きれいな写真サイトを作成したいのであれば、写真を引き立たせてくれるテンプレートが必要です。テンプレートが見にくければ、サイトの訪問者は気が散ってしまいます。
写真をアピールするには、
レイアウトとギャラリーがきれいなテンプレート を選びたいですね。また、サイトの訪問者に問い合わせてもらいたいのであれば、
問い合わせフォームやソーシャルメディアボタンが目立つ デザインを選びましょう。
この記事では、素敵なサイトを作成できるよう、写真サイト向けのWordPressテーマを6種類厳選しました。サイトビルダー(ホームページ作成ソフト)を利用したい場合もあると思います。そこで、
サイトビルダーが用意しているおすすめのテンプレート もまとめました。
さらに、ユニークなデザインのサイトを作成したい方のために、
安くカスタムテンプレートを入手する方法 も大公開します!
早速見ていきましょう。
WordPress のテーマ
WordPressは、ThemeForestやTemplateMonsterなどからテーマを取得できるため、テーマの数が最多なのが特徴です。デザインと機能性に注目し、写真家におすすめのWordPressテーマを厳選しました。
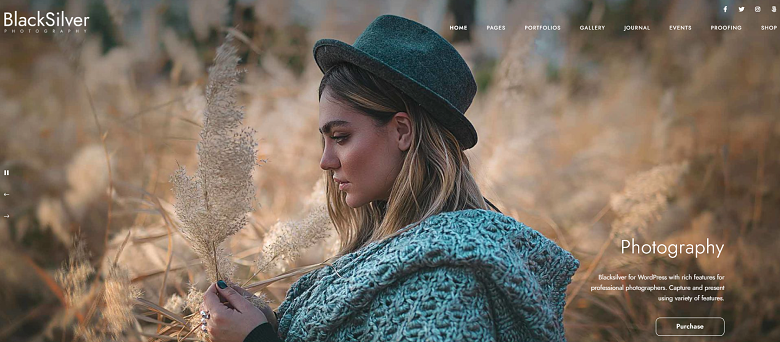
Blacksilver :写真家に一番おすすめのテーマ 1 画像を全画面表示して、訪問者の目を釘付けに! 1
「Blacksilver」は
ThemeForest から取得できるテーマで、写真を引き立ててくれる
デザインが 12 種類以上 あります。特に人目を引くのは「Centauri」と「Venus」でしょう。デザインごとに複数のページレイアウトが用意されているのがポイントです。スライドショーやポートフォリオは全画面表示なので大胆に写真をアピールでき、イベント、ブログ、ランディングページなども利用できます。
このテーマは画像をいくらでもアップロードでき、容量を気にしなくても良いのは魅力的でしょう。また、
ギャラリーは遅延ロードで表示される ので、ページの読み込みが遅いと感じることはありません。さらに、訪問者はライトボックスまたはスライドショーで写真を拡大できます。
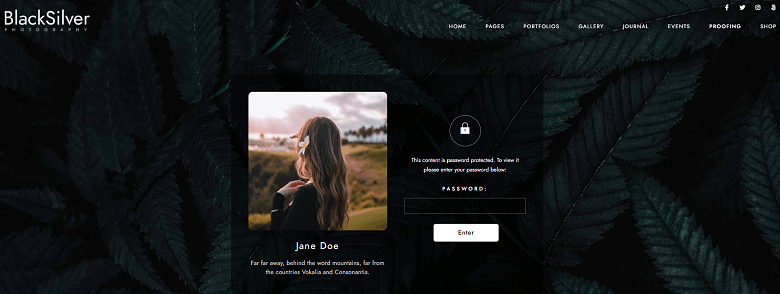
写真をカテゴリ別に整理したり、パスワードで保護されたギャラリーを作成したりできます。 1
Blacksilverは
Elementor ウェブサイトビルダープラグイン を使用しているため、フォント、色、背景などの変更は簡単です。また、WooCommerceに対応していますから、ライトボックスに購入リンクを追加すれば、ページから直接写真を販売できます。
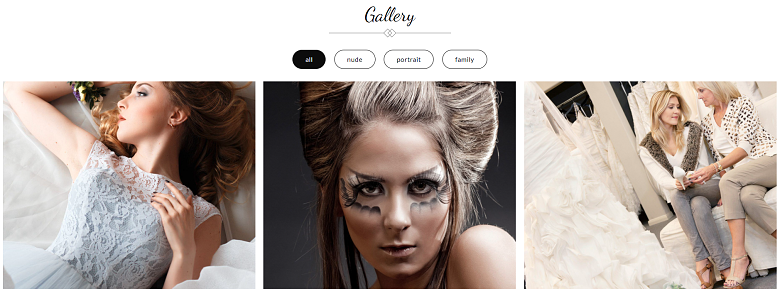
Ashade :ミニマルなデザインのテーマとしておすすめ 1 左下にソーシャルメディアボタンが控えめに表示されているのが気に入りました。 1
「Ashade」は
ThemeForest から取得できるテーマで、デザインはシンプルで暗色がメインカラーとなっています。ホームページは背景動画、静的画像、フォトギャラリーという
3 つのセクション で構成されています。フォトギャラリーはゆっくりズームしたり、水平・垂直方向に動かしたりできます。
このテーマを選ぶと、
お客さん専用のプルーフィングページ(パスワードで保護されたページ)を作成できます。 プルーフィングページに撮影した写真をアップロードしておけば、お客さんは手直しが必要か確認してから、気に入ったものを選ぶことができます。プルーフィングページは画像の表示方法も変更できます。
ギャラリーとスライダーのレイアウトは18種類あります。 1
WooCommerceがインストール済みなので、製品を表示するグリッドを調整したり、商品ページ、ショッピングカート、チェックアウトなどさまざまな機能を追加したりできます。
Ashadeは
Elementor を使用 しており、写真家に役立つ便利なウィジェットが用意されています。写真をどのように加工したか確認できる
「ビフォーアフター」機能 があるのは嬉しいポイントです。
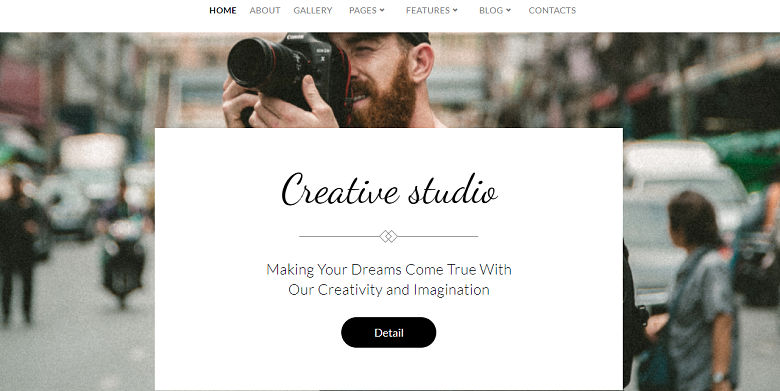
Catch Co :写真スタジオにおすすめ 1 会社情報やチーム紹介などのページを追加できます。 1 TemplateMonster から取得できる「Catch Co」は、写真スタジオのサービス紹介にぴったりのレイアウトとなっています。洗練されたデザインでプロの印象をアピールでき、割引や特別オファーを表示できるのは便利ですね。
スタジオを経営していなくても、
インターフェースが分かりやすく、読みやすい書体 なのはお客さんを獲得するのに大切なポイントです。Elementorに対応していますから、画像カルーセル、お客様の声、Googleマップなどのウィジェットを簡単に追加できます。
このテンプレートは画像をカテゴリ分けしやすいのが特長です。 1
ページごとにレイアウトがいくつか用意されており、ドロップダウンリストのメガメニューも作成できます。また、サービスや現在のプロジェクト、予定しているプロジェクトなどを一覧として表示できるページもあります。
Catch Coは
Ecwid に対応 しているので、写真を販売するのも簡単です。
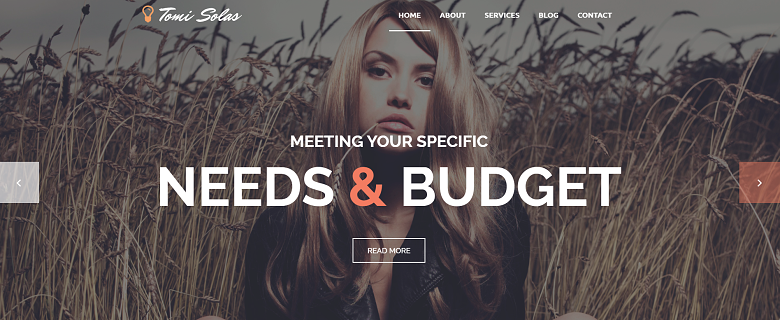
Tomi Solas :レビューを引き立たせるためにおすすめ 1 Tomi Solasはソロの写真家だけでなく、写真スタジオにもぴったりです。 1
「Tomi Solas」は
TemplateMonster から入手でき、サービス、レビュー、ブログ、会社情報、お問い合わせなどのページが用意されています。ページごとにレイアウトが豊富に用意されているのも嬉しいポイントです。
レビュー( Testimonials )のページは特に目立つデザイン となっています。背景画像は多角形で、お客さんの声を最大限にアピールできます。
ボタンが透明 なのもエレガントですね。大きな画像スライダーで作品を表示するサイトが完成するでしょう。
ブログ記事にカテゴリやタグを付けることもできます。 1
ポートフォリオはタブでナビゲーションする形になっており、クリックで画像を拡大できます。ソーシャルメディアボタンはGoogleマップの上にあるので、お客さんは気軽に問い合わせられますね。
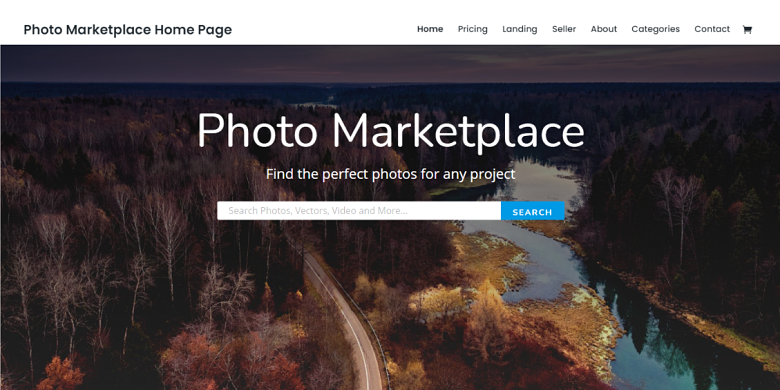
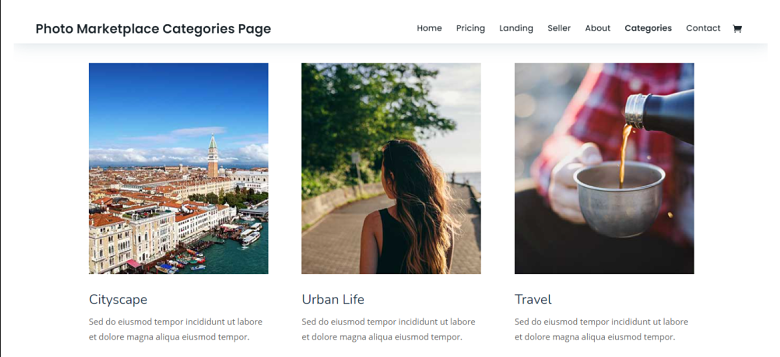
Photo Marketplace :最もスッキリしたデザイン 1 Photo Marketplaceには多数のページが搭載されており、不要なページは簡単に削除できます。 1
Photo MarketplaceはElegant Themeが提供する
Divi (ドラッグアンドドロップ形式のビルダー)で利用できるレイアウトパックです。ネット上の写真マーケットプレイスを想定して作成されたものですが、すっきりしたデザインなので写真家も大満足だと思います。
シンプルなデザイン が写真を引き立ててくれ、訪問者の気が散らないのが素晴らしいでしょう。
作品をカテゴリに整理できます。 1
大きなテキストでサービスやプロジェクトについて説明できます。コールトゥーアクション(CTA)ボタンもデザイン性が高いので、訪問者に詳しく知ってもらえますね。
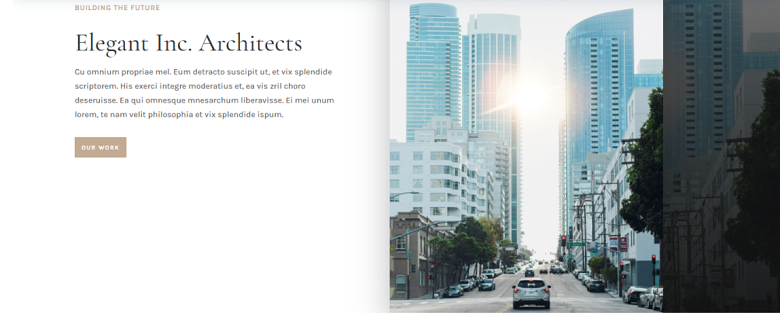
Architecture Firm :建築写真におすすめ 1 しゃれたデザインで、都会風です。 1 Divi のこちらのレイアウトパックは、「形」と「空間」を大切にする建築の分野にピッタリでしょう。すっきりしたミニマルな長方形のデザインとなっており、写真が目につくようになっています。
また、明色・暗色のコントラストもきれいですね。エレガントなデザインに神秘的な雰囲気を与えています。Architecture Firmには
8 種類のページレイアウト が用意されていて、サービスやチームメンバー紹介、会社情報や問い合わせページなどが利用できます。
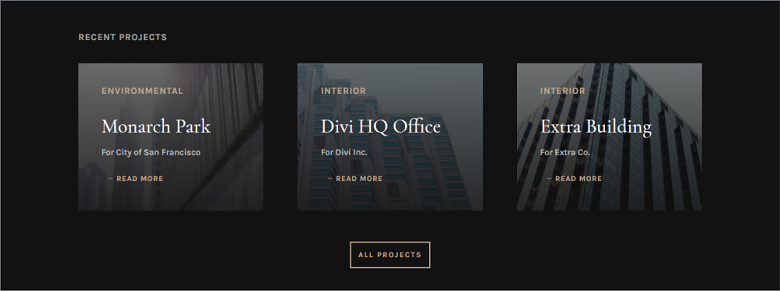
プロジェクトを強調できるテーマなので、訪問者の印象に残るはずです。 1
ポートフォリオページの一番下に問い合わせフォームがあるのは素晴らしいでしょう。訪問者は、作品を見たらすぐに問い合わせられる流れになっています。
ウェブサイトビルダーのテンプレート
WordPressを使用しない場合、WixやSquarespaceなどのホームページ作成ソフトが便利です。フォトギャラリー用テンプレートを多数用意していますから、自由に編集して思い通りのサイトを作成できます。
サイトビルダーは専門知識がなくても簡単に使いこなせるため、写真サイトでなくても、ホームページを作りたい場合におすすめです。また、作品をアピールしたり、収入に繋げたり、さまざまな目的に合った機能が利用できます。
トラベルフォトグラファー :報道写真におすすめ1 このテンプレートは「ナショナルジオグラフィック」の印象なのが気に入りました。 1
Wixで利用できるこのテンプレートは、エレガントな印象で、ジャーナリズムにピッタリですね。ホームページの背景色は暗く、
写真はカルーセル で表示されるため、「もっと見たい」と興味をそそります。
ポートフォリオページを下に進むと、暗い背景色が額縁のような役割を果たし、写真が引き立ちます。
トラベルフォトグラファーはブログも機能性が高いのが特長です。 1
このテンプレートはトラベルフォトグラファーのために設計されたものですが、さまざまなニーズに応用できます。
ネットショップ機能も搭載 されているので、作品をサイト上で販売できます。
1 Wixのプランが最大50 %オフ!
年間プランで大幅割引をご利用ください。
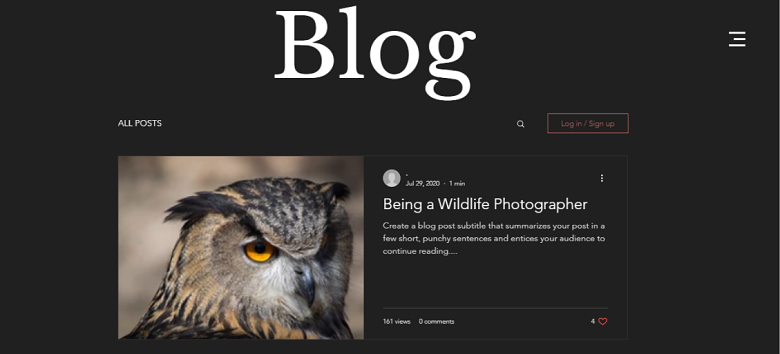
このテンプレートには動画やブログのページが用意されています。 1
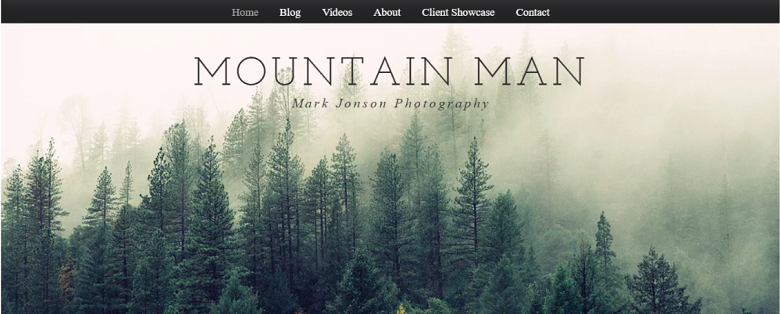
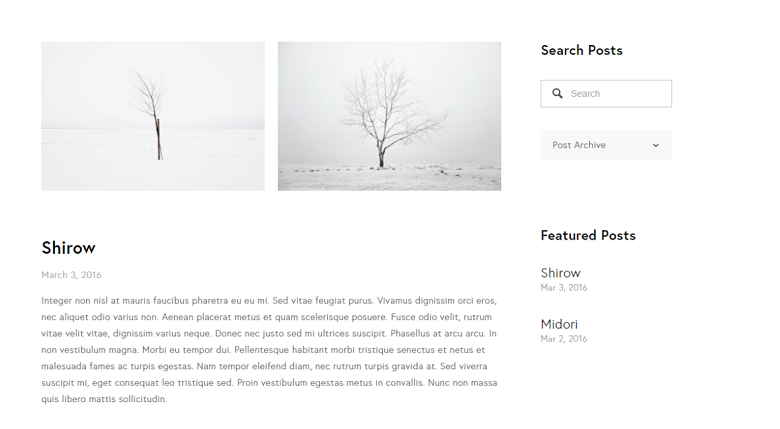
文章を書くのが好きな方は、Wixの「フォトグラフィーブログ」をご検討ください。写真と文章を組み合わせてユニークなコンテンツマーケティングを始められます。ホームページには
最近のブログ記事の写真を大きく表示 し、画像の下にはテキストスニペットがあるので訪問者の興味を引けるはずです。
ブログ記事は話題別に
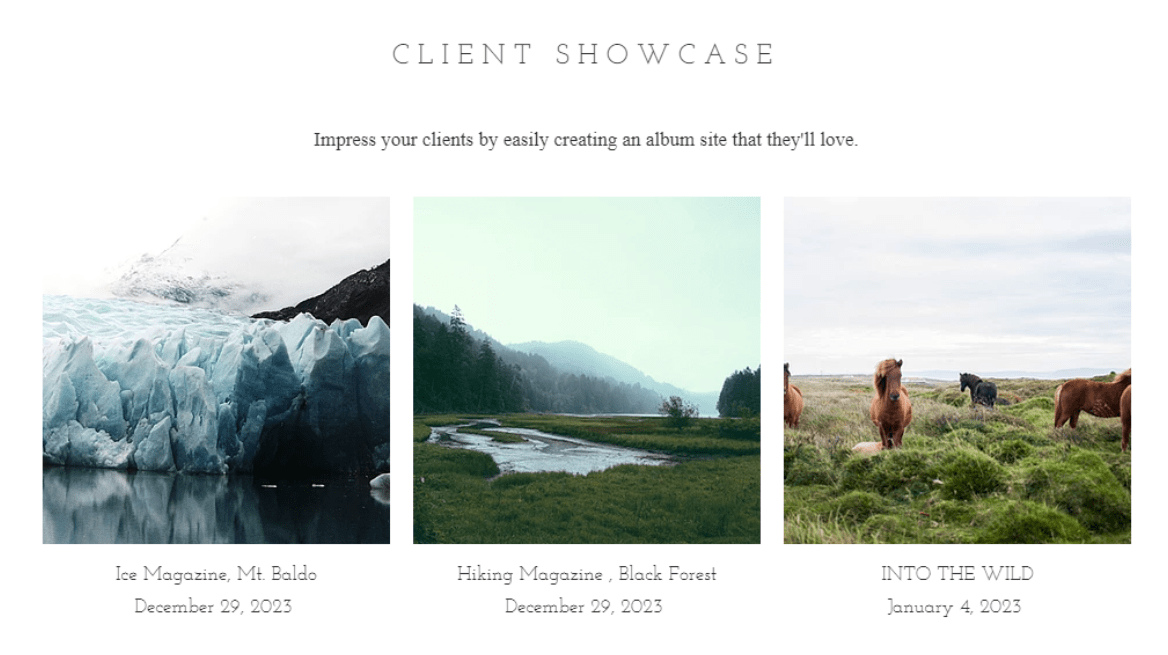
カテゴリ分け でき、Client Showcaseページには最高の作品がポートフォリオとして表示されます。シンプルですっきりしたデザインなのがとても気に入りました。特に、写真の間に白い空間があるので、1つひとつの写真が目立つようになっていますね。
クライアントごとにアルバムを作成できます。 1
お問い合わせとソーシャルメディアのボタンは各ページに表示されますから、訪問者がどのように問い合わせれば良いのか悩むことはありません。ブログがあるサイトはSEOに有利なので、ポートフォリオサイトより高いアクセス数を期待できます。
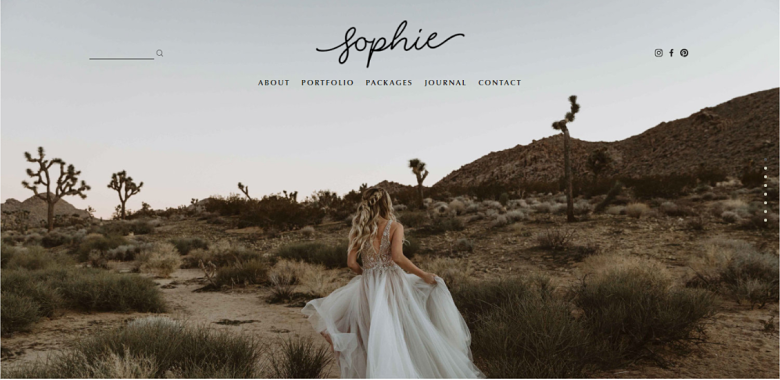
Sophie :結婚写真におすすめ 1 ホームページの左上で検索できます。 1
Squarespaceの「Sophie」は質素でロマンチックな印象のテンプレートで、結婚写真が専門のカメラマンにおすすめです。
スマートなデザインで、写真は全幅で大胆に表示 されますから、訪問者の目線は写真にくぎ付けです。
テンプレートレイアウトにはスライドショーギャラリーも含まれており、サービスや料金の一覧を表示できます。
ブログページ もあり、結婚式の写真撮影に関して知っておきたい情報を発信できるでしょう。
ポートフォリオページには動画専用のセクションもあります。 1
さらに、このテンプレートは画面右上にソーシャルメディアボタンが控えめに表示されるのも気に入りました。ホームページには検索機能もありますから、訪問者は探しているものを素早く見つけられます。
1 今すぐSquareSpaceのプランで36 %オフをご利用ください!
無料ドメインを1年間ゲット!
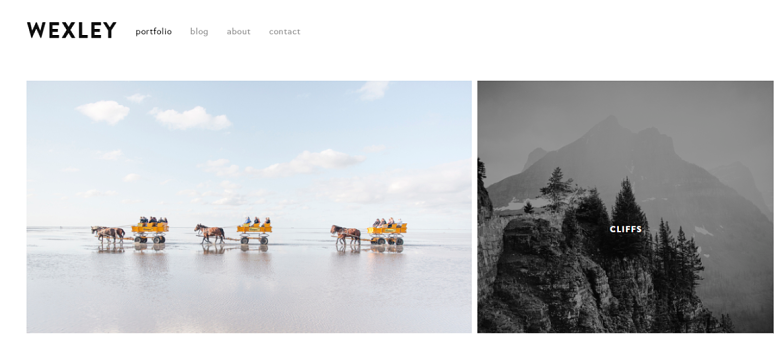
Wexley :旅行写真におすすめ 1 画像にマウスを合わせると、写真の題名が表示されます。 1
Squarespaceの「Wexley」というテンプレートはダイナミックなモザイクのレイアウトですが、枠が白なので画像が引き立ちます。
ポートフォリオページはスライドショー となっており、戻る・次へというボタンで写真を閲覧できます。
また、ブログページもあり、写真を撮影した時のエピソードを発信するのに役立ちます。問い合わせや会社情報のページもあり、Squarespaceのエディタはとても使いやすいので、好みに合わせて編集できます。特に、ページの上部にある
ゴーストナビゲーションボタン がテンプレートのエレガントさを際立たせています。
ブログには検索機能があり、注目の記事も設定できます。 1
Wexleyは買い物かご機能はありませんが、「Commerce」をクリックして、Squarespaceのストアビルダーツールを使えば簡単に追加できます。
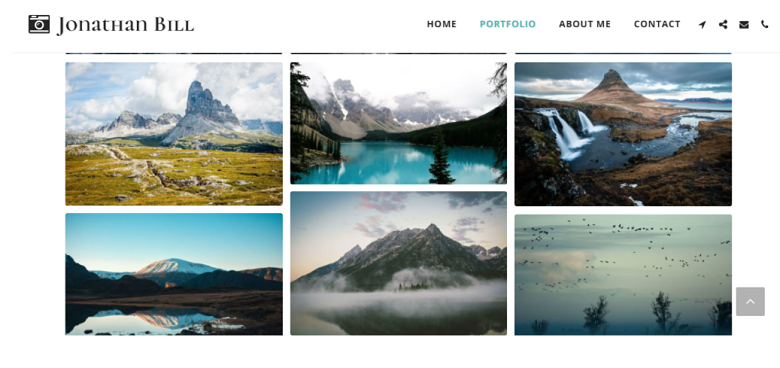
Jonathan Bill :風景写真におすすめ 1 ページトップのボタンがきれいですね。 1
風景写真家にはSITE123の「Jonathan Bill」がおすすめです。写真がページ全体に表示され、作品の美しさを際立たせています。
8 種類のギャラリーレイアウト があり、角丸のギャラリーグリッドという珍しいデザインも選べます。
シングルページサイトまたはマルチページサイトから選ぶことができ、どちらもミニマルでエレガントなデザインです。ポートフォリオには写真が表示されます。写真の間には白い空間があるので、1つひとつの作品がストーリーを物語れるデザインです。
SITE123なら複数の画像を一括アップロードできます。 1
また、写真をクリックすると全画面表示に切り替わり、細かい部分まで見ることができます(カルーセル以外)。
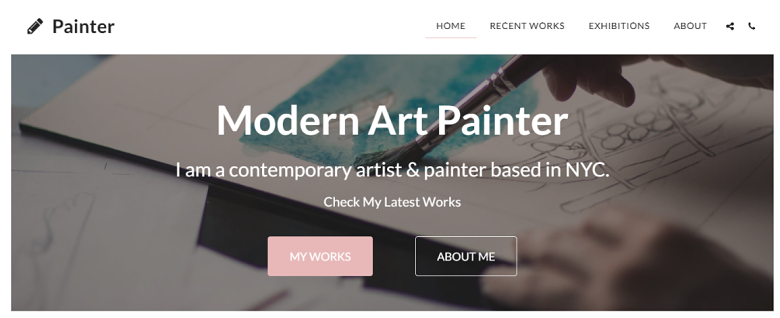
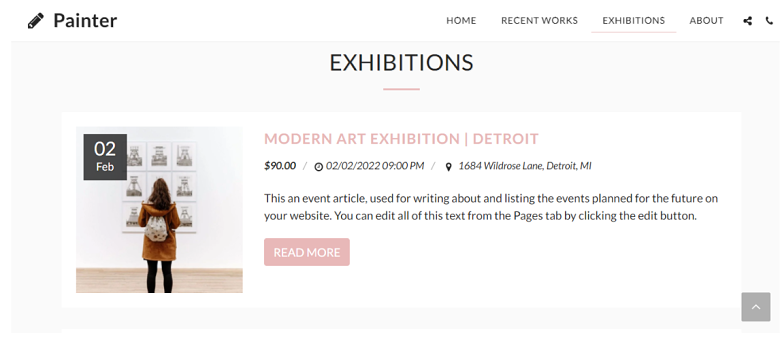
Painter :展覧会に出品する場合におすすめ 1 画像は全幅で表示され、CTAボタンが目立つので効果的にお客さんを獲得できます。 1
展覧会で写真を披露する場合、イベントのプロモーションにはSITE123の「Painter」がおすすめです。展覧会専用のページが用意されており、予定しているプロジェクトに関するお知らせページに変更することもできます。展覧会だけでなく、作品の宣伝にも役立ちます。
SITE123のテンプレートはすべてモダンですっきりしたデザインですが、Painterテンプレートなら
画像のカテゴリ を作成できます。ポートフォリオを整理するために役立ちます。また、My WorksとAbout Meボタンがホームページにはっきり表示されるのが気に入りました。写真やこれまでの業績について知ってもらえるでしょう。
展覧会ページは編集できるので、作品をアピールするために役立てましょう。 1
SITE123のテンプレートには
オンラインショップ も追加できるので、作品の販売に役立ちます。デジタルファイルとして写真を売る場合、訪問者がチェックアウトを済ませたら自動的にメールで写真を送信できます。
低価格でカスタムテンプレートを入手する方法
カスタムテンプレートの作成をプロに依頼したいのであれば、
Fiverr をご検討ください。 1 Fiverrなら
トップクラスのウェブデザイナー に作業を依頼できるので、ニーズにピッタリのユニークなテンプレートを作成してもらえます。
Fiverrはとても低価格なので、時間だけでなくお金も節約できます。
例えば、
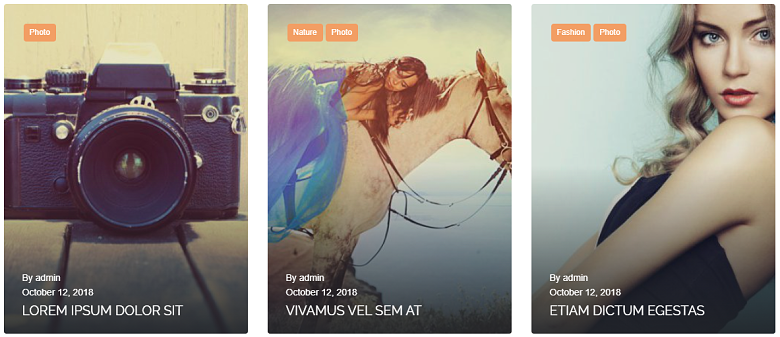
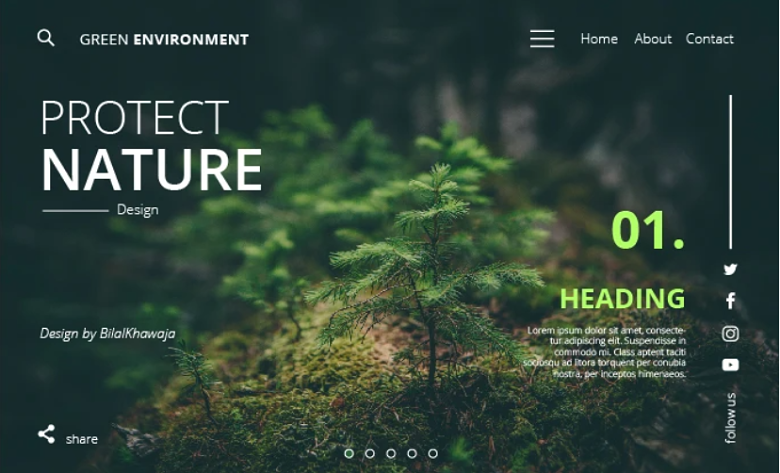
Bilalkhawaja は4年以上前からFiverrでウェブ開発関連のサービスを提供しています。グラフィックデザインの才能がある彼は、スタイリッシュでエレガントなテンプレートを作成してくれるでしょう。
自然が中心のデザインで写真をアピールできます。 Ruchi_bhut も経験豊富なUX/UIデザイナーで、ブランディングとロゴデザインが専門です。彼女は素敵な画像を中心としたモダンなデザインを制作しています。
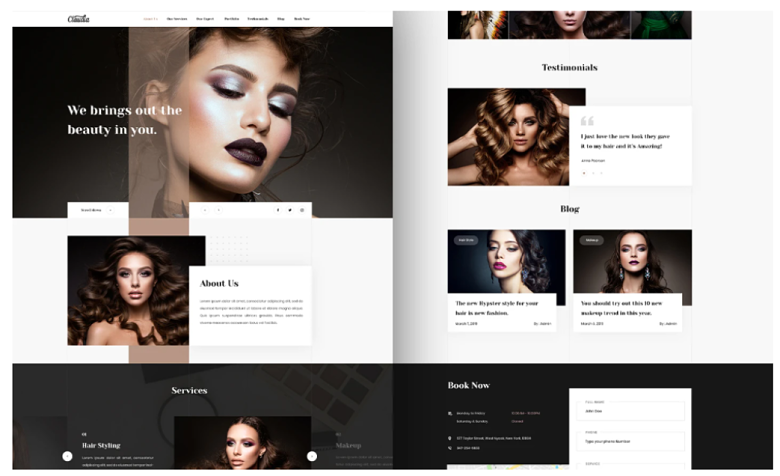
顔写真が中心のこちらのテンプレートは、メリハリのある色使いでドラマチックな印象を演出しています。 写真に目が行くテンプレートを選びましょう
WordPressでサイトを作成する場合、この記事でご紹介したテーマを選べば写真サイトをステップアップできます。また、WordPressを使っていない方のために、
Wix1 や
Squarespace1 などのホームページ作成ソフトのテンプレートもご紹介しました。
さらに、
Fiverr のデザイナー 1 に依頼してカスタムテンプレートを作成してもらえば、思い通りのサイトが完成するでしょう。
よくある質問 写真サイトは本当に必要ですか?
写真サイトがあれば、プロとして存在をアピールしたり、一貫したブランドイメージを構築したりできます。サイトのデザイン、写真、表示方法などはあなた次第!思った通りに写真を売り込めるのが写真サイトを作成するメリットです。
適切なプラットフォームを利用すれば、写真サイトは簡単に作成できます。2024 年におすすめのサイトビルダー
写真家におすすめのサイトビルダーは?
ニーズによります。Zenfolioなど写真専用プラットフォームは、予約ツール、パスワードで保護されたギャラリー、無料マーケティングキャンペーンなど便利な機能を提供しています。一方、一般的なサイトビルダーを選ぶと、以上のような機能のほかに、多数のテンプレートも用意しており、編集オプションも豊富です。
例えば、WixはZenfolioより安く、無料プラン 1 写真ポートフォリオにおすすめのサイトビルダー
写真サイトで差を付ける方法は?
写真の質を引き立たせるにはスタイリッシュでモダンなテンプレートデザインが良いでしょう。また、スライダーやアニメーションを採用した魅力的なギャラリーも訪問者の注目を引くために役立ちます。しかし、テンプレートのデザインが原因で気が散ってしまったら逆効果ですね。できるだけミニマルでエレガントなデザインを選びましょう。画像が中心のサイトが完成するはずです。
無料で写真サイトを作成する方法は?
Wix やWeebly の無料プランは機能が多いため、写真を表示したいだけであれば、おすすめです。ただし、作品の販売には有料プランに加入する必要があります。有料プランでは多数の編集オプションやツールを利用できますから、アップグレードする価値があるでしょう。低価格で写真サイトを作成するにはこちらのクーポンページ