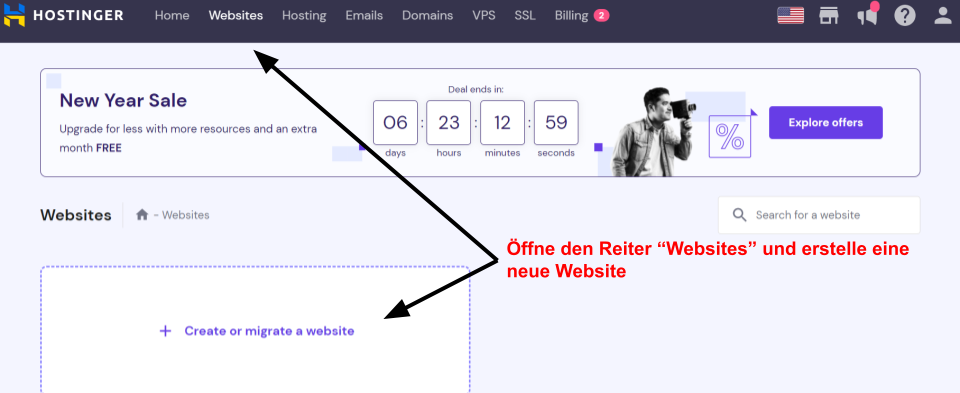
1. Hostinger – herausragende Leistung zu tollen Preisen

Funktionen
- Benutzerfreundliches hPanel auf Deutsch. Hostinger ersetzt das übliche cPanel für Hosting durch seine eigene Version, das hPanel. Dieses Dashboard erleichtert die Verwaltung und Feinabstimmung Deines Hostings. Dabei wirkt die Oberfläche niemals überwältigend.
- LiteSpeed Caching. Hostinger bietet das Plug-in LiteSpeed Cache for WordPress (LSCWP) an. In Kombination mit den LiteSpeed-Servern bekommst Du durchweg gute Leistungswerte.
- Ein-Klick-Wiederherstellung. Mit hPanel kannst Du ganz einfach Datensicherungen Deiner Website herunterladen und wiederherstellen. Möchtest Du also eine große Änderung an Deiner Website vornehmen, bei der Du Dir nicht ganz sicher bist, hast Du immer ein Backup an der Hand. Du kannst es herunterladen und eine frühere Version wiederherstellen, falls etwas nicht passt.
2. IONOS – zuverlässiger Service mit unglaublich günstigen Paketen

Funktionen
- Leistungsstarke Sicherheitswerkzeuge. IONOS tut alles, was in seiner Macht steht, um Deine Website zu schützen. Mit IONOS erhältst Du Malware-Scans, tägliche Datensicherungen und umfassenden Schutz vor DDoS-Angriffen.
- Erweiterte Entwickler-Werkzeuge. Hast Du mehr Erfahrung im Website-Design hast, wird Dir gefallen, dass IONOS einige Entwickler-Werkzeuge zur Verfügung stellt, womit Du die volle Kontrolle über den Code Deiner Website hast.
- Verschiedene WordPress-Pakete. IONOS bietet Pakete für einfaches Shared WordPress Hosting, Managed Hosting, WooCommerce Managed Hosting sowie das WP-PRO-Paket. Es gibt also mindestens eine Option, die Deine WordPress-Hosting-Anforderungen erfüllt.
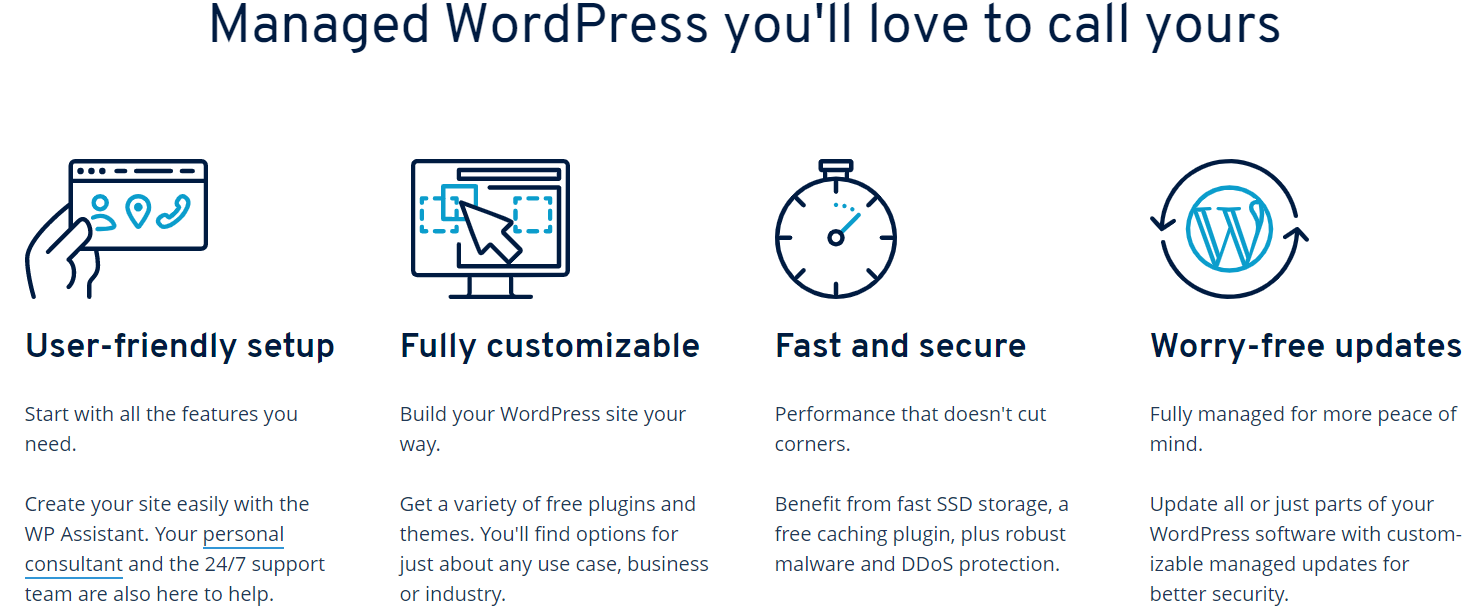
3. WordPress.com – benutzerfreundliches Hosting für einfache Websites

Funktionen
- Eine Auswahl an kostenlosen Vorlagen. WordPress.com bietet eine beeindruckende Sammlung kostenloser Vorlagen, die fast alle Bedürfnisse abdecken. Sie sind nicht zu fortschrittlich, aber ideal, wenn Du nur einen einfachen Blog erstellen möchtest.
- Erhalte Zahlungen über Deine Website. Ab dem Paket Personal kannst Du bei WordPress Zahlungen direkt auf Deiner Website annehmen.
- Integrierte Werkzeuge für Abonnements. Mit dem Paket Personal und aufwärts kannst Du bezahlte Abonnenten sammeln und Premium-Inhalte auf Deiner Seite erstellen.
4. Nexcess – die beste Option für größere Unternehmen

Funktionen
- Werkzeuge zur Leistungsoptimierung. Nexcess bietet einige interne Überwachungs- und Optimierungs-Werkzeuge, um sicherzustellen, dass Deine Website mit der optimalen Geschwindigkeit läuft.
- Leistungsüberwachung für Plug-ins. Mit diesem Plug-in bekommst Du immer die neuesten Informationen über die Leistung Deiner Website.
- Werkzeuge zur Übersetzung von Sprachen. Planst Du, international tätig zu werden, bietet Nexcess Werkzeuge, womit Du jeden Teil Deiner Website mühelos übersetzen kannst.
Step 3: Melde Dich an, wähle einen Domain-Namen und installiere WordPress.
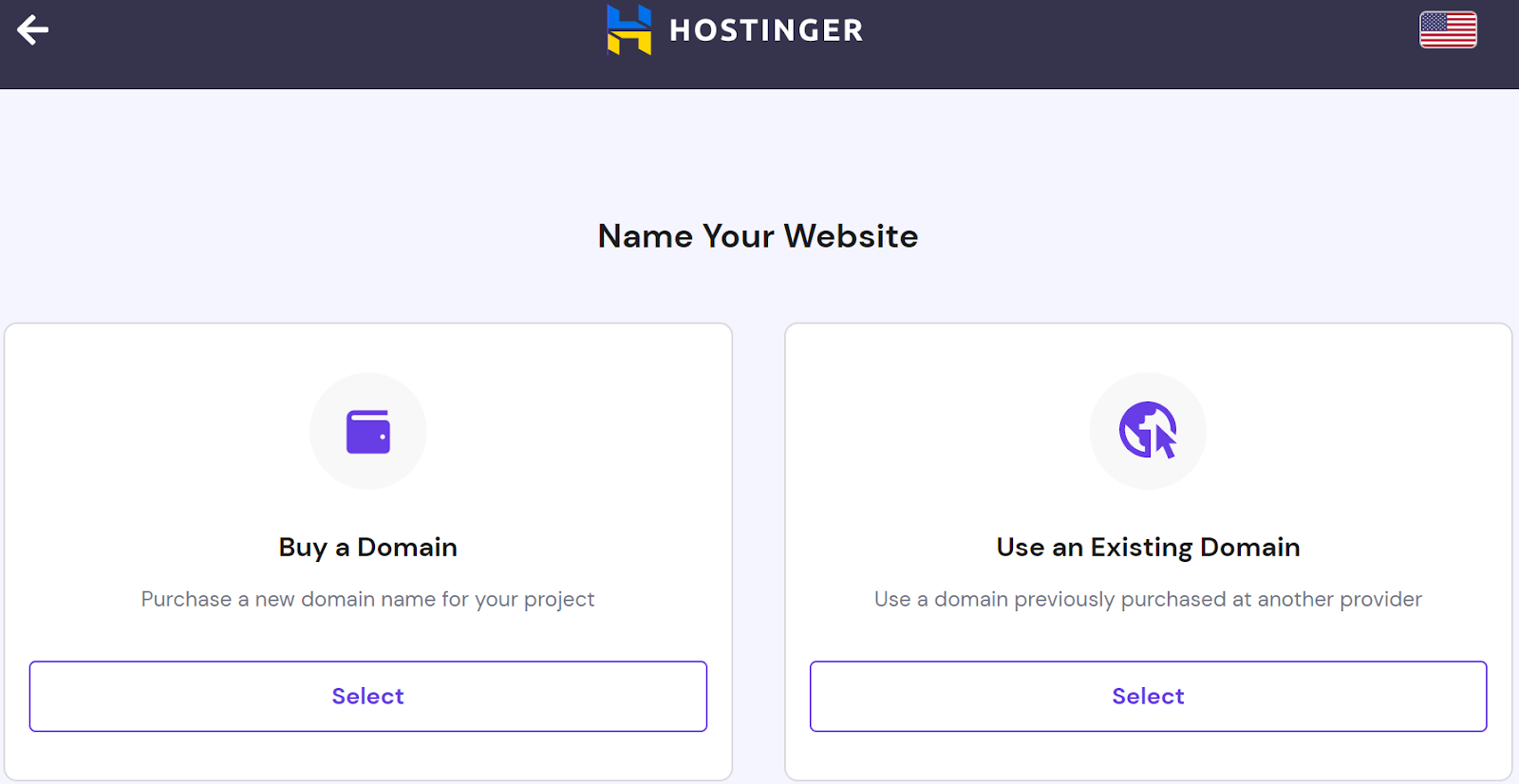
Jetzt, wo Du den idealen Hoster für Dich gefunden hast, kannst Du ein Konto erstellen. Wähle aber noch kein Paket. Zuerst musst Du den idealen Domain-Namen für Deine Website auswählen. Deine Domain ist das Erkennungsmerkmal Deiner Website. Achte also darauf, dass Du einen einprägsamen Namen wählst. Er sollte auch den Inhalt Deiner Website gut wiedergeben.
Hast Du bereits einen Domain-Namen im Kopf, dann ist das super! Ist das nicht der Fall, werde ich hier nicht zu sehr darauf eingehen. Ich empfehle Dir aber unsere umfassende Anleitung, wie man den perfekten Domain-Namen wählt.Mit dem perfekten Domain-Namen im Kopf gehst Du zurück zum Hoster Deiner Wahl und wählst das beste WordPress-Paket für Deine Bedürfnisse. Weißt Du nicht, wo Du anfangen sollst, rate ich Dir zum günstigsten Angebot mit Managed WordPress Hosting. Managed Hosting bedeutet, dass sich der Hoster um die Optimierung des Servers kümmert. Damit erhältst Du ein zusätzliches Maß an Zuverlässigkeit für Deine Website. Wächst Deine Website, kannst Du jederzeit auf ein höherwertiges Paket umsteigen. Ich werde meine Website mit Hostinger erstellen, da der Anbieter die besten Funktionen für meine Bedürfnisse zur Verfügung stellt (und ich persönlich ziehe das proprietäre hPanel dem cPanel vor). Jeder der nachfolgenden Schritte sollte aber unabhängig von Deinem Hosting-Anbieter ähnlich aussehen.


Schritt 4: Plane Deine Website
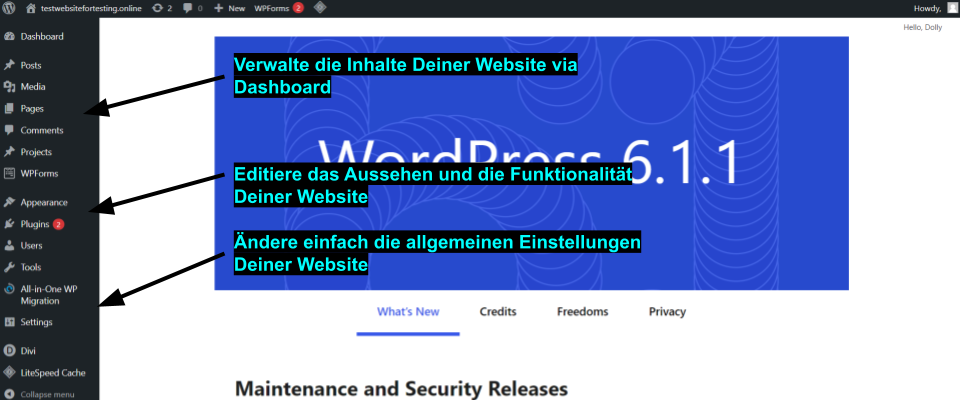
Bevor wir weitermachen, solltest Du Dich mit dem WordPress-Dashboard vertraut machen. Dort verwaltest Du das Backend Deiner Website. Auch wenn es auf den ersten Blick abschreckend wirkt, ist es dennoch recht benutzerfreundlich (auch wenn es nicht besonders hübsch ist).

Ich würde auch raten, dass Du in dieser Phase das Aussehen Deiner Website skizzierst. Du kannst Dich auch für eine Farbpalette und eine bestimmte Schriftart entscheiden. Hier werden sich wahrscheinlich aber einige Dinge ändern, sobald Du mit der Bearbeitung beginnst.
Schritt 5: nimm ein Theme, das zu Deinem Stil passt
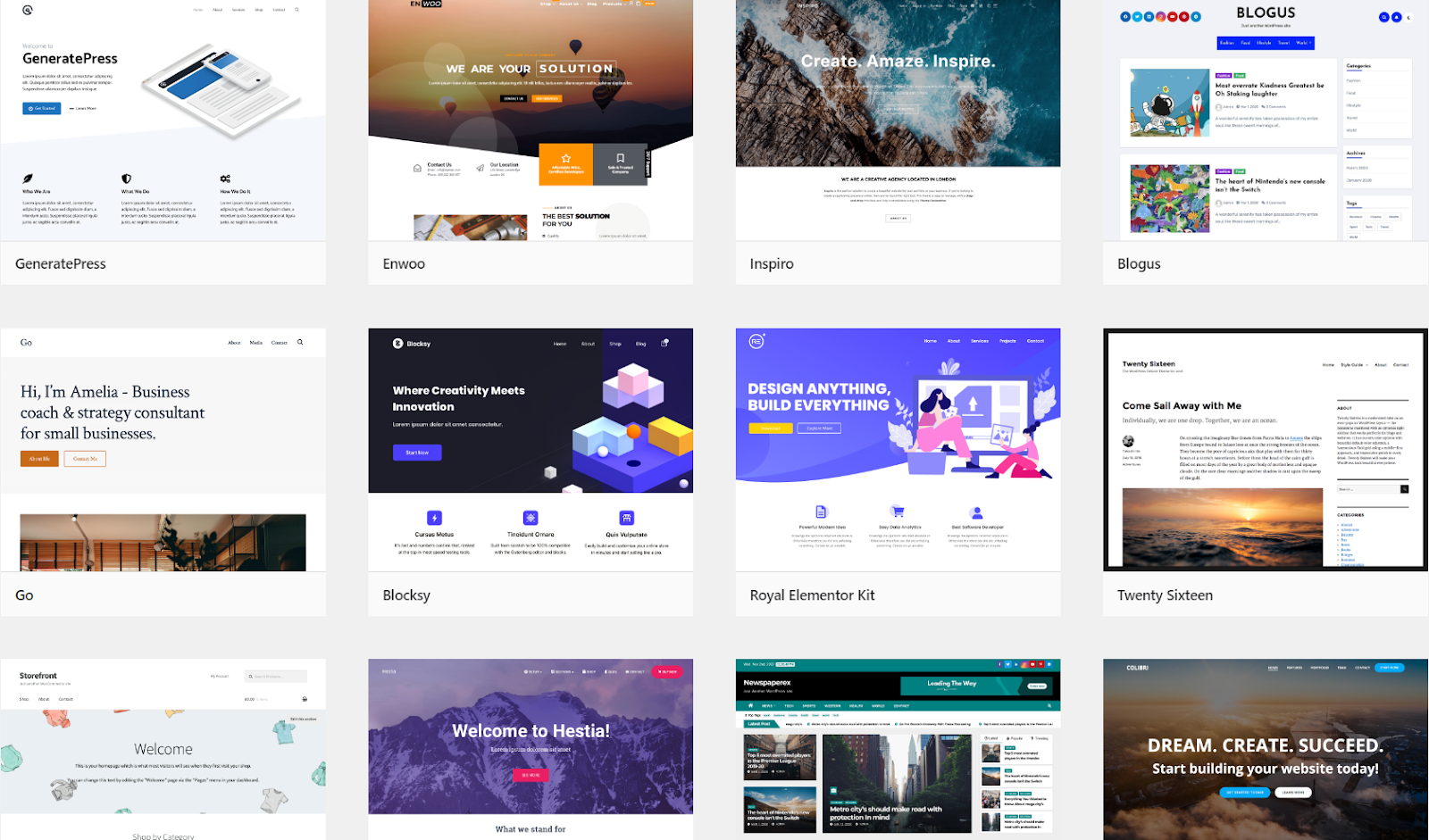
Jetzt, da die Vorbereitungen abgeschlossen sind und Du eine gute Vorstellung davon hast, wie Deine Website aussehen soll, kannst Du sie erstellen. Klicke in Deinem WordPress-Dashboard auf Appearance und wähle dann Themes, im Anschluss Add New Theme.
Bonus-Tipp. Suchst Du etwas ganz Spezielles, kannst Du jederzeit einen Profi damit beauftragen, ein WordPress-Theme für Dich zu entwickeln. Bei Fiverr kannst Du Webdesign-Experten engagieren, die nur 5 $ kosten.
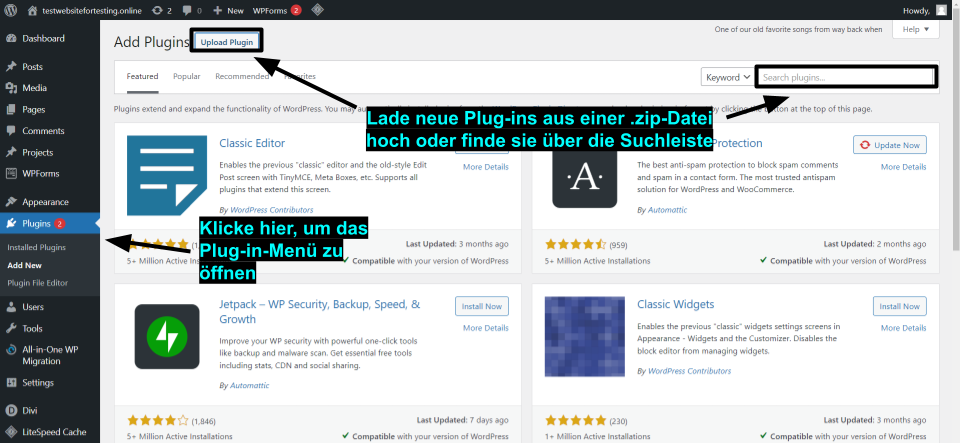
Hast Du vor, einen Baukasten für Deine Website einzusetzen (etwa Elementor, Divi oder Beaver Builder), installiere diesen zuerst. Der Baukasten Deiner Wahl verfügt vielleicht über integrierte Vorlagen, die für Deine Website geeignet sind.Um einen Baukasten zu installieren, öffne Dein WordPress-Dashboard, wähle Plug-ins und dann Add New. Hast Du Deinen Baukasten bereits bei einem Drittanbieter gekauft, musst Du nur auf Upload Plugin klicken und die entsprechende .zip-Datei von Deinem Computer auswählen. Du kannst über die Option Search Plugins auch direkt nach dem Baukasten Deiner Wahl suchen.

Warnung! Entscheidest Du Dich für ein Theme eines Drittanbieters, achte darauf, dass es mobilfähig ist. Die Hälfte des gesamten Internetdatenverkehrs wickelt sich bereits über Browser ab. Du solltest also sicherstellen, dass Deine Website auf Bildschirmen jeder Größe gut funktioniert.
Schritt 6: Installiere Deine Plug-ins & Integrationen
Macht Euch keine Sorgen, wenn Ihr eine bestimmte Funktion sucht, die ihr auf Eurem Dashboard nicht findet. Dafür gibt es Plug-ins. Ich habe bereits Website-Baukasten-Plug-ins erwähnt, aber es gibt Tausende von WordPress-Plug-ins online. Damit könnt Ihr Eure Website auf nahezu unbegrenzte Weise erweitern.Hast Du etwas Bestimmtes im Sinn oder möchtest Deine Website in eine andere Software oder einen anderen Dienst (wie Twitch, YouTube, Instagram, WooCommerce und mehr) integrieren, ist jetzt der richtige Zeitpunkt, die entsprechenden Integrationen zu installieren. Selbst wenn Du bisher nicht auf bestimmte Plug-ins fixiert warst, würde ich Dir dennoch empfehlen, einige zu installieren, die Dir in den folgenden Punkten helfen:
- SEO. Suchmaschinenoptimierung ist entscheidend, wenn Du Deine Website bekannt machen möchtest. WordPress bietet zwar einige grundlegende SEO-Einstellungen, aber es gibt viele Werkzeuge, die Dir einen viel größeren Schub für Deine Suchmaschinen-Rankings geben können. Zu den beliebtesten SEO-Plug-ins gehören All in One SEO und Yoast SEO.
- Optimierung. Es ist wichtig, die Leistung Deiner Website immer im Auge zu behalten. Optimierungs-Plug-ins arbeiten im Hintergrund, um Deine Website so schnell wie möglich zu machen. Ich empfehle hauptsächlich den LiteSpeed Cache für WordPress (LSCWP). Das gilt insbesondere, wenn Deine Website auf Hostinger gehostet wird.
- Analyse. Sobald Deine Website online ist, musst Du Zugriff auf Informationen zu haben, die Dir dabei helfen, potenzielle Schwachstellen zu identifizieren und Deine Website weiter zu verbessern. Ich empfehle MonsterInsights oder HubSpot.
- E-Commerce. WordPress enthält selbst keine E-Commerce-Funktionen. Es gibt aber Hunderte von E-Commerce-Plug-ins, wenn Du etwas über Deine Website verkaufen möchtest. WooCommerce ist die naheliegende Wahl. Es gibt aber auch günstigere Alternativen.
Schritt 7: passe Deine Homepage an
Erinnerst Du Dich daran, dass ich gesagt habe, dass sich die Design-Entscheidungen ändern würden, wenn Du mit der Anpassung Deiner Website beginnst? An dieser Stelle kannst Du das nun testen. Beginne mit der Anpassung der allgemeinen Aspekte Deiner Website. Das sind etwa die Hintergrundfarbe, Standardschriftarten, Navigationsstile und so weiter. Bist Du damit fertig, öffne Deine Startseite und passe das Design an. Konzentriere Dich jetzt nicht zu sehr auf Deine anderen Seiten oder Inhalte. Stelle zunächst sicher, dass Deine Startseite genau so aussieht, wie Du es Dir vorstellst.Dieser Prozess hängt davon ab, ob Du einen Baukasten verwendest. Dennoch wird Dein kreativer Prozess an dieser Stelle wahrscheinlich anders aussehen als meiner. Ich gebe im Folgenden nur einen kurzen Überblick über beide Optionen, Es ist aber wichtig, dass Du diesen Prozess nicht überstürzt angehst. Nimm Dir so viel Zeit, wie Du benötigst, um sicherzustellen, dass Du mit dem Ergebnis zufrieden bist.
Methode 1: nutze den Editor von WordPress
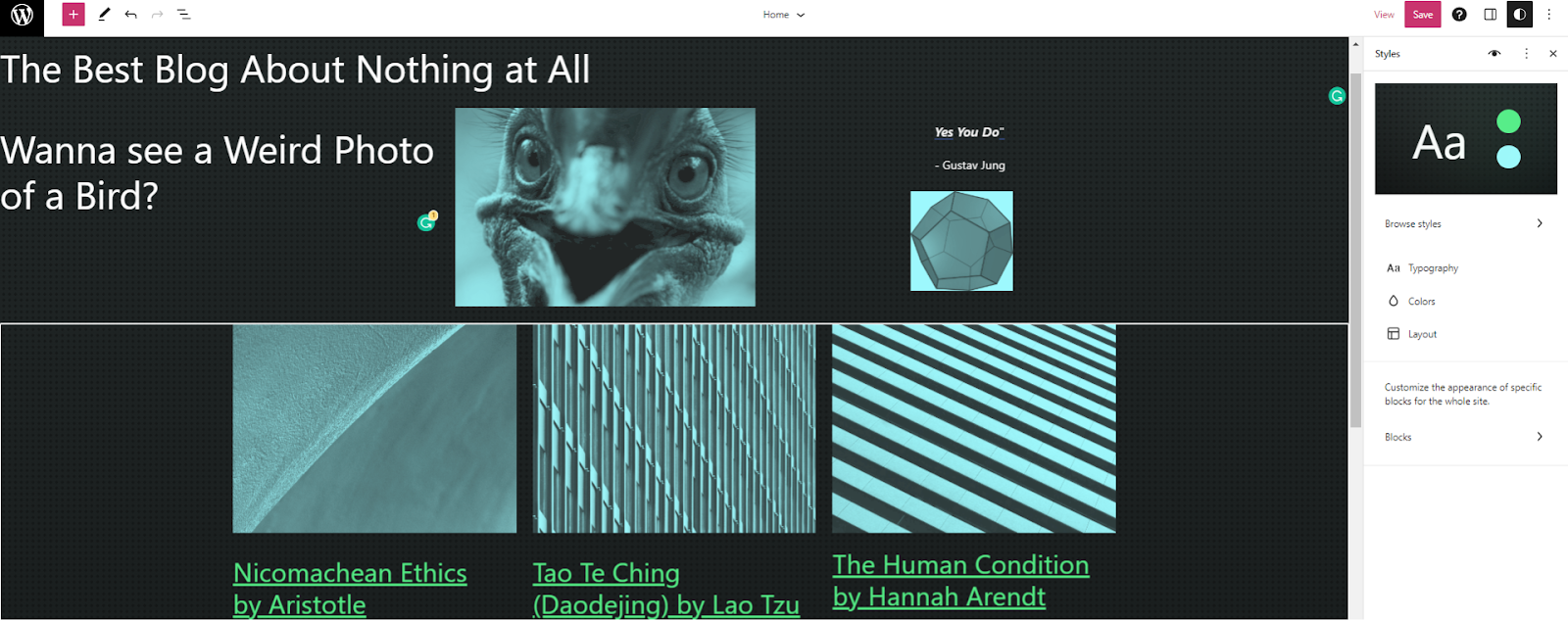
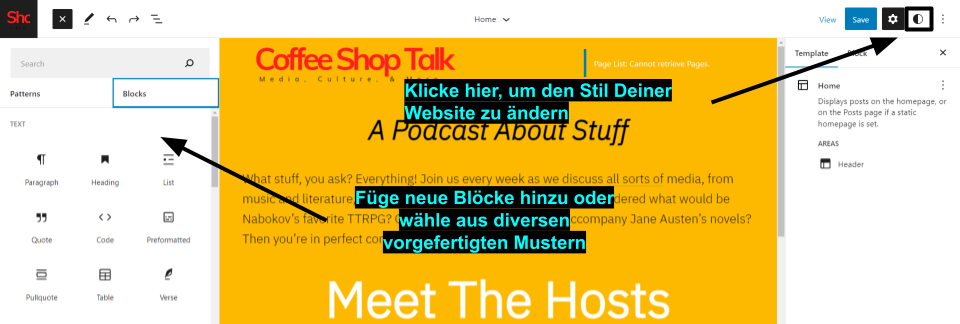
Finde Appearance in Deinen Dashboard und klicke auf Editor. Du wirst zur Startseite Deiner Website weitergeleitet. Bevor Du mit der Bearbeitung beginnst, klicke auf den schwarz-weißen Kreis oben rechts. Von dort aus kannst Du die allgemeinen Stile Deiner Website bearbeiten. Das sind etwa die Farben, die Typografie und das Layout Deiner Website. Du kannst auch das Aussehen bestimmter Blöcke bearbeiten, wenn Du Änderungen auf Deiner gesamten Website vornehmen möchtest. Sobald Du mit den Einstellungen zufrieden bist, klicke auf das Plus-Zeichen in der Ecke links oben, um Deiner Seite “Blöcke” hinzuzufügen. Jeder Block ist ein bestimmtes Element, das Du innerhalb der WordPress-Struktur anordnen kannst. Das sind etwa Überschriften, Zitate sowie Bilder.
Denk daran, dass Du Designblöcke wie Spalten und Zeilen hinzufügen kannst, um die visuelle Monotonie einer Seite aufzulockern.
Methode 2: benutze einen Baukasten
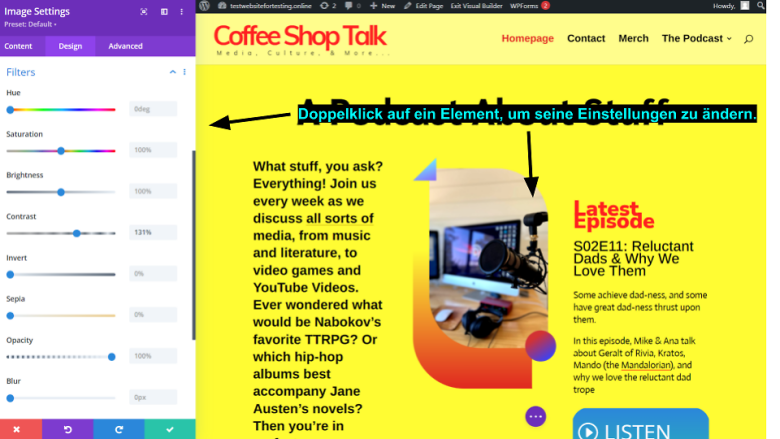
Um ganz ehrlich zu sein, habe ich den integrierten WordPress-Editor noch nie gemocht. Versteht mich nicht falsch. Damit kann man sicherlich einige beeindruckende Websites erstellen. Aber es erfordert viel Geduld und der Prozess kann oft frustrierend sein. Mit Baukästen kann der gesamte Prozess viel einfacher und angenehmer sein. In diesem Beispiel verwende ich den Baukasten Divi. Die Einzelheiten können variieren, aber der allgemeine Prozess sollte bei jedem Baukasten ähnlich sein. Nach der Installation sollte Dein Baukasten ein eigenes Symbol im Dashboard haben. Klicke darauf, um die allgemeinen Seiteneinstellungen wie Hintergründe, Schriftarten und Farben zu ändern. Bist Du bereits, um zu editieren, öffne Pages, wähle Deine Homepage aus und klicke auf die Option mit [Baukasten] editieren. Falls noch nicht geschehen, wähle eines der vorgefertigten Layouts deines Baukastens und beginne mit der Bearbeitung. Bei den meisten Baukästen hast Du die Möglichkeit, neue Inhaltsblöcke hinzuzufügen. Ziehe sie entweder aus dem Menü darauf oder klicke an der gewünschten Stelle auf ein Pluszeichen. Möchtest Du die Eigenschaften eines Elements ändern, klicke darauf und öffne danach auf der linken Seite das Pop-up-Menü. Dort kannst Du die Einstellungen des Elements beliebig ändern.
Schritt 8: schließe das Anpassen Deiner Website und der entsprechenden Einstellungen ab
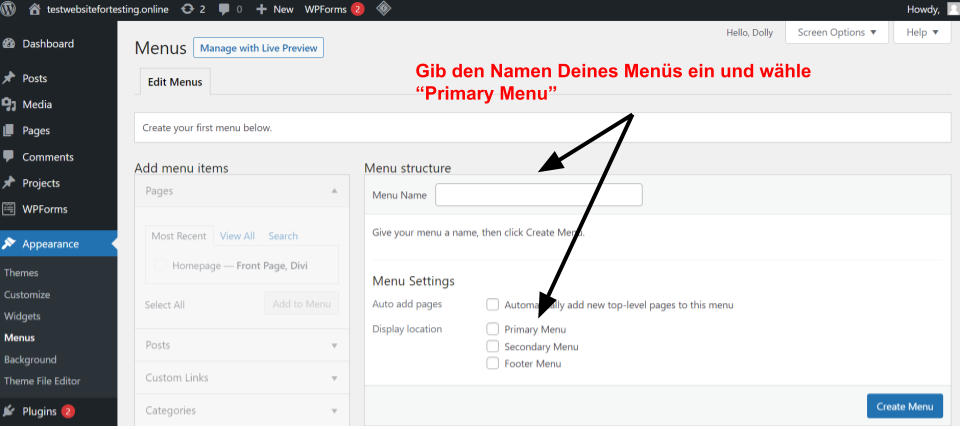
Um Deine Homepage genau richtig zu gestalten, wirst Du wahrscheinlich mehr basteln und Geduld aufbringen müssen, als Du erwartet hast. Die gute Nachricht ist, dass Du den Rest Deiner Seiten relativ einfach anpassen kannst. Das liegt daran, da Du Dir die Zeit genommen hast, den vorherigen Schritt durchzuführen. Füge weiterhin Seiten hinzu und bearbeite sie auf der Grundlage Deiner ursprünglichen Struktur. Hast Du jedoch das Gefühl, dass Inhalte inzwischen überflüssig oder unnötig sind, solltest Du lieber auf Nummer sicher gehen. Mehr Seiten bedeuten mehr Abwechslung, können aber auch die Aufmerksamkeit Deines Publikums verringern. Es könnte bei Deinen Besuchern ein Gefühl der Ziellosigkeit auslösen. Achte darauf, dass Du die Option „Veröffentlichen“ einer Seite betätigst, wenn Du mit der Bearbeitung fertig bist. Öffne im Anschluss Dein Dashboard wieder, wähle Appearance und klicke auf Menus. Es überrascht nicht, dass Du in diesem Reiter die Menüs Deiner Website erstellen und bearbeiten kannst.
Jetzt, da Du die Navigation angepasst hast, bist Du im Prinzip bereit, Deine Website zu veröffentlichen. Du kannst sie der Welt präsentieren. Öffne zuvor aber den Reiter Settings auf Deinem Dashboard. Höchstwahrscheinlich wirst Du hier nicht viel tun. Es ist aber wichtig, dass Du mit jedem Punkt Deiner Website – von Deiner Startseite bis zum Datumsformat – vollkommen zufrieden bist. Danach gehst Du zum letzten Schritt über.
Schritt 9: Vorschau Deiner Website und Optimierung der Leistung
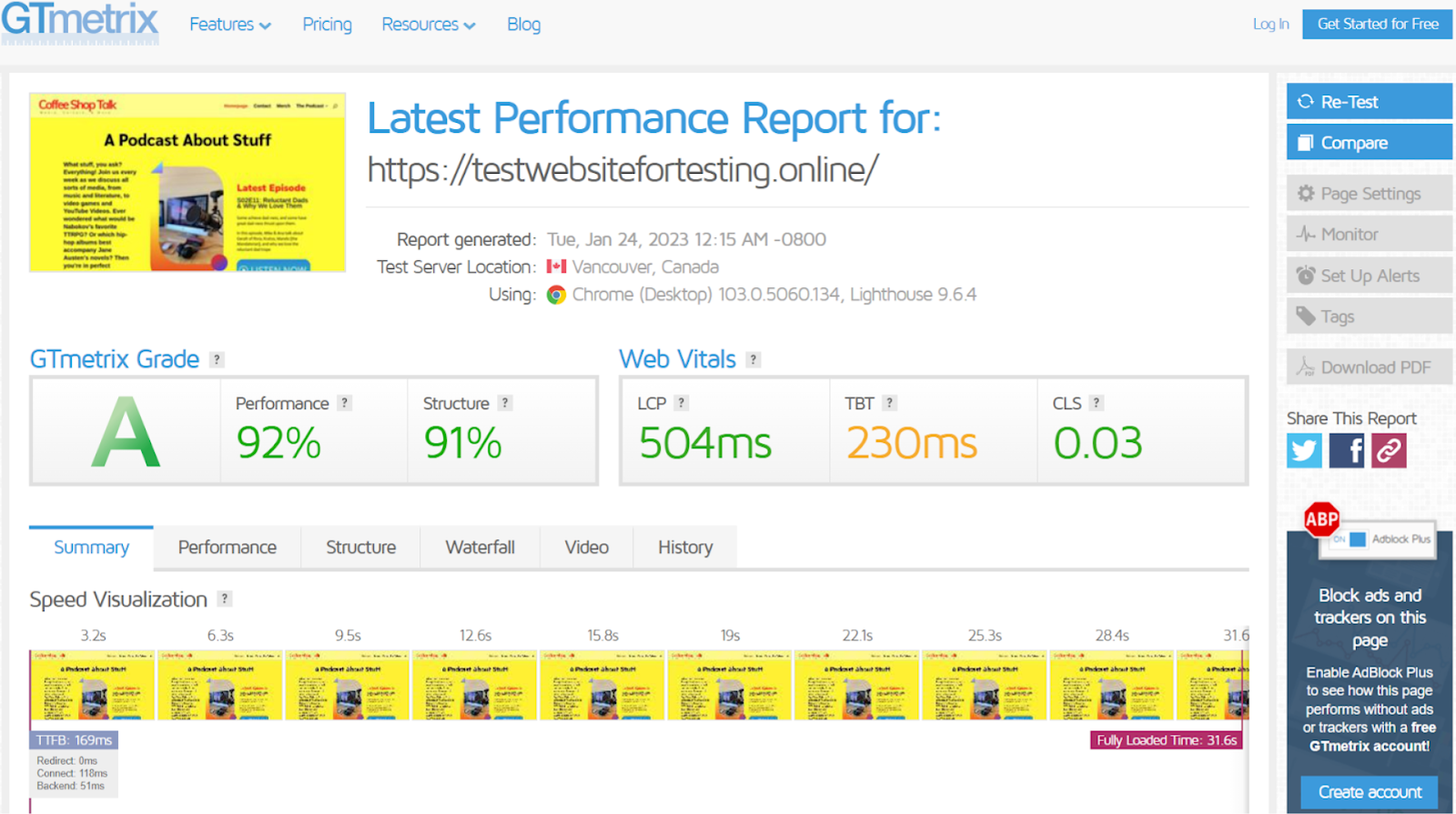
Öffne einen Inkognito-Tab in einem beliebigen Browser und gib Deinen Domainnamen ein, um einen Blick auf Deine Website zu werfen. Nach all der Planung und Erstellung musst Du Deine Arbeit nur nochmals überprüfen. Stelle sicher, dass Dir die Funktionsweise Deiner Website gefällt. Prüfe auch, dass es keine defekten Links gibt und Du keine wichtigen Seiten vergisst. Findest Du etwas, das Dir nicht gefällt, gehe einfach zurück zu Deinem Dashboard und nimm die entsprechenden Änderungen vor. Versuche, das nicht sofort nach der Fertigstellung Deiner Website zu tun. Etwas Ruhe und Zeit können Wunder bezüglich der Sichtweise wirken. Bist Du mit der erneuten Überprüfung fertig, teste die Leistung Deiner Website mit GTmetrix. Eine richtig optimierte Website wird in den Suchmaschinen-Rankings höher eingestuft und zieht mehr Besucher an.






![Die 8 besten Enterprise-WordPress-Hosting-Anbieter [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2024/11/Best-Enterprise-WordPress-Hosting-1.png)
![Die 8 besten Enterprise-WordPress-Hosting-Anbieter [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/05/Caitlin-Greyling-150x150.jpg)