Bespaar tot 50 % op je Wix-abonnement!
Meld je aan voor een jaarabonnement en profiteer van de kortingen.
Ontvang bovendien een gratis aangepast domein voor 1 jaar!
Stap #1: Kies een domeinnaam voor je portfolio
Indruk maken is al moeilijk genoeg. Als jouw werk bij iemand aanslaat, zullen ze waarschijnlijk je naam onthouden, terwijl onnodige informatie alleen maar in de weg zal staan. Probeer variaties als YourName.com niet beschikbaar is. Mijn portfolio zou bijvoorbeeld AndresGanem, AndresG, AGanem, DresGanem, en andere combinaties kunnen zijn. De .com is ook belangrijk. Het is misschien duurder, maar het is de populairste TLD (Top Level Domain) ter wereld. Dat betekent dat mensen de .com automatisch zullen onthouden. Je kunt altijd onze domeinnaam generator proberen om te zien wat er beschikbaar is.Stap #2: Kies de juiste website maker en het juiste abonnement
Een zelf gehoste WordPress site geeft je volledige controle over elk aspect van je portfolio, maar het vereist tijd en expertise. Website makers zorgen voor de details en geven je de tools die je nodig hebt om je site snel en gemakkelijk te ontwerpen. Het kan ook de goedkopere optie zijn. Hosting, domeinregistratie en plug-ins kunnen duur uitvallen. Website makers bieden dit meestal allemaal voor minder en je weet de prijs vanaf het begin. Sommige website makers, zoals Wix of SITE123, hebben hebben volledig gratis abonnementen. Ik raad het echter niet aan om van deze gratis abonnementen gebruik te maken, omdat het hebben van een Wix of SITE123 domein er misschien onprofessioneel uitziet. Mijn advies is om te beginnen met de goedkoopste website maker die een aangepast domein biedt. Je kunt altijd upgraden als dat nodig is. Ik heb een portfolio gemaakt met elk van de onderstaande website makers en ik geloof dat deze de beste zijn op het gebied van zowel gebruiksgemak als aanpasbaarheid. Dat gezegd hebbende, hangt de juiste keuze voor jou af van je specifieke behoeften.1. Wix – De beste website maker voor creatieve vrijheid

- Onbeperkte drag-and-drop editor. Wix is de enige website maker die je elementen overal op een pagina laat plaatsen.
- Speciale widgets voor het presenteren van je werk. Functies zoals video masking of aangepaste diavoorstellingen zijn een interessante manier om je projecten weer te geven.
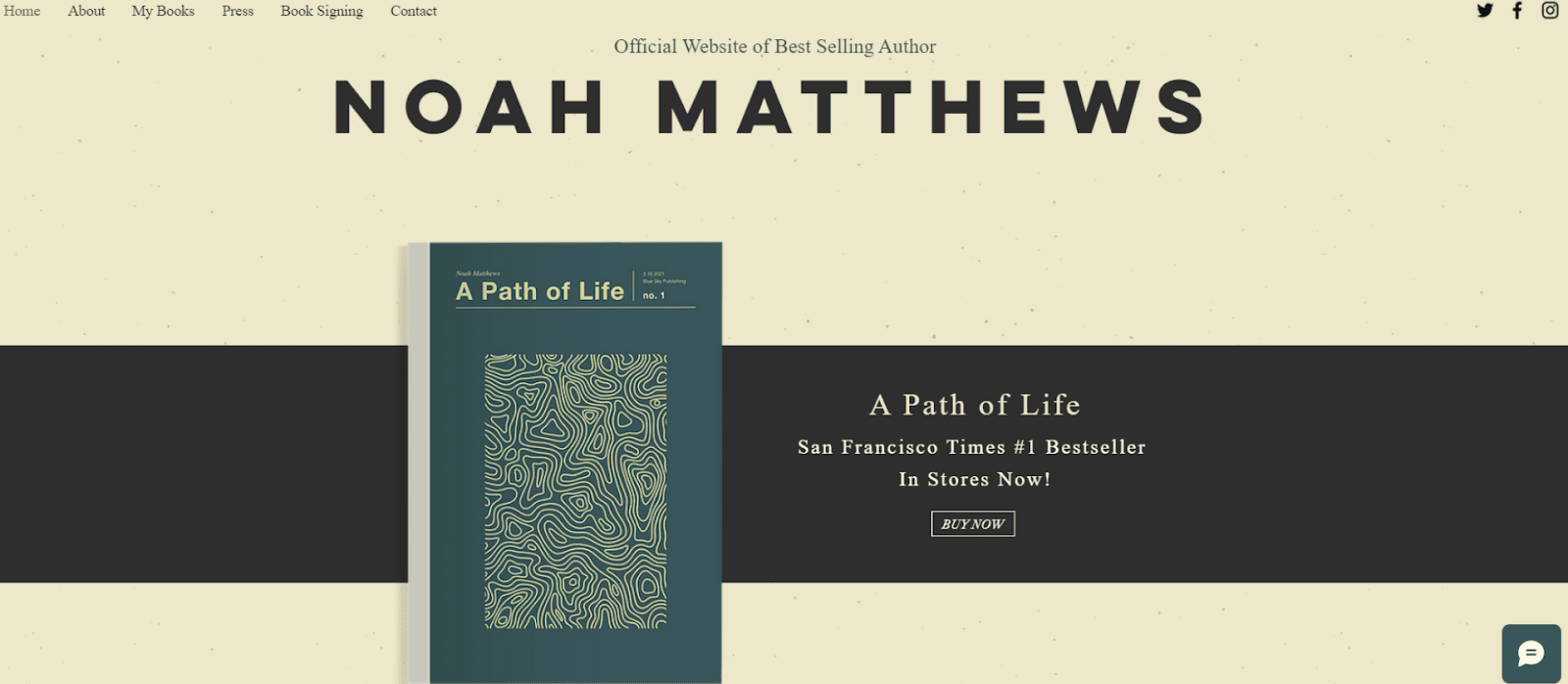
- Meer dan 800 templates. Elke template is specifiek ontworpen voor een bepaalde niche of industrie en je kunt deze zo veel bewerken als je wilt.
- Gelokaliseerde gebruikersinterface. De gebruikersinterface is beschikbaar in het Nederlands.
2. Squarespace – De beste website maker voor visueel werk

- Intuïtieve blokeditor. Hoewel Squarespace de editor adverteert als “drag-and-drop,” is het meer een blokeditor – en dat is een goede zaak. Deze beperking voorkomt dat Squarespace-sites verwarrend of onevenwichtig worden.
- Professioneel ontworpen templates. Elk van de meer dan 100 templates is elegant en responsief.
- Ondersteuning voor apps van derden. Er zijn tal van apps van derden die je kunt toevoegen aan een Squarespace-site om de functionaliteit uit te breiden.
- Gebruikersinterface. Het ondersteunt Nederlands.
3. SITE123 – De beste website maker voor beginners

- Een beginnerstour. Je krijgt toegang tot een volledige rondleiding van hoe SITE123 werkt zodra je je eerste site maakt.
- Mobiel responsieve templates. De mobiele weergave van je site wordt automatisch bijgewerkt wanneer je wijzigingen aanbrengt.
- Appstore. Breid je functionaliteiten uit met de premium apps van SITE123.
- Gebruikersinterface. Deze is gelokaliseerd in het Nederlands.
4. Zyro – De snelste website maker die er is

- AI-content creatie. Er zijn AI-functies voor het ontwerpen van je site, het creëren van een logo en zelfs het schrijven van content.
- Smart heatmap. Gebruik activiteit tracking om de gebruikerservaring van je pagina’s te verbeteren.
- 24/7 Klantenondersteuning. Als je hulp nodig hebt, kun je op elk moment contact opnemen met Zyro en krijg je een efficiënt antwoord. Je kunt naar de klantenondersteuning schrijven in Nederlands omdat agenten Google Translator kunnen gebruiken.
| Beste functie | Portfolio templates | Gratis abonnement | Beginprijs | Gebruikersinterface in het Nederlands | |
| Wix | Onbeperkte editor | 76 | ✔ | $17.00 | ✔ |
| Squarespace | Prachtige templates | 144 | ✘ | $16.00 | ✘ |
| SITE123 | Volledig mobiel responsief | 6 | ✔ | $12.80 | ✔ |
| Zyro | AI gecreëerde content | 10 | ✘ | $4.41 | ✔ |
Stap #3: Denk na over de structuur van je portfolio
Dus, je hebt al een geweldig domein gekozen, en je weet welke website maker het beste past bij je specifieke behoeften. Je kunt eindelijk beginnen met het maken van je website, toch? Nog niet. Je moet weten waar je naartoe wilt met je site voordat je begint. Als je dat niet doet, zou je kunnen eindigen met een site die geen structuur heeft, of erger nog, eindigen met helemaal geen site. Dit raad ik je aan:- Bekijk andere portfolio’s binnen je niche. Wie bewonder je in jouw branche? Wie beschouw je als succesvol? Voor mijn schrijfsite heb ik de sites van mijn favoriete auteurs bezocht, zelfs die met een andere stijl dan de mijne. Schrijven is niet zo flitsend als fotografie of design, dus ik had alle inspiratie nodig die ik kon gebruiken om mijn werk te laten opvallen.
- Kijk naar je persoonlijkheid. Het bestuderen van andere portfolio’s is geweldig, maar je moet niet vergeten dat je uniek bent. Wat maakt jou anders? Wat maakt jouw werk uniek? Een fictieschrijver heeft misschien een site nodig die een bepaalde toon overbrengt, terwijl een komiek een site nodig heeft die laat zien dat hij zichzelf niet te serieus neemt.
- Maak een schets van je site. Zelfs als je je portfolio duidelijk in je hoofd kunt voorstellen, is het verstandig een mock-up van het design te maken. Je verbeelding kan erg onbetrouwbaar zijn, en het verwijderen van dingen die niet werken doet veel minder pijn als je gewoon een tekening kunt weggummen in plaats van uren werk te moeten weggooien.
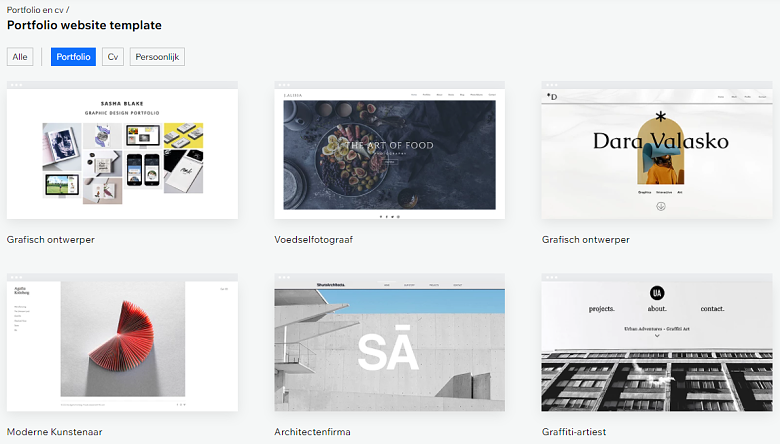
Stap #4: Kies een passende template
Templates kunnen zo algemeen zijn als “photography CV” of zo specifiek als “Textile Designer Portfolio“. Overweeg ook templates die voor andere niches zijn gemaakt. Als je alle foto’s van gebouwen vervangt door headshots, kan een architectuur template heel geschikt zijn voor een visagist. Vergelijk je mock-up met de verschillende opties. Welke is de beste match?

Stap #5: Personaliseer je online portfolio
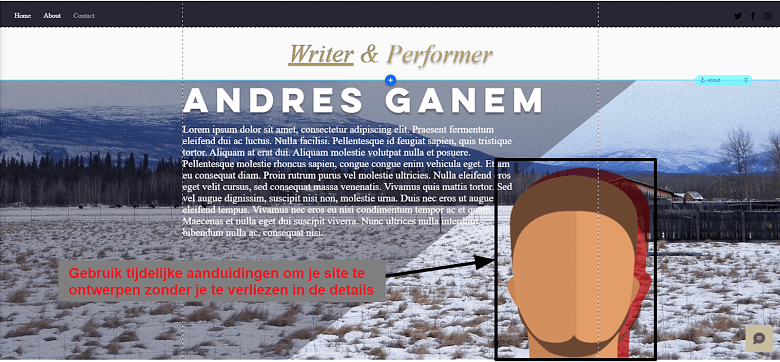
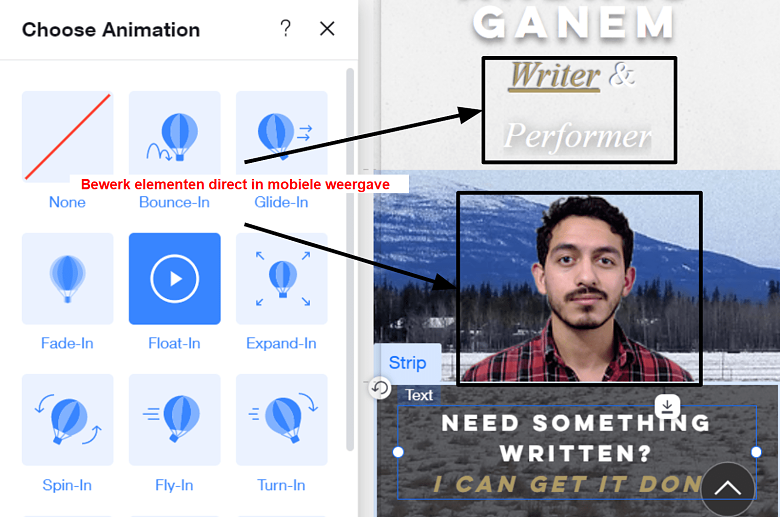
Het personalisatieproces zal voor iedereen anders zijn. Ik zal je vertellen wat ik heb gedaan en hoop dat het je in de juiste richting leidt. Maar als je merkt dat je tegen de computer schreeuwt om iets wat ik doe, doe dat dan misschien niet. Eerst heb ik de site ontworpen met behulp van tijdelijke aanduidingen. Waar ik een foto wilde, gebruikte ik vectorkunst die ik van Wix kreeg. Ik plaatste de klassieke “lorem ipsum” waar ik tekst nodig had, enzovoort. Voor mij was dit baanbrekend. In plaats van geobsedeerd te zijn door de kleine details, moest ik nadenken over het grote geheel.
De functies van Wix waren voor mij voldoende om dit op te zetten, maar er is een hele Wix appstore met extra goodies die je niet in de standaard website maker kunt vinden. De video, muziek en podcast spelers geven je nog meer opties voor het weergeven van je content. En je kunt je werk beschermen tegen diefstal met de Right Click Protect-app.
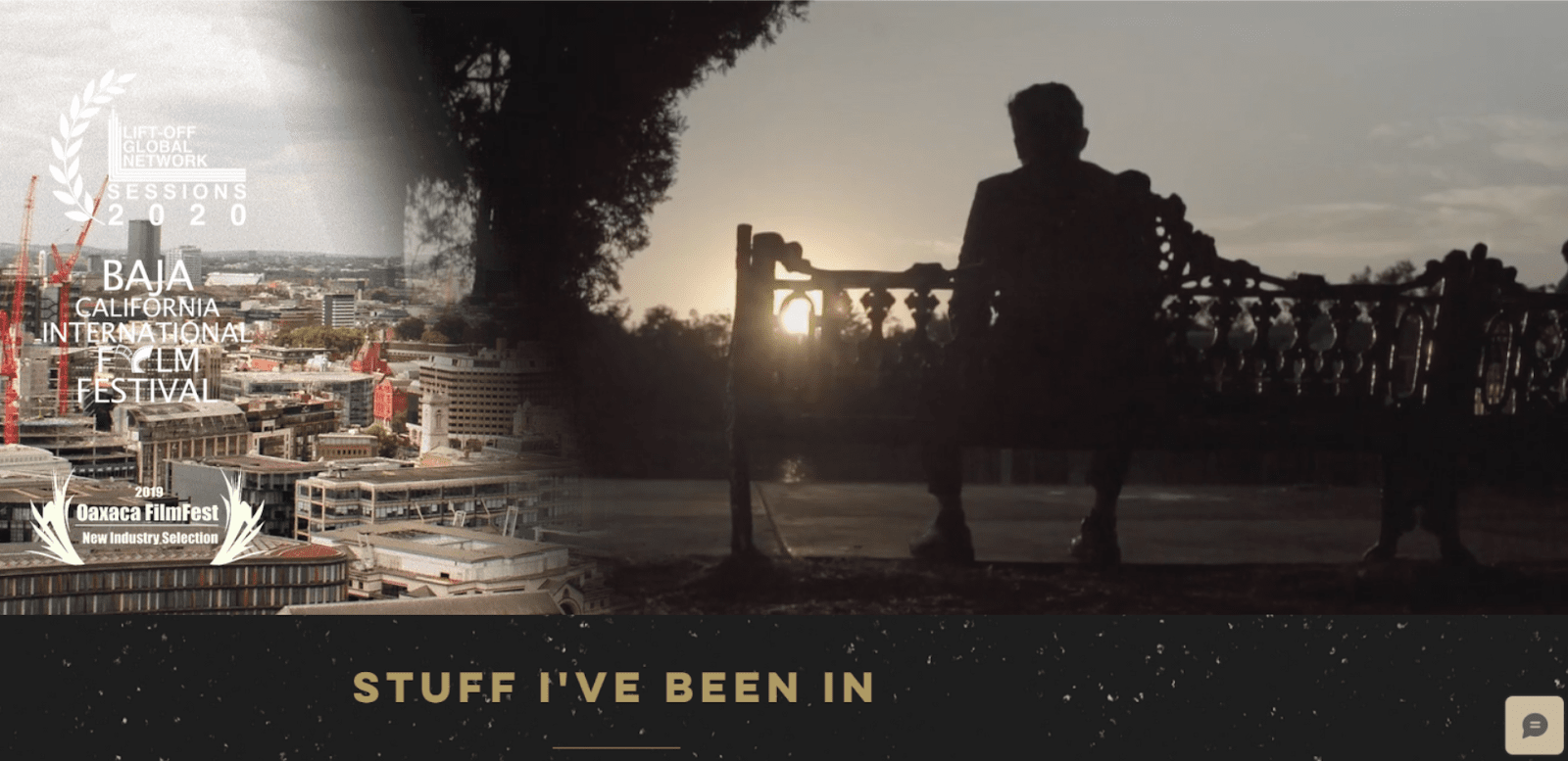
Ik gebruikte een dynamische diavoorstelling voor mijn geschreven werk en een videoreel voor mijn performances. Gebruik de hoofdpagina om interesse in je werk te wekken, maar overdrijf het niet. Je wilt net genoeg materiaal laten zien om de kijker door te sturen naar een pagina die je werk laat zien.
Stap #6: Laat je werk zien
Ja, verder gaan dan het maken van de homepagina vereist toewijding, maar dat is waar de voorbeelden voor zijn: het overtuigen van je kijkers om die stap te zetten.
- Laat niet alles zien wat je ooit gedaan hebt. Kies je allerbeste werk. Als je maar een of twee dingen hebt gedaan waar je trots op bent, laat die twee dingen dan zo prominent mogelijk zien. Zet ze niet tussen tientallen andere projecten die wel “oké” zijn.
- Hou het simpel. Kies één stijl en blijf daarbij. Probeer geen achtergrondkleuren, lettertypen of ontwerpelementen te veranderen tussen projecten door.
- Gebruik externe links. Als je werk op een relevante plek is besproken, link er dan naar. Laat een fragment zien en de feedback die je hebt ontvangen. Dit wekt interesse en laat zien dat je goed kunt omgaan met klanten.
- Laat een teaser zien, in plaats van het hele verhaal. Denk aan cliffhanger-eindes op tv. Als je een geweldig deel van een groter project laat zien, laat je kijkers snakkend naar meer achter.
- Maak het visueel, maar overdrijf het niet. Dit zal geen probleem zijn voor sommige niches. Maar als je werk niet visueel van aard is, probeer dan een hoge-resolutie omslagfoto toe te voegen die er goed bij past. Deze elementen moeten niet de aandacht van je werk wegnemen; ze moeten er alleen voor zorgen dat bezoekers zich niet vervelen.

Stap #7: Schrijf een geweldige copy
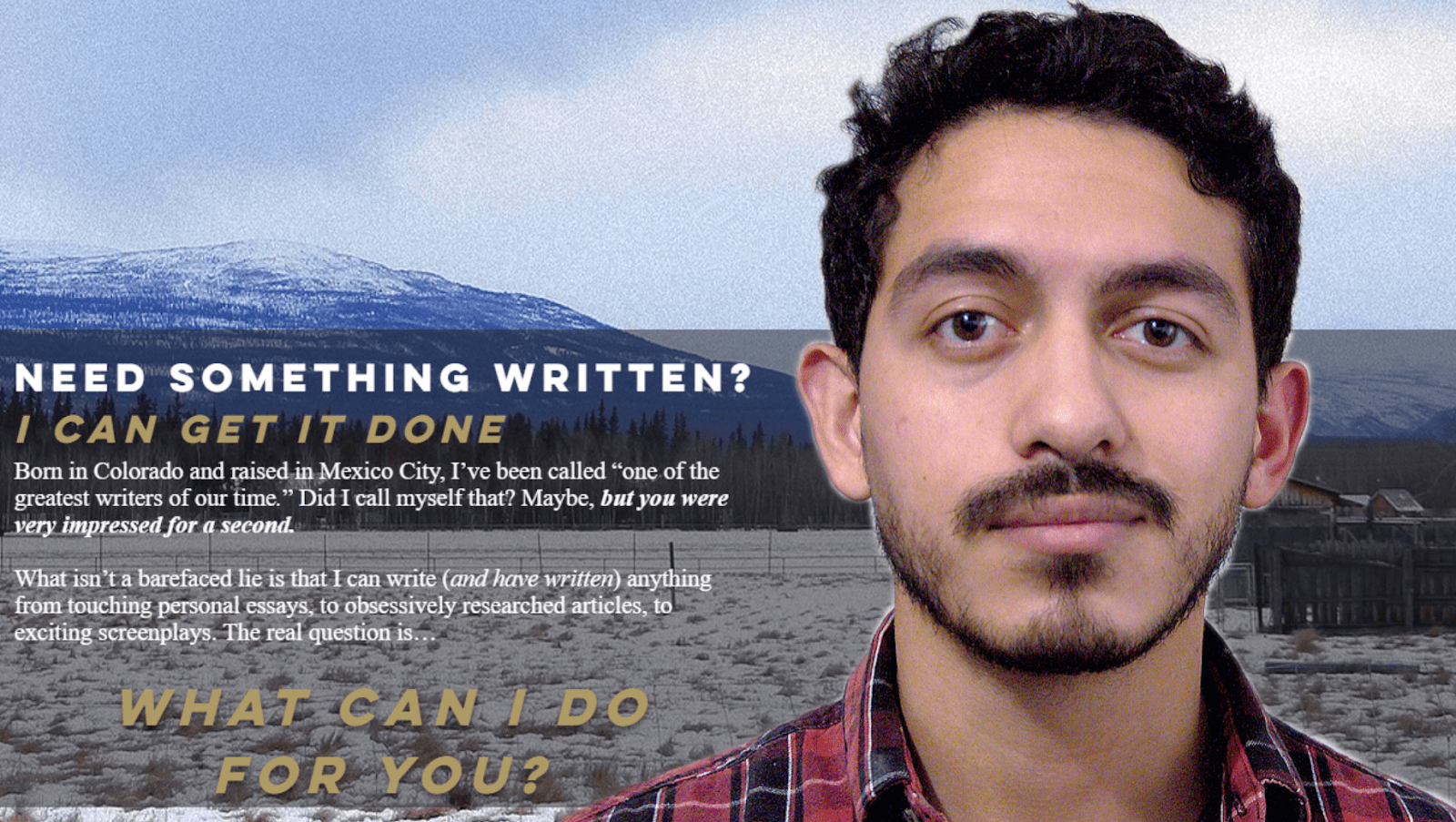
Een goede copy kan het verschil zijn tussen een goede en een geweldige portfolio. Prop je site niet vol met tekst, zelfs niet als dat een groot deel van je werk is (zeker niet als dat zo is), maar zorg ervoor dat je copy er op gericht is om van je bezoekers fans te maken. Hoe doe je dat? Nou, er bestaan complete boeken over copywriting, dus hoewel ik je niet alles kan vertellen wat er te weten valt, kan ik je wel een paar tips geven.- Wees direct. Stel je een enkele persoon voor die door je site scrollt. Praat tegen die persoon. Zeg niet, “Ik bied professionele fotografie diensten.” Zeg, “Ik kan je hond er geweldig uit laten zien in een trui.”
- Wees persoonlijk. Vertel iets over jezelf. We zijn in 2024. Je persoonlijke merk is net zoveel waard als je werk. Hoe je over jezelf praat is net zo belangrijk als wat je zegt.
- Wees zelfverzekerd. Dit is je portfolio. Als jij niet in jezelf gelooft, waarom zouden anderen dat dan wel doen? Benadruk je prestaties en erkenningen. Wees openhartig over de dingen die je onderscheiden van de massa.

Stap #8: Maak het gemakkelijk voor potentiële klanten om contact op te nemen
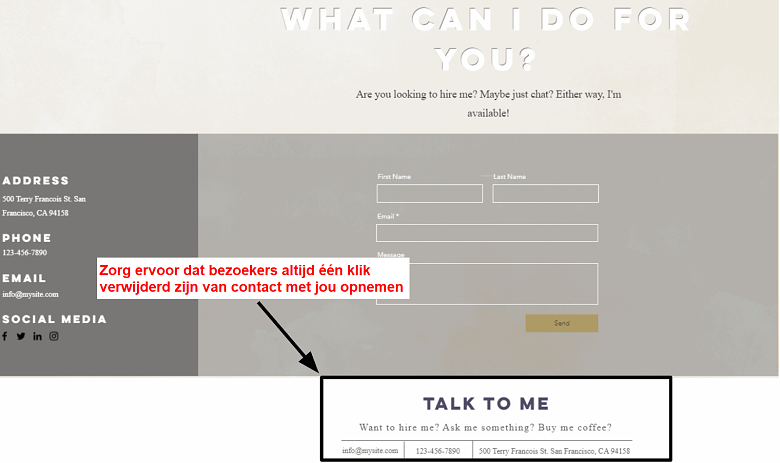
Bijna elke website maker heeft een vooraf ingestelde template voor een contactpagina. Zorg ervoor dat je contactpagina net zo opvallend is als de rest van de site. Het doel van een portfoliowebsite is dat klanten je kunnen bereiken. Als ze op de contactpagina klikken, zijn ze bij de eindstreep. Een mooie kop en foto kunnen het laatste zetje zijn dat ze nodig hebben. Wat misschien minder voor de hand ligt maar net zo belangrijk is: zorg ervoor dat bezoekers je op elk punt van je site kunnen bereiken. Wix heeft een “toon op alle pagina’s” optie die ik heb gebruikt om een contactformulier onderaan elke pagina te plaatsen. Ik heb ook social media-knoppen rechtsboven elke pagina geplaatst.
Stap #9: Koppel een domein
Nog iets geweldigs aan het gebruik van een website maker: Het is super makkelijk om een domein aan je site te koppelen. Neem een aangepaste domeinnaam met een van Wix’s premium abonnementen en je bent helemaal klaar. Het enige wat je hoeft te doen om een domein te verbinden met Wix is naar de instellingen van je site gaan. Zoek naar de optie “sluit een domein aan” en voer je domeinnaam in. Zelfs als je geen Wix gebruikt, geven de meeste website makers je een jaar lang een gratis domein bij elk premium abonnement. Je bent bijna klaar. Zorg ervoor dat je een voorbeeld van je site bekijkt voordat je live gaat.Stap #10: Bekijk je online portfolio
Bekijk de preview van je website een paar keer voordat je het de wijde wereld instuurt. Laat het, indien mogelijk, zien aan een vriend. Vraag hun mening. Ziet het er goed uit? Heeft de website het gevoel waar je naar zocht? Zou je vriend je inhuren op basis van je site?










![Etsy vs Shopify: welke is beter + kan je beide hebben? [2024]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/04/WB-VS-850x446.jpg)