Inside this Article
Squarespace Accessibility Score: How Easy Is It To Get ADA Compliance?
Accessibility Score: 2 / 5
Squarespace might be a good website builder, but I was surprised at how limited the accessibility features were when I tested it for this article. Thankfully, Squarespace does have some built-in accessibility features. DOM ordering – the order in which screen readers will move through the elements on your pages – is handled automatically. Pressing the tab key will also automatically show a Skip to content button. Squarespace doesn’t offer any templates designed specifically for accessibility. You can’t even run a custom search for “accessible” in the template library. And, while it’s easy enough to add alt text to images and manage your headers without having to touch a single line of code, that’s nearly the full extent of Squarespace’s native accessibility functions.
Quick Solution To Make Your Squarespace Website Accessible
There is a quick solution to make Squarespace accessibility-friendly. accessiBe has a fantastic Squarespace extension called accessWidget that implements accessibility features for you. This AI-powered extension scans your website every 24 hours for accessibility issues and automatically fixes them for you according to the latest standards. Take it from someone who has read through the latest Web Content Accessibility Guidelines (WCAG) – there’s a lot of technical information in there that can be hard to decipher if you don’t have any coding or development expertise. The experts at accessiBe stay on top of the latest WCAG updates so you don’t have to. On top of that, accessiBe also offers closed captioning and audio transcription services, which may come in handy if you have a website with a ton of media content. Given that Squarespace is one of our favorite website builders for making polished online portfolios (check out our Squarespace review for more on that), this may prove to be a super-helpful add-on service.Squarespace Accessibility Tips
You might have neglected your site’s level of accessibility during the website building process, particularly if you’ve never experienced problems with accessing online content yourself. However, building an inclusive and accessible website is your responsibility as a website owner. I don’t have time to cover every aspect of this topic here, so read our full guide to web accessibility for more complete information on that topic. Having tested its built-in accessibility features, as well as any additional tips and tricks to get Squarespace sites up to the current standard, I’ve come up with the following guide to achieving full ADA compliance with Squarespace.Turn Off Image Effects
Squarespace’s image effects add motion to your website. This can include navigational motion effects, such as parallax scrolling, or continuous animations such as the Film Grain effect. While these animations can make your website more engaging for most users, they can also have a negative impact on users with vertigo or other motion processing issues.
Add Alt Text To Images
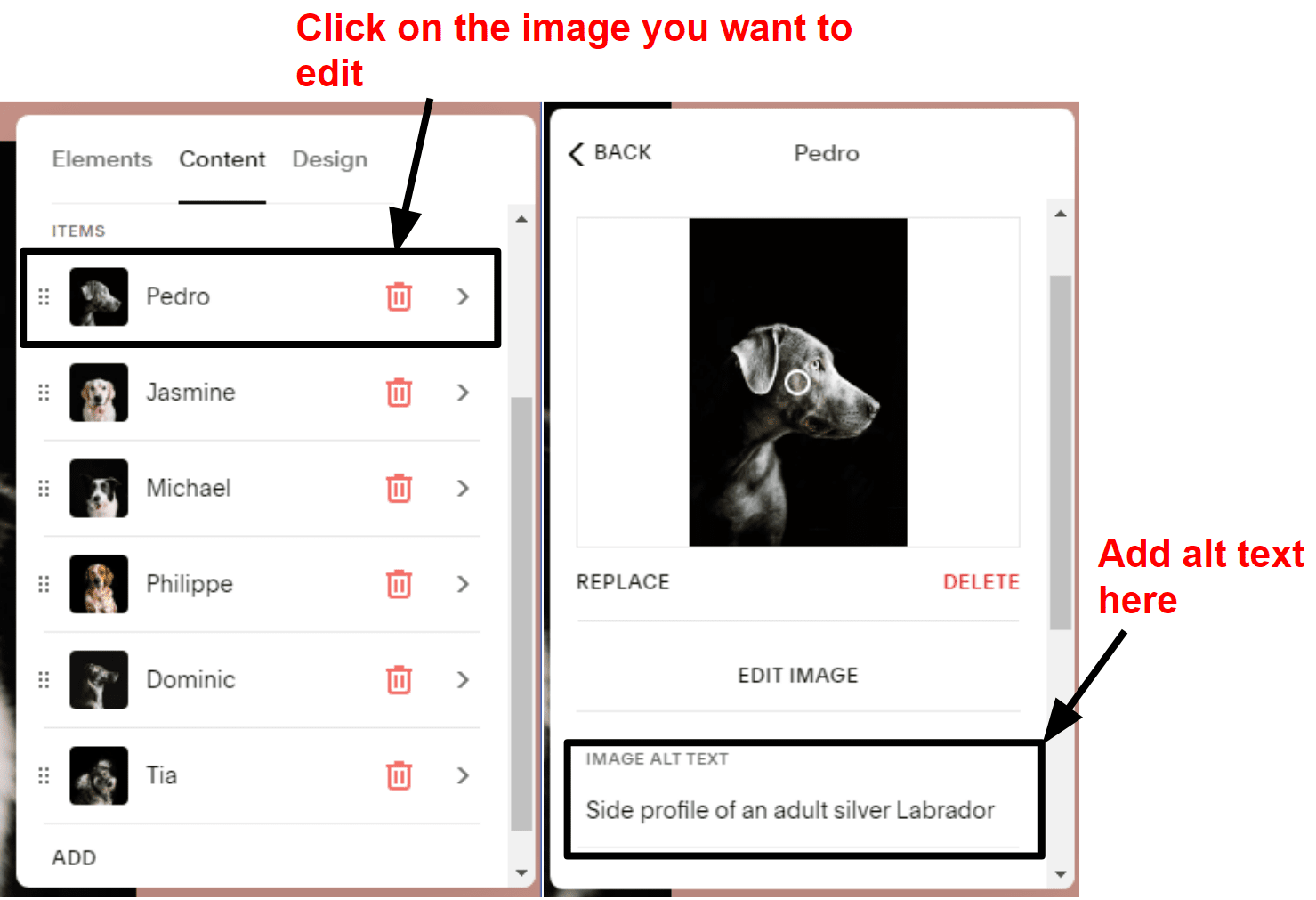
Alt text helps users with visual impairments understand the content of images on your website. Not only that, but search engine crawlers – the bots that influence how your website is categorized on search engines – use alt text to decipher the content, too. Fortunately, adding alt text to your images on Squarespace is really easy. As in the previous tip, simply mouse over the section that contains your images. This time, click the Edit Content button. Click Content to bring up a list of all the images contained in that section.
Add Custom Code To Improve Accessibility
Squarespace gives you various options for adding custom code. You can add code blocks to specific sections or pages of your website. You can make the styling more legible (change fonts, color contrast, etc.) with custom CSS so that it applies to the entire site. Or, you can use code injection to add accessibility metadata to specific functions throughout the site.
I’ve gone into detail on the most useful techniques below, but obviously you’ll need to know at least a little bit about writing HTML and CSS code, as well as about the various categories of ARIA roles. This information is readily available online.
Adding Code Blocks
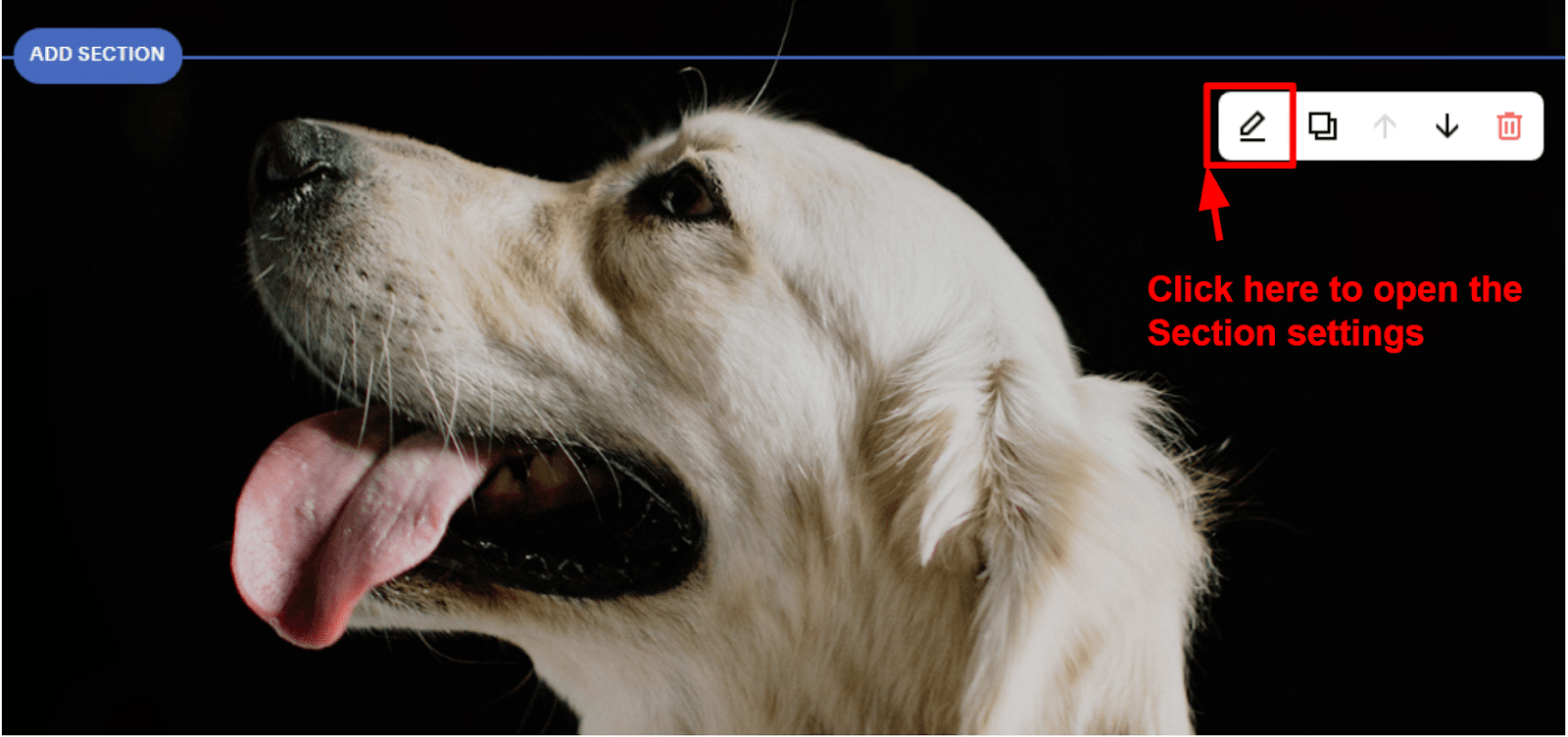
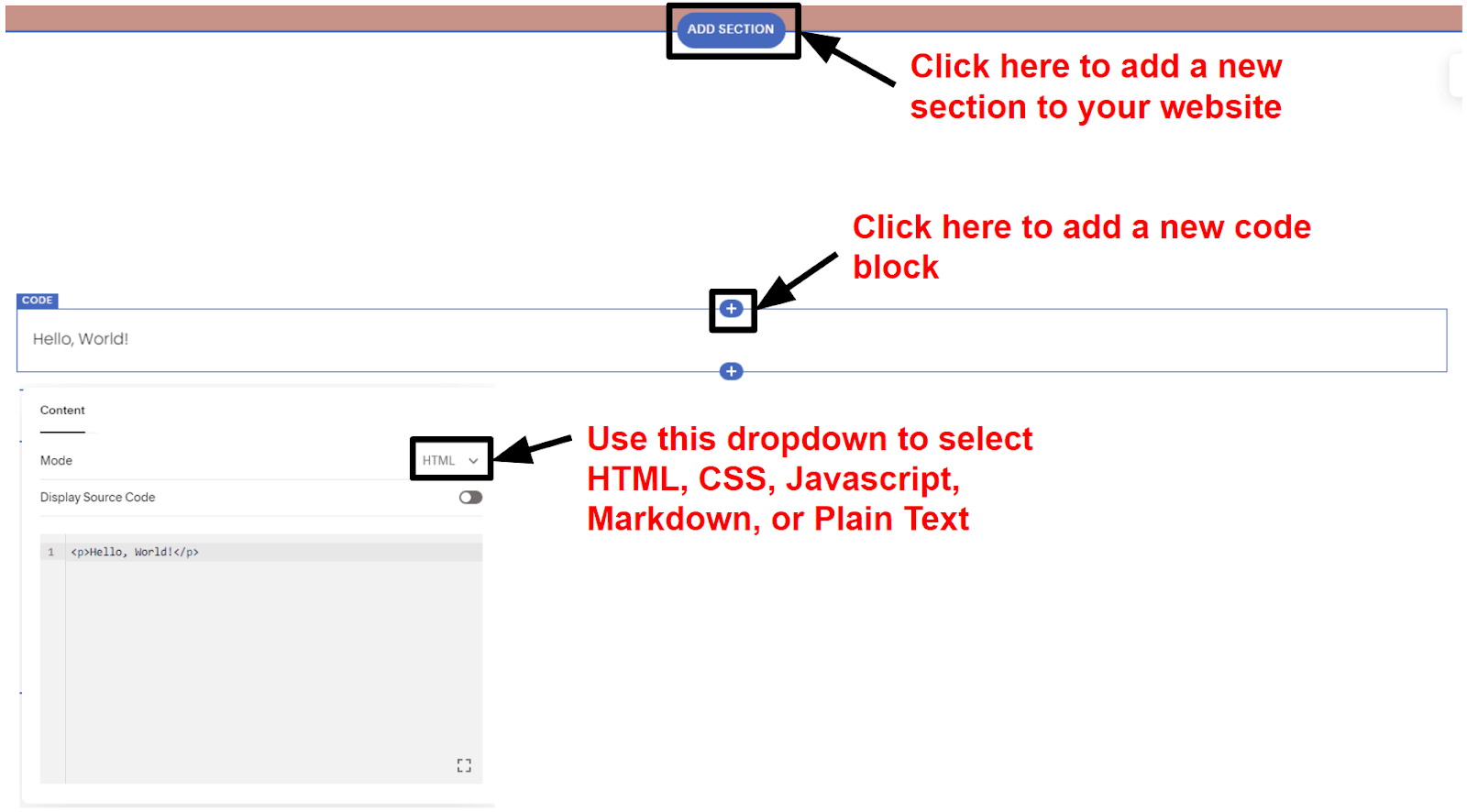
Code blocks are ideal for adding accessibility code, like ARIA landmark roles that highlight content types to screen readers – this can include form fields or navigation elements, for example. You can add custom code blocks to any section type except List, Gallery, or People. You can either use an existing section on your template or add a new one. To add a brand new section, mouse over either of the sections adjoining the space you want the new section to be and click Add Section. Once you’ve found the section you want to edit, mouse over an element in that section and click the plus button at either the top or bottom. This will open a popup menu. Click Code to add a code block.
Custom CSS
Adding custom CSS will change how your template looks and functions, which is ideal if you want to fine-tune certain elements such as fonts, the color scheme, and even the responsiveness of the layout on other devices such as tablets or smartphones. To add custom CSS, click Design on your sidebar menu, and then click Custom CSS. From here, you can add your custom CSS code to adjust your Squarespace template.Custom Code Injection
This is a more advanced option, and I only recommend using this if you’re confident in your coding abilities. Adding custom HTML and JavaScript code here can change how your whole website functions. This allows you to override some of Squarespace’s built-in functionality to make it more accessible. For example, Squarespace’s builder currently only allows you to use alt text on images. With a code injection, you can add alt text or ARIA labels onto elements like buttons, input fields in forms, and links to provide support for assistive technologies. To do this, click Settings on your sidebar, then click Advanced. Then, go to Code Injection to open the built-in code editor. Here, you can add custom HTML or scripts to your website header, footer, lock page, or order confirmation page. It’s worth noting that this feature is only available on Squarespace’s Business and Commerce plans.Use a Third-Party Extension
If you’re not a confident coder, don’t worry – you can still build a fully ADA-compliant website with Squarespace. However, you will need to install a third-party accessibility extension. I recommend using accessiBe’s accessWidget with Squarespace because it takes care of accessibility for you. Our AI-powered solution scans your Squarespace website every 24 hours to evaluate any changes you’ve made to content and automatically adjusts its code for you. This eliminates the need for you to worry about deciphering responsive design principles or distinguishing between alt text and ARIA labels. Installing accessWidget on your Squarespace website is super-easy, too. Follow the steps I outlined above to open the code injection settings and paste the implementation script into the footer. Click Save, and that’s it – accessWidget will automatically get to work.
Short on time?
Take this one-minute quiz to learn which website builders are best for your project.