เนื้อหาในบทความ
ขั้นที่ #1: เลือกชื่อโดเมนให้กับ Portfolio ของคุณขั้นที่ #2: เลือกโปรแกรมสร้างเว็บไซต์และแผนบริการที่เหมาะสมกับความต้องการขั้นที่ #3: พิจารณาโครงสร้าง Portfolio ของคุณขั้นที่ #4: เลือกเทมเพลตที่เหมาะพอดีขั้นที่ #5: การปรับแต่ง Portfolio ออนไลน์ขั้นที่ #6: จัดแสดงงานของคุณขั้นที่ #7: เขียนงานให้ปังขั้นที่ #8: ทำให้แนวโน้มลูกค้าสามารถติดต่อมาหาคุณได้ง่ายขั้นที่ #9: เชื่อมต่อโดเมนขั้นที่ #10: ดูตัวอย่าง portfolio ออนไลน์ของคุณพยายามสนุกกับมันคำถามที่พบบ่อย


ประหยัดสูงสุด 50 % เมื่อซื้อบริการกับ Wix!
สมัครใช้บริการแผนรายปีและเพลิดเพลินไปกับส่วนลดต่าง ๆ
6821 ผู้ใช้ที่ใช้คูปองนี้
ขั้นที่ #1: เลือกชื่อโดเมนให้กับ Portfolio ของคุณ
เราต้องมีศิลปะในการเลือกชื่อโดเมนให้กับเว็บไซต์ (เรามีคำแนะนำที่ครอบคลุมให้คุณดูเป็นหลักฐาน) แต่หากพูดกันตรง ๆ ก็คือ ชื่อของคุณและ .com ที่แสนเรียบง่ายก็ถือว่าเพียงพอแล้วสำหรับการสร้าง portfolio หากคคุณมีนามแฝงหรือชื่อบริษัท ก็ให้ใช้ชื่อนั้น การสร้างอิมเพรสชั่นนั้นก็ยากในมันตัวเองอยู่แล้ว หากงานของคุณเป็นที่ถูกใจของลูกค้าแล้ว ลูกค้ามักจะจำชื่อของคุณได้ โดยที่ข้อมูลอื่น ๆ ไม่มีความจำเป็นอีกต่อไป หากชื่อของคุณ.com มีคนอื่นใช้ไปแล้ว ให้คุณลองปรับชื่อให้มีความหลากหลาย ยกตัวอย่างพอร์ตของผมอาจใช้ชื่อ AndresGanem, AndresG, AGanem, DresGanem และสูตรผสมอื่นในทำนองเดียวกันนี้ การใช้นามสกุล .com นั้นก็ถือว่าสำคัญเหมือนกัน ราคานามสกุลนี้อาจจะแพงกว่าก็จริง แต่มันเป็นโดเมนชั้นนำ (Top Level Domain: TLD) ที่นิยมใช้กันมากที่สุดในโลก ซึ่งหมายความว่าผู้คนจะจำนามสกุล .com ได้โดยธรรมชาติ ทั้งนี้คุณยังสามารถลองใช้โปรแกรมสร้างชื่อโดเมนได้ด้วย เพื่อดูว่ามีชื่อไหนพร้อมให้ใช้งานบ้างเคล็ดลับสำหรับมือโปร: เมื่อพูดถึงการเป็นที่จดจำ โลโก้แบบสั่งทำสำหรับแบรนด์ของคุณสามารถช่วยให้ portfolio ของคุณเป็นที่จดจำได้อย่างน่าทึ่ง Wix มีโปรแกรมทำโลโก้ให้คุณใช้งานฟรีสำหรับผู้ใช้แผน VIP ขึ้นไป ดูบทวิจารณ์โปรแกรมสร้างโลโก้ของ Wix ที่เรามีให้แบบละเอียด
ขั้นที่ #2: เลือกโปรแกรมสร้างเว็บไซต์และแผนบริการที่เหมาะสมกับความต้องการ
เว็บไซต์ WordPress แบบโฮสต์ด้วยตัวเองจะช่วยให้คุณสามารถควบคุม portfolio ได้อย่างเต็มที่ แต่ต้องใช้เวลาและความชำนาญ โปรแกรมสร้างเว็บไซต์จะช่วยดูแลรายละเอียดต่าง ๆ และมอบเครื่องมือที่จำเป็นในการออกแบบเว็บไซต์ให้เป็นไปอย่างรวดเร็วและง่ายดาย ทั้งอาจเป็นทางเลือกที่ราคาถูกกว่า เพราะบริการโฮสติ้ง การจดทะเบียนโดเมน และปลั๊กอินต่าง ๆ อาจพาให้มีราคาแพงได้ โดยปรกติกแล้ว โปรแกรมสร้างเว็บไซต์จะให้บริการต่าง ๆ ดังที่กล่าวมานี้ในราคาที่ถูกกว่า คุณจะได้รู้ราคาก่อนตั้งแต่แรกด้วย โปรแกรมสร้างเว็บไซต์อย่างเช่น Wix หรือ SITE123 มี แผนบริการที่ฟรีแบบไม่ต้องจ่ายสักบาทเดียว แต่ผมไม่แนะนำให้ใช้แผนฟรีแบบนี้ เพราะหากคุณใช้ชื่อโดเมน Wix หรือ SITE123 อาจทำให้ดูไม่ค่อยเป็นมืออาชีพเท่าไหร่นัก ผมแนะนำให้คุณใช้โปรแกรมสร้างเว็บไซต์ที่มีราคาถูกที่สุดที่ให้โดเมนแบบกำหนดเองได้ด้วย โดยที่คุณสามารถอัปเกรดได้ตลอดเวลาเมื่อต้องการ ผมททำ portfolio ด้วยโปรแกรมสร้างเว็บแต่ละโปรแกรมด้านล่างนี้ และผมก็มั่นใจว่ามันเป็นโปรแกรมที่ผสมผสานความง่ายในการใช้งานและความสามารถในการกำหนดค่าต่าง ๆ เองได้อย่างสมดุลเลยทีเดียว แต่อย่างไรเสีย โปรแกรมที่เหมาะสำหรับคุณจะเป็นโปรแกรมที่ตอบโจทย์ความต้องการเฉพาะของคุณได้1. Wix – โปรแกรมสร้างเว็บไซต์ที่ดีที่สุดแห่งความเป็นอิสระทางด้านความคิดสร้างสรรค์

- ตัวเขียนเว็บลากและวางแบบไม่มีข้อกำหนดใด ๆ Wix เป็นโปรแกรมสร้างเว็บไซต์เดียวที่คุณสามารถวางองค์ประกอบต่าง ๆ ได้ทุกที่ในเพจ
- วิดเจตพิเศษสำหรับแสดงงานของคุณ คุณสมบัติต่าง ๆ เช่นวิดีโอ mask หรือภาพเลื่อนแบบกำหนดเอง ล้วนเป็นวิธีที่น่าสนใจในการแสดงโปรเจกต์ของคุณทั้งสิ้น
- มีเทมเพลตมากกว่า 800 แบบ แต่ละเทมเพลตจะออกแบบมาให้เหมาะสมกับกลุ่มความสนใจ หรืออุตสาหกรรมที่แตกต่างกันไป และคุณสามารถแก้ไขเทมเพลตเหล่านี้ได้มากเท่าที่ต้องการ
- อินเตอร์เฟสหลายภาษา หน้าจออินเตอร์เฟสมีให้บริการในภาษาไทย
2. Squarespace – โปรแกรมสร้างเว็บไซต์ที่ดีที่สุดสำหรับงานภาพ

- ตัวแก้ไขบล็อกที่ใช้งานง่าย แม้ว่า Squarespace จะโฆษณาว่าตัวแก้ไขของแพลตฟอร์มนั้นเป็นรูปแบบ “ลากและวาง” ที่จริงแล้วดูเหมือนมันเป็นเครื่องมือแก้ไขบล็อกเสียมากกว่า และนี่คือเรื่องดี เพราะข้อจำกัดนี้จะช่วยให้เว็บไซต์ Squarespace ไม่ดูสับสนหรือขาดความสมดุลย์
- เทมเพลตออกแบบมาอย่างมืออาชีพ แต่ละเทมเพลตที่มีให้เลือกกว่า 100 แบบต่างดูสวยงามและแสดงผลได้อย่างสวยงามในหน้าจอของทุกอุปกรณ์
- รองรับแอปจากภายนอก มีแอปจากภายนอกจำนวนมากที่คุณสามารถเพิ่มเข้าไปในเว็บไซต์ Squarespace เพื่อขยายขอบเขตฟังก์ชั่นของเว็บไซต์
3. SITE123 – โปรแกรมสร้างเว็บไซต์ที่ดีที่สุดสำหรับมือใหม่

- ทัวร์โปรแกรมสำหรับมือใหม่ คุณจะได้เข้าใช้งานทัวร์แนะนำการใช้งาน SITE123 ในการสร้างเว็บไซต์แรกของคุณ
- เทมเพลตปรับได้ตามหน้าจออุปกรณ์เคลื่อนที่ จะมีการอัปเดตมุมมองในอุปกรณ์เคลื่อนที่ของเว็บไซต์คุณโดยอัตโนมัติไม่ว่าคุณจะทำการเปลี่ยนแปลงใด ๆ
- ตลาดแอป ขยายขอบเขตฟังก์ชั่นของคุณได้ด้วยแอประดับพรีเมียมของ SITE123
4. Zyro – โปรแกรมสร้างเว็บไซต์ที่รวดเร็วที่สุดเท่าที่เคยมี

- การสร้างเนื้อหาโดย AI มีคุณสมบัติ AI เพื่อการออกแบบเว็บไซต์ สร้างโลโก้ และแม้แต่เขียนเนื้อหาด้วย
- เทคโนโลยี heatmap อัจฉริยะ นำการติดตามกิจกรรมมาใช้เพื่อปรับปรุงประสบการณ์ผู้ใช้ให้แก่เพจของคุณ
- บริการดูแลลูกค้าทุกวัน 24 ชั่วโมง หากคุณต้องการความช่วยเหลือ คุณสามารถติดต่อ Zyro ได้ทุกเมื่อ และคุณจะได้รับการตอบกลับที่มีประสิทธิภาพ
| คุณสมบัติที่ดีที่สุด | เทมเพลต Portfolio | แผนบริการฟรี | UI ในภาษาไทย | ราคาเริ่มต้น | |
| Wix | ตัวแก้ไขเว็บไม่มีข้อจำกัด | 76 | ✔ | ✔ | $17.00 |
| Squarespace | เทมเพลตสวยสะดุดตา | 144 | ✘ | ✘ | $16.00 |
| SITE123 | ปรับหน้าจอสำหรับอุปกรณ์เคลื่อนที่ได้เต็มรูปแบบ | 6 | ✔ | ✘ | $12.80 |
| Zyro | สร้างเนื้อหาโดย AI | 10 | ✘ | ✘ | $4.41 |
ขั้นที่ #3: พิจารณาโครงสร้าง Portfolio ของคุณ
เอาล่ะ ตอนนี้คุณก็ได้เลือกโดเมนสุดปัง และคุณก็รู้แล้วว่าโปรแกรมสร้างเว็บไซต์ใดที่เหมาะสำหรับความต้องการของคุณโดยเฉพาะ ในที่สุดคุณก็จะได้เริ่มทำพอร์ตออนไลน์แล้วใช่หรือเปล่า ยังครับ ก่อนที่จะเริ่มสร้าง คุณจะต้องรู้ก่อนว่าคุณต้องการได้อะไรจากเว็บไซต์ของคุณ เพราะหากคุณไม่รู้ คุณอาจจะจบลงที่การได้เป็นเจ้าของเว็บไซต์ที่ไม่มีโครงสร้างอะไรเลย หรือที่แย่สุด ๆ คือไม่ได้เป็นเจ้าของเว็บไซต์ใดเลย ผมขอแนะนำให้คุณทำสิ่งต่อไปนี้- ลองเข้าไปดู portfolio ของคนอื่น ๆ ที่อยู่ในหัวข้อเดียวกับคุณ ในวงการนี้คุณชื่นชมใครบ้าง ใครที่คุณคิดว่าเป็นผู้ประสบความสำเร็จ สำหรับเว็บไซต์การเขียนของผม ผมได้เข้าไปดูเว็บไซต์ของนักเขียนที่ผมชื่นชอบ แม้จะเป็นนักเขียนที่มีสไตล์แตกต่างไปจากผมก็ตาม การเขียนไม่ได้สวยเด่นเหมือนการถ่ายภาพหรืองานออกแบบ ดังนั้นผมจึงต้องหาแรงบันดาลใจให้มากที่สุดเท่าที่จะทำได้เพื่อที่จะทำให้งานของผมโดดเด่นขึ้นมา
- พิจารณาบุคลิกภาพของคุณ การเข้าไปศึกษา portfolio ของคนอื่นนั้นเป็นเรื่องที่ดีมาก แต่คุณต้องจำเอาไว้ว่าคุณมีเอกลักษณ์ อะไรที่ทำให้คุณแตกต่าง อะไรที่ทำให้งานของคุณเป็นอะไรที่หาไม่ได้จากที่ไหน นักเขียนนิยายอาจจะต้องมีเว็บไซต์ที่สื่อน้ำเสียงแบบใดแบบหนึ่ง ขณะที่นักแสดงตลกจะต้องทำเว็บไซต์ออกมาในแบบที่ดูคลายเครียด
- วาดร่างเว็บไซต์ของคุณ แม้ว่าคุณจะสามารถเห็นภาพ portfolio ของคุณในสมองชัดเจนแล้วก็ตาม คุณยังจำเป็นต้องสร้างตัวร่างดีไซน์ของคุณ ภาพที่นึกฝันนั้นไม่สามารถเชื่อถือได้ และการลบภาพวาดสิ่งที่ใช้ไม่ได้ออกไปนั้นยังเจ็บน้อยว่าการลบงานที่ใช้เวลาทำมานับหลายชั่วโมง
เคล็ดลับสำหรับมือโปร: ออกแบบเว็บไซต์ของคุณให้เลื่อนขึ้นลงได้มากกว่าแบบคลิกได้ เพราะผู้คนมักรู้สึกว่ากำลังหลวมตัวทำอะไรอยู่เมื่อพวกเขาคลิกลงปุ่มใดปุ่มหนึ่งในเว็บไซต์ ซึ่งอาจทำให้คุณเสียผู้เยี่ยมชมไปได้ การเลื่อนขึ้นลงนั้นทำง่ายและสามารถช่วยเพิ่มการมีส่วนร่วมให้คุณได้ด้วย
ให้คุณรู้ว่าโครงสร้างเว็บไซต์นี้ไม่ได้ทำขึ้นมาด้วยหิน ดังนั้นคุณจึงสามารถเปลี่ยนแปลงมันได้ทุกเวลาตามความเหมาะสม เมื่อคุณรู้แล้วว่าอยากให้เว็บไซต์ออกมาเป็นอย่างไร เราไปดูขั้นตอนต่อไปกันนเลย!
ขั้นที่ #4: เลือกเทมเพลตที่เหมาะพอดี
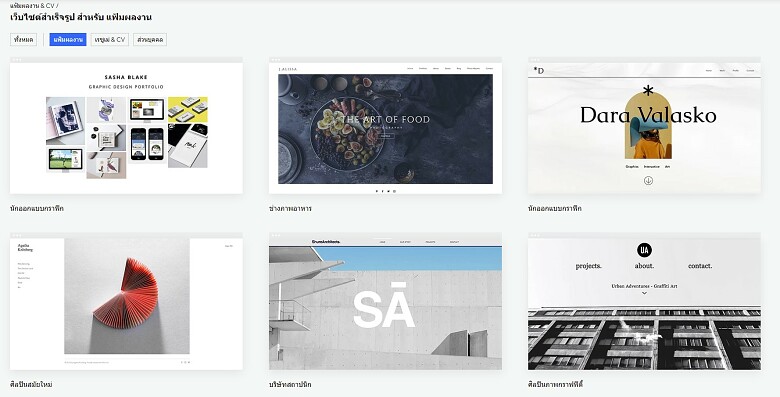
เทมเพลตอาจจะมีความธรรมดาอย่าง “photography CV (แฟ้มงานนักถ่ายภาพ)” หรือเฉพาะทางอย่าง “Textile Designer Portfolio (พอร์ตโฟลิโอนักออกแบบสิ่งทอ)” ให้คุณพิจารณาเทมเพลตที่ทำขึ้นมาเพื่อหัวข้ออื่น ๆ ด้วย หากคุณแทนที่ภาพตึกรามบ้านช่องทุกภาพด้วยภาพถ่ายหน้าคน อาจทำให้เทมเพลตสถาปัตยกรรมกลายเป็นเทมเพลตนักศิลปะการแต่งหน้าที่ยอดเยี่ยมขึ้นมาได้ เปรียบเทียบแบบร่างของคุณกับตัวเลือกอื่น ๆ แล้วดูว่าอันไหนเหมาะที่สุด
![1 TH_How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)_TH](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/12/1-th-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953-th-6.png)
ขั้นที่ #5: การปรับแต่ง Portfolio ออนไลน์
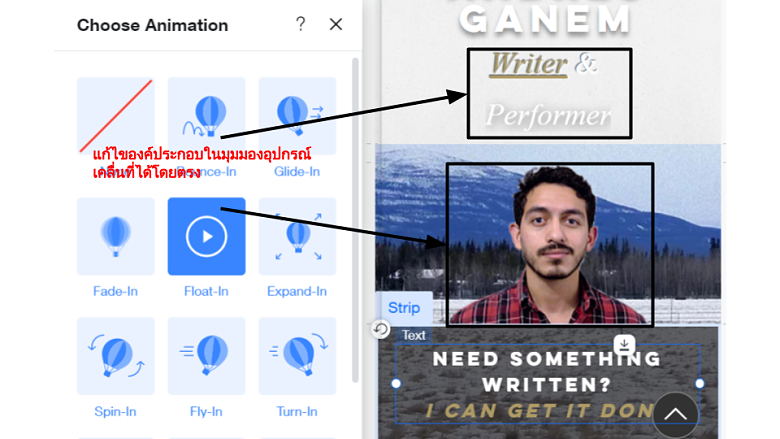
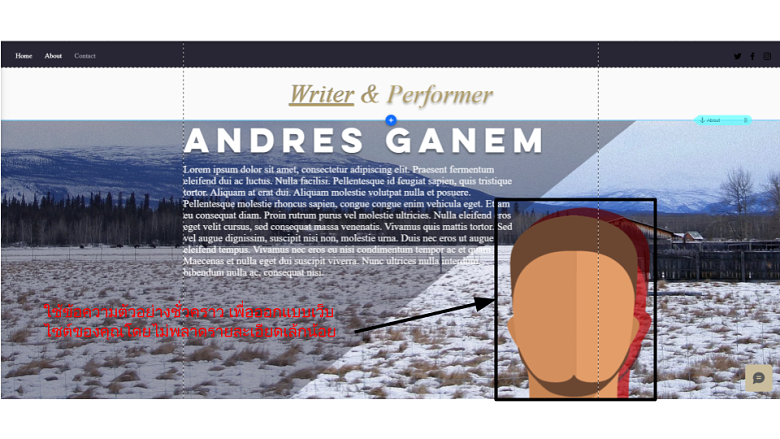
ขั้นตอนการปรับแต่งพอร์ตของแต่ละคนจะแตกต่างกันไป ผมจะอธิบายสิ่งที่ผมทำให้คุณเข้าใจ และหวังว่ามันจะช่วยแนะแนวคุณให้ไปยังทิศทางที่ถูกต้อง แต่หากคุณรู้สึกอารมณ์บูดเพราะบางเรื่องที่ผมทำ แนะนำว่าอย่าทำตามผม ขั้นแรกผมออกแบบเว็บไซต์โดยใช้ข้อความตัวอย่างชั่วคราว ผมจะใช้ศิลปะเวกเตอร์ที่ได้จาก Wix มาวางตรงบริเวณที่ต้องการใส่รูปภาพ ผมใส่ “เนื้อหาจำลอง” ตรงบริเวณที่ต้องการเขียนเนื้อหาลงไป และอื่น ๆ ก็ทำไปในทำนองเดียวกัน สำหรับผมแล้วการทำแบบนี้เป็นอะไรที่ช่วยชีวิตผมจริง ๆ โดยแทนที่จะงมงึกอยู่กับรายละเอียดเล็ก ๆ น้อย ๆ ผมกลับได้เห็นภาพรวมทั้งหมดของเว็บไซต์
ขั้นที่ #6: จัดแสดงงานของคุณ
ใช่ครับ การไปต่อจากหน้าหลักจะต้องใช้ความผูกพันเข้าช่วย และนั่นคือหน้าที่ของตัวอย่างงานที่จัดแสดงเอาไว้ กล่าวคือ ต้องทำให้ผู้ชมรู้สึกชอบและอยากดูต่อ![1 TH_How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)_TH](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/12/1-th-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953-th-8.png)
- อย่าแสดงทุกอย่างที่คุณเคยทำ ให้เลือกงานที่ดีที่สุดของคุณ หากคุณมีเพียงหนึ่งหรือสองงานที่รู้สึกภาคภูมิใจ ให้แสดงสองงานนั้นให้เด่นที่สุดเท่าที่จะทำได้ อย่าใส่มันเข้าไปกับโปรเจกต์อื่นที่อยู่ในระดับ “พอใช้ได้”
- ทำให้เรียบง่าย เลือกใช้เพียงสไตล์เดียวให้กับทุกอย่าง และให้คงสไตล์นั้น ๆ เอาไว้ พยายามอย่าเปลี่ยนสีพื้นหลัง ฟอนต์ หรือองค์ประกอบดีไซน์ในแต่ละโปรเจกต์
- ติดลิงก์จากภายนอก หากงานของคุณถูกเปิดแสดงไว้ในเว็บดัง ให้คุณติดลิงก์นั้นเอาไว้ด้วย แสดงคำอธิบายสั้น ๆ หรือคำติชมที่ได้รับ สิ่งเหล่านี้จะสร้างความสนใจและแสดงให้เห็นว่าคุณทำงานให้ลูกค้าได้เป็นอย่างดี
- แสดงตัวอย่างงานแทนที่จะแสดงให้ดูทั้งหมด ให้คิดถึงตัวอย่างหนังตอนต่อไปในโทรทัศน์ หากคุณแสดงให้ผู้ชมเห็นช่วงดีจนน่าทึ่ง ผู้ชมจะอยากเข้าดูส่วนที่เหลือ
- ใช้ภาพแต่อย่าใช้มากเกินพอดี การใช้ภาพจะไม่เป็นปัญหาสำหรับบางหัวข้อ แต่หากธรรมชาติเนื้องานของคุณไม่ใช่รูปภาพ ให้คุณลองเพิ่มภาพหน้าปกที่มีความละเอียดสูงที่เข้ากับงานคุณได้ องค์ประกอบนี้ไม่ควรจะเบี่ยงเบนความสนใจของผู้ชมออกจากงานของคุณ จุดประสงค์ของมันคือ ช่วยให้ผู้ชมไม่รู้สึกเบื่อเท่านั้นเอง
![1 TH_How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)_TH](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/12/1-th-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953-th-9.png)
ขั้นที่ #7: เขียนงานให้ปัง
งานเขียนอาจจะส่งผลให้ portfolio มีคุณภาพที่ดีหรือดีมาก ๆ ได้ คุณไม่ควรใส่ข้อความในเว็บไซต์มากจนเกินงาม แม้ว่างานเขียนจะเป็นส่วนสำคัญที่สุดในงานของคุณก็เถอะ แต่คุณต้องเขียนในแบบที่ให้แน่ใจว่างานเขียนของคุณนั้นสามารถพาผู้เยี่ยมชมให้เปลี่ยนเป็นแฟนผู้ชื่อนชอบงานคุณได้ คุณจะทำอย่างนั้นได้อย่างไร การเขียนนั้นมีหลักการต่าง ๆ มากมายหากจะให้อธิบายคงต้องทำเป็นเล่มหนังสือ แต่ในเมื่อผมไม่สามารถบอกคุณทั้งหมดที่นี่ได้ ผมขอบอกแนวทางหลัก ๆ ให้คุณ- ตรงประเด็น ให้จินตนาการว่ามีคนเลื่อนดูเว็บไซต์ของคุณ ให้คุณคุยกับเขาโดยอย่าพูดว่า “ผมให้บริการถ่ายภาพมืออาชีพ” แต่ให้พูดว่า “ผมสามารถทำให้สุนัขของคุณดูดีได้ในเสื้อกันหนาว”
- แสดงความเป็นส่วนตัว ให้ข้อมูลเชิงลึกเกกี่ยวกับตัวคุณ เราอยู่ในปี 2024 กันแล้ว แบรนด์ส่วนตัวของคุณมีค่ามากพอ ๆ กับงานของคุณ สิ่งที่คุณพูดเกี่ยวกับคุณนั้นมีความสำคัญพอ ๆ กันกับสิ่งที่คุณบอก
- มีความมั่นใจ นี่คือ portfolio ของคุณ หากคุณไม่เชื่อในตัวเองแล้วเหตุใดคนอื่นถึงต้องเชื่อในตัวคุณ ให้คุณเน้นให้เห็นความสำเร็จและรางวัลที่เคยได้รับ พูดเกี่ยวกับสิ่งที่ทำให้คุณแตกต่างไปจากคนอื่น
![1 TH_How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)_TH](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/12/1-th-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953-th-10.png)
เคล็ดลับสำหรับมือโปร: คุณไม่ต้องทำทุกอย่างด้วยตัวเอง คุณสามารถหานักเขียนเก่ง ๆ ที่ให้บริการในราคาถูกได้ที่เว็บ Fiverr.
หากงานเขียนของคุณดี ผู้ชมจะติดต่อหาคุณอย่างไม่รอช้า เพราะเหตุนี้คุณจึงต้องทำให้พวกเขาติดต่อคุณได้อย่างง่ายดายด้วย
ขั้นที่ #8: ทำให้แนวโน้มลูกค้าสามารถติดต่อมาหาคุณได้ง่าย
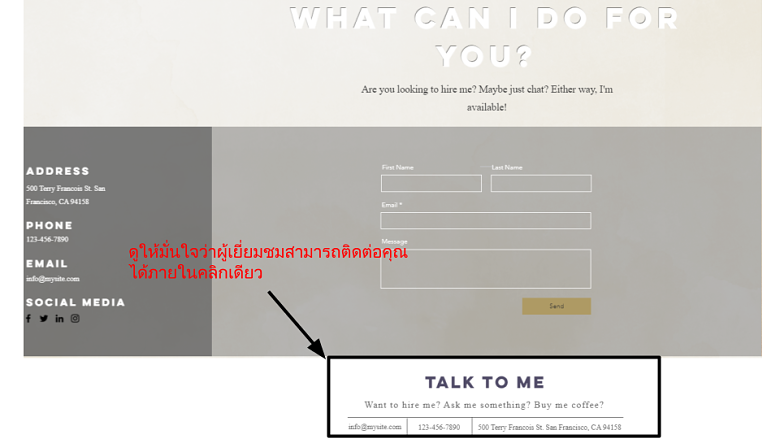
คุณจะพบกับ “หน้าติดต่อ” ในเทมเพลตที่ตั้งค่าไว้แล้วอยู่ในเกือบทุกโปรแกรมสร้างเว็บ คุณเพียงแค่ต้องดูให้แน่ใจว่าหน้าติดต่อทำงานได้ดีเหมือนหน้าอื่น ๆ ในเว็บไซต์ของคุณ จุดประสงค์หลักของเว็บไซต์ portfolio ก็คือต้องการให้ลูกค้าติดต่อคุณ หากลูกค้าคลิกไปที่หน้าติดต่อ หมายความว่าพวกเขาใกล้จะตัดสินใจแล้ว พาดหัวดี ๆ และรูปภาพอาจจะเป็นอีกแรงผลักที่ลูกค้าต้องการ สิ่งที่อาจจะดูไม่เป็นที่สังเกตแต่ก็มีความสำคัญไม่แพ้ใครก็คือ การทำให้แน่ใจว่าผู้เยี่ยมชมเว็บมีช่องทางในการติดต่อคุณได้จากทุกที่ในเว็บไซต์ Wix มีตัวเลือก “แสดงในทุกหน้า” ที่ผมใช้เพื่อแสดงข้อมูลการติดต่อเอาไว้ที่บริเวณด้านล่างของทุกหน้า และผมก็ได้ใส่ปุ่มสื่อโซเชียลต่าง ๆ เอาไว้บริเวณด้านบนขวาของทุกหน้าด้วย
ขั้นที่ #9: เชื่อมต่อโดเมน
อีกหนึ่งข้อดีของการใช้โปรแกรมสร้างเว็บไซต์คือ การเชื่อมต่อโดเมนเข้ากับเว็บไซต์ของคุณทำได้ง่ายมาก รับโดเมนแบบกำหนดเองได้กับหนึ่งในแผนพรีเมียมของ Wix แค่นี้ก็เรียบร้อย สิ่งเดียวที่คุณต้องทำก็คือ เชื่อมต่อโดเมนกับ Wix โดยไปที่การตั้งค่าของเว็บไซต์ หาตัวเลือก “เชื่อมต่อโดเมน” แล้วใส่ชื่อโดเมนของคุณเข้าไป ถึงแม้คุณจะไม่ใช้ Wix โปรแกรมสร้างเว็บไซต์ส่วนมากจะให้คุณใช้งานโดเมนได้ฟรีเป็นเวลาหนึ่งปีในแผนพรีเมียม ตอนนี้คุณใกล้จะเสร็จแล้ว ที่เหลือคือการเข้าดูตัวอย่างเว็บไซต์ของคุณก่อนที่จะเปิดเป็นสาธารณะขั้นที่ #10: ดูตัวอย่าง portfolio ออนไลน์ของคุณ
ก่อนที่คุณจะปล่อยเว็บไซต์ออกสู่โลกกว้าง ให้คุณเข้าดูตัวอย่างสักสองสามครั้งก่อน หากคุณสามารถเอาให้เพื่อนช่วยดูได้ ให้คุณขอความเห็นของพวกเขาในแง่ที่ว่า เว็บไซต์ดูดีหรือไม่ มันให้ความรู้สึกแบบเดียวกับที่คุณต้องการให้เป็นหรือไม่ เพื่อนของคุณจะจ้างคุณหรือไม่หากดูจากเว็บไซต์ เป็นต้น