Beobachte, wie Deine Website dank unseres Expertenrats durchstartet










Leitfäden von Experten, um zu helfen
In unserem Leitfaden für Einsteiger lernst Du, wie Du mit dem benutzerfreundlichen Website-Baukasten von Wix von Grund auf eine wirklich individuelle Website erstellen kannst. Wir zeigen Dir, wie Du eine auffällige und ansprechende Homepage gestaltest. Dann lernst Du, wie Du grundlegende Konversionselemente wie CTAs und Kontaktformulare hinzufügst. Zudem erfährst Du, wie Du die einsteigerfreundlichen Werkzeuge von Wix nutzt, um Deine Website zu optimieren und mehr Besucher auf Deine Website zu locken.
Der Leitfaden erhält eine Schritt-für-Schritt-Anleitung, um das Nachfolgende zu erstellen:
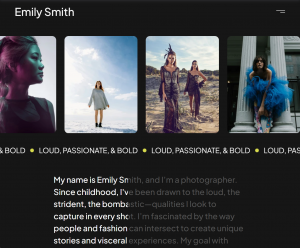
- Ein Portfolio
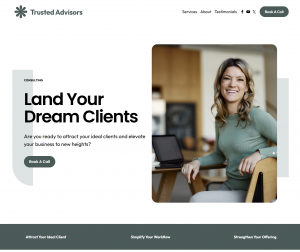
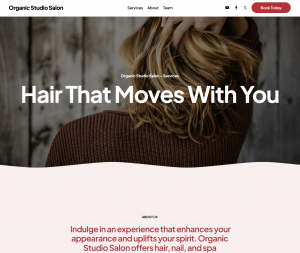
- Eine Website für Service-basierte Unternehmen
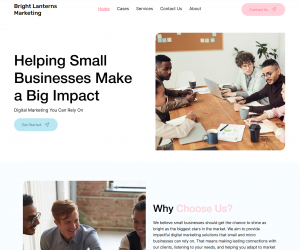
- Eine Website für ein lokales Geschäft

Lerne die Grundlagen des Website-Baukastens von Squarespace und erstelle mit unserem umfassenden Leitfaden für Einsteiger beeindruckende Websites. Unsere Experten zeigen Dir, wie Du eine beeindruckende Landing Page für Dein Unternehmen erstellst. Dann lernst Du, wie Du wichtige Kontakt- und Service-Seiten hinzufügst sowie das Aussehen Deiner Website anpasst. Wir behandeln auch die Grundlagen der Suchmaschinenoptimierung sowie andere Werkzeuge, womit Du Deinen Traffic steigern kannst.
Dieser Leitfaden enthält einen Schritt-für-Schritt-Leitfaden, um Nachfolgendes zu erstellen:
- Ein Portfolio
- Eine Website für Service-basierte Unternehmen
- Eine Website für ein lokales Geschäft

Entdecke weitere Leitfäden und erhalte Ratschläge von Experten


![10 beste Landingpage-Generatoren 2025 [aktuelle Tests]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2020/06/landing-page-creator-5-850x435.png)



![Wix Review: Ist es so gut, wie alle sagen? [2025 UPDATE]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2024/09/Wix-Logo-Black.svg)











![19 beste Webdesign-Portfolio-Muster [2025] Update](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/Best-Marketing-Portfolio-Examples-1-850x446.jpg)


![16 beste Grafikdesign-Portfolio-Beispiele und Top-Tipps [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/Best-Webflow-Alternatives-850x446.jpg)


Kostenlose Online-Werkzeuge für den Erfolg der Website
Why Trust Us

Wir nehmen unsere Tests ernst. Schließlich wissen wir, dass Du wichtige Entscheidungen für Dein Unternehmen triffst. Jede Bewertung beginnt mit realen und praktischen Tests – und zwar vielen. Unsere Experten nehmen jedes Produkt genau unter die Lupe und folgen dabei einer detaillierten Methodik, die speziell ausgerichtet ist. Wir wollen herausfinden, was für Dich am wichtigsten ist.
Es ist irrelevant, ob wir Website-Baukästen oder E-Mail-Marketing-Werkzeuge testen. Dabei untersuchen wir jedes Detail präzise sowie sorgfältig. Wir bewerten alles. Das sind unter anderem Benutzerfreundlichkeit sowie Leistung bis hin zu erweiterten Funktionen, Preisen, Reaktionsfähigkeit des Kundenservice und Sicherheitsmaßnahmen. Anschließend überprüfen wir unsere Ergebnisse mit Branchenexperten. Damit möchten wir sicherstellen, dass Du Dich auf unsere Tipps verlassen kannst.
Unsere Mission ist klar und simpel. Wir wollen herausfinden, was funktioniert, was nicht funktioniert und was den Unterschied ausmacht. Dann kannst Du in Werkzeuge investieren, die Deinem Unternehmen echte Ergebnisse bringen. Kein Marketing-Geschwätz – nur ehrliche Erkenntnisse, die durch echte Tests untermauert werden.