目次
方法1:ホームページ作成ソフトを活用する
ホームページ作成ソフトとは、簡単にホームページを作成するためのオンラインツールです。パワフルな機能があり、コーディングや専門知識は不要。初心者でも使いこなせますし、社会人にも便利な存在です。 インターフェースは直感的に操作でき、機能も柔軟なので、数時間、さらには数分でおしゃれなサイトが完成します。ほとんどのホームページ作成ソフトは格安で、無料プランや無料トライアルもありますから、お財布にも優しいですね。 ホームページ作成ソフトに用意されているテンプレートでサイトのスタイル、レイアウト、配色が決まります。テンプレートを1つ選び、コンテンツや画像を挿入し、ブランドに合わせて編集するだけです。 サイトの作成・編集方法はビルダーによって異なりますが、ドラッグ&ドロップで編集するのが簡単です。直感的な操作で自由にレイアウトを編集できます。要素を好きな場所に移動でき、ドラッグで要素を追加することも可能です。 アプリを提供しているホームページ作成ソフトもあり、機能拡張、外部サービスとの連携などをスムーズに進められます。メーリングリストや予約システム、ライブチャットボックスなど、あらゆる機能をホームページに追加でき、ほとんどの場合、追加料金は発生しません。 さまざまなホームページ作成ソフトがありますが、品質には差があります。一番おすすめなのはWixです。数百個のテンプレートがあり、柔軟にホームページを編集できるほか、無料・有料アプリも充実しています。おすすめのホームページ作成ツールはほかにもありますから、ぜひご覧ください。ホームページ作成ソフトでウェブサイトを作る方法【ステップごとに解説】
1. どのようなサイトを作成したいか決める 大半のホームページ作成ソフトは、あらゆる種類のサイトを作成できます。個人サイト、ブログ、オンラインポートフォリオ、インタラクティブなレジュメ・履歴書サイトなどが考えられます。起業家ならビジネスサイトや商品・サービスを販売するためのECサイトが必要でしょう。 サイトの目的を1つに絞る必要はありません。例えば、ビジネスサイトにポートフォリオを追加して過去の実績をアピールしたり、ネットショップを追加して製品を販売することもできます。適切なホームページ作成ソフトを使えば、可能性は無限に広がります。 2. ニーズに合ったホームページ作成ソフトを選ぶ ソフトによって長所や機能が異なりますから、ニーズに合ったものを選ぶのが大切です。例えば、ネットショップを構築するための機能・アドオンがあるホームページ作成ソフトは多いですが、Shopifyなど、eコマース専門ビルダーも存在します。なお、eコマース専用ビルダーはブログなどの一般サイト向け機能が限られていることに注意しましょう。 Wixは柔軟性が高いため、一番おすすめです。eコマース機能も素晴らしく、アプリが充実しているうえ、ドラッグ&ドロップエディタでサイトのデザインを自由自在に編集できます。Wixはおすすめのホームページ作成ソフトとして上位にランクインしていますから、このガイドではWixを使ってウェブサイトの作り方を説明します。もちろん、Wix以外にも優れたホームページ作成ソフトはありますが、他社の場合も手順はほぼ同じです。 Wixの魅力の1つは日本語に完全対応していることです。インターフェースは日本語で表示されますから、簡単にサイト作成を進められます。
おすすめのホームページ作成ソフト
ここでは、目的別におすすめのサイト作成ツールを紹介します。
- 「自由にデザインしたい。簡単に編集できるホームページ作成ツールが欲しい!」そんな方には柔軟性と機能性を両立した Wixがおすすめです。無料プランはいくらか制限されていますが、とても素晴らしく、本格サイトを作れます。
- 「サイト作成は初めて!」初心者には 簡単かつ短時間でサイトを作れるSITE123が必見です。
- 写真、デザイン、執筆など、クリエイティブ系サイトには Squarespaceがおすすめのチョイスです。テンプレートの質が高く、創造性をアピールできます。
- 「お客さんを魅了し、信頼を獲得したい!」というビジネスや代理店には、IONOSのシンプルかつ成果主義のデザインが良いでしょう。eコマースツールも使い勝手が良いと思います。
- 「おしゃれなECサイトを作りたい!在庫管理、商品のバリエーション、ビジネスアナリティクスなど、高度なeコマース機能が欲しい!」ネットで稼ぎたいあなたには Shopifyが最適です。アプリは数百種類あり、売り上げアップに役立つツールも充実しています。
3. プランを選ぶ
大半のホームページ作成ソフトは無料版があり、少なくとも無料体験期間があるはずです。サイトを作り始めたばかりで予算が少ない場合、無料プランが良いでしょう。無料プランを活用すれば、お金を投じなくてもホームページ作成ソフトを体験できます。
ただ、無料プランは制限が多いというデメリットがあります。まず、URLにはホームページ作成ソフトのサブドメインが含まれます(例:username.wixsite.com/yourcompany)。趣味でサイトを作るなら問題ありませんが、サイトで稼ぐには独自ドメインが必要です(例:yourcompany.com)。お客さんが覚えやすいドメイン名を取得しましょう。
また、無料プランで作ったサイトにはホームページ作成ソフトのブランディングが表示されてしまい、プロとしてのイメージが損なわれてしまいます。
無料プランはアクセス数が制限されていることもあり、アプリやeコマース機能などは有料版でしか使えない傾向があります。本格的なホームページを作成したいのであれば、有料プランへのアップグレードは避けられません。
プランを選ぶ前に、どのようなサイトを作りたいのかはっきりさせるのが大切です。そうすれば、予算とニーズに合ったプランがどれなのか見極めやすくなります。
- ネット販売を始めたいなら、eコマース専用プランを選びましょう(少なくとも、eコマースに必要なツールが使えるプランが必要です)。Wixは一般的なサイト向けのプランとビジネス・eコマースプランがありますが、オンライン決済に対応できるのはビジネス・eコマースプランだけです。
- ホームページに動画や高画質画像をたくさん載せたい場合、ストレージ容量と帯域が多いプランを選ぶ必要があります。例えば、Squarespaceは一番安いプランでも写真のストレージ容量が無制限です。
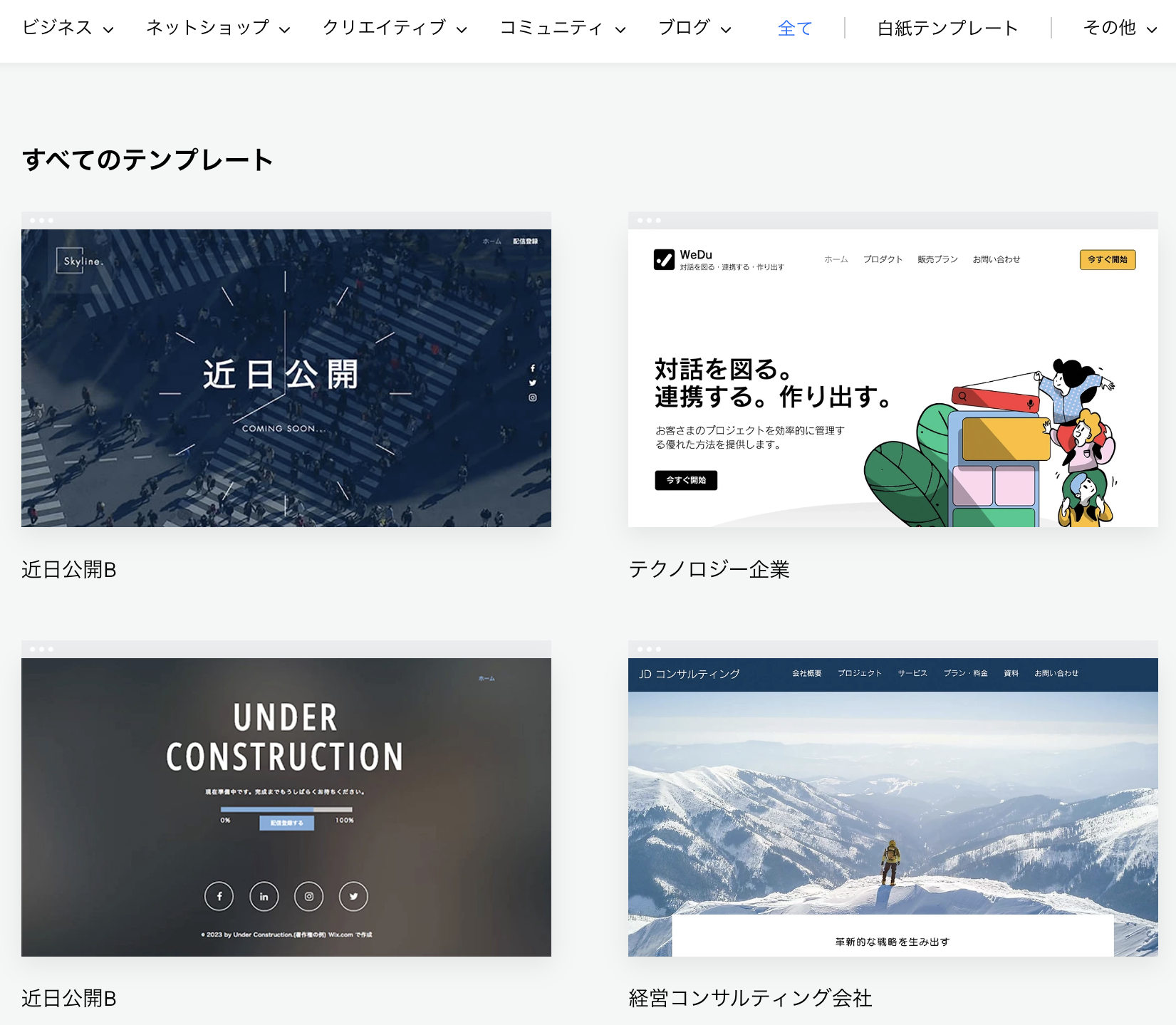
 あなたのビジョンに最適なテンプレートを選択してください5. テンプレートを編集する
テンプレートを選んで編集せずにホームページを公開することもできますが、どんなに優れたテンプレートでも、編集しなければオリジナルサイトにはなりませんし、ほかのサイトと差をつけることもできません(特に、ほかのサイトがあなたと同じテンプレートを使っている場合、そっくりになってしまいます)。まず、ビジネスのブランディングに合わせて、テンプレートの色とフォントを変更することから始めましょう。
ホームページ作成ソフトによって編集の自由度は異なりますが、編集しやすいという点では共通しています。ここではWixを例にとって編集の手順を説明しますが、ほかのエディタでも流れは同じです。
あなたのビジョンに最適なテンプレートを選択してください5. テンプレートを編集する
テンプレートを選んで編集せずにホームページを公開することもできますが、どんなに優れたテンプレートでも、編集しなければオリジナルサイトにはなりませんし、ほかのサイトと差をつけることもできません(特に、ほかのサイトがあなたと同じテンプレートを使っている場合、そっくりになってしまいます)。まず、ビジネスのブランディングに合わせて、テンプレートの色とフォントを変更することから始めましょう。
ホームページ作成ソフトによって編集の自由度は異なりますが、編集しやすいという点では共通しています。ここではWixを例にとって編集の手順を説明しますが、ほかのエディタでも流れは同じです。
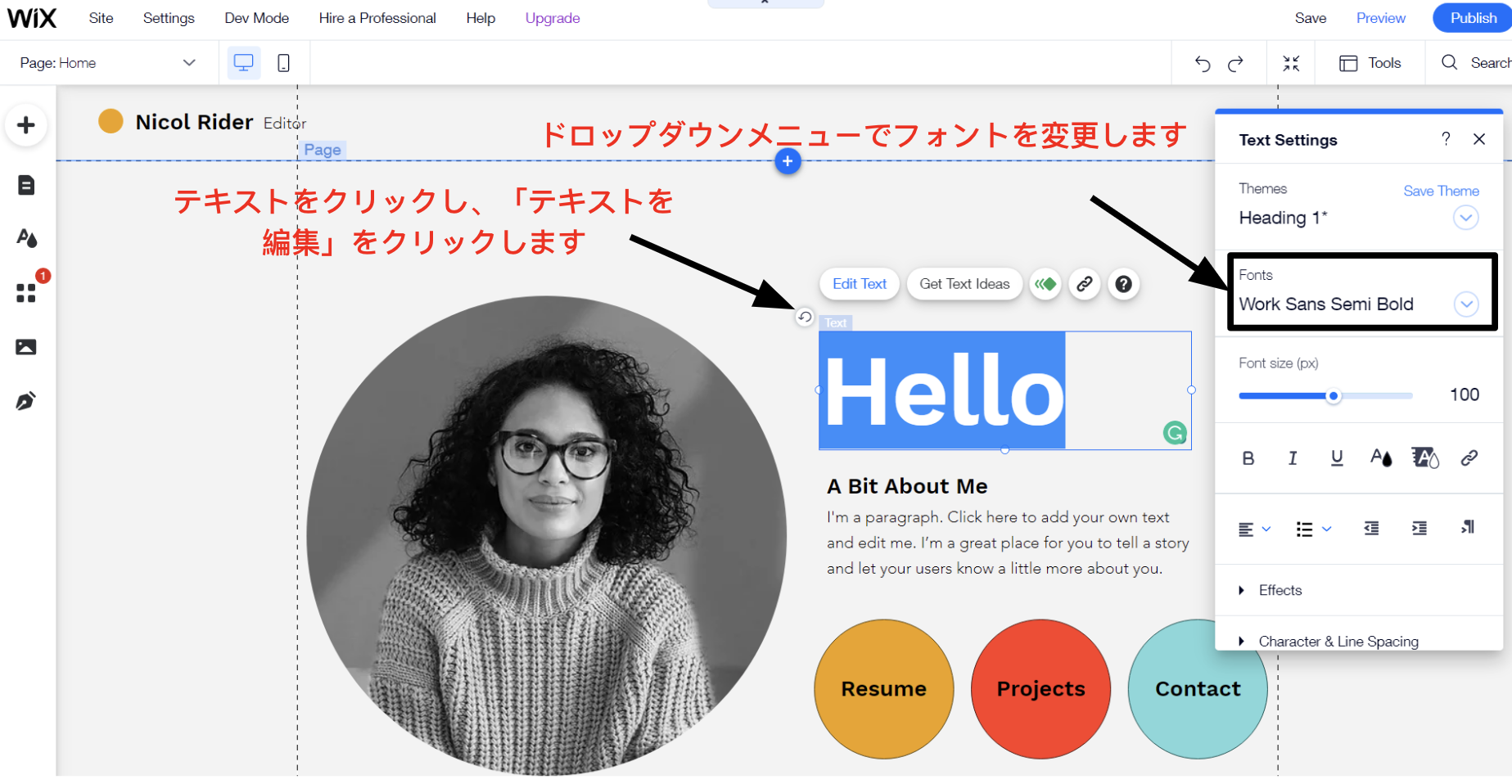
フォントの変更
Wixでフォントを変えるには、テキストをクリックして「テキストを編集」ボタンを押します。テキストボックスごとに編集することもできますが、「テーマを保存」をクリックすると、サイト全体にフォントの変更が適用されます。 Wixの場合、テキストの種類ごとにフォントを選べます。例えば、ヘッダー1とサブヘッダーで異なるフォントを使えるのです(下の画像では、メインヘッダーのフォントを編集しています)。段落のスタイルごとに異なるフォントにすることもできます。 Wix は、グローバルなテキスト スタイルに対して驚くほどのレベルのカスタマイズを提供します他社の場合、フォントスタイルを変えるとサイト全体に適用されてしまい、ヘッダーや段落ごとにフォントを変えることはできません。編集オプションは少し限られてしまいますが、サイト全体で一貫したスタイルにすべきですから、大した欠点ではないでしょう。
Wix は、グローバルなテキスト スタイルに対して驚くほどのレベルのカスタマイズを提供します他社の場合、フォントスタイルを変えるとサイト全体に適用されてしまい、ヘッダーや段落ごとにフォントを変えることはできません。編集オプションは少し限られてしまいますが、サイト全体で一貫したスタイルにすべきですから、大した欠点ではないでしょう。
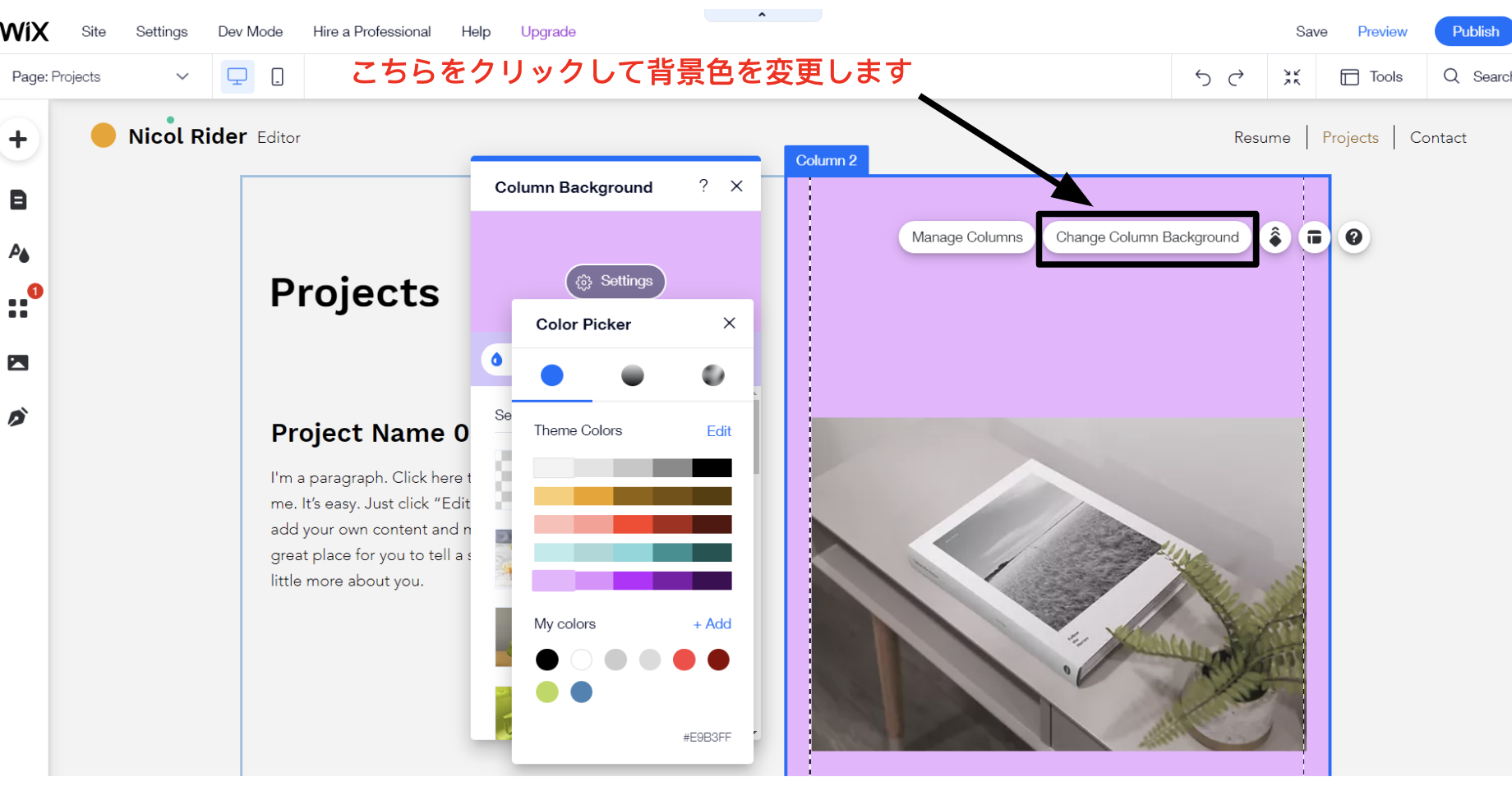
色の変更
フォントの色はテキスト設定ボックスで簡単に変えられますが、背景やカラムなど、ほかの要素の色も簡単に変えられます。例えば、下の画像のとおり、カラーピッカーツールを使って背景色を選べます。 Wixはテーマに合うカラーパレットを自動的に作成してくれますが、「サイトカラーを変更」をクリックすると配色も変更できます。ブランディングに合った色を追加することも可能です。 Wixなら、色や背景を容易に変えられます
Wixなら、色や背景を容易に変えられます
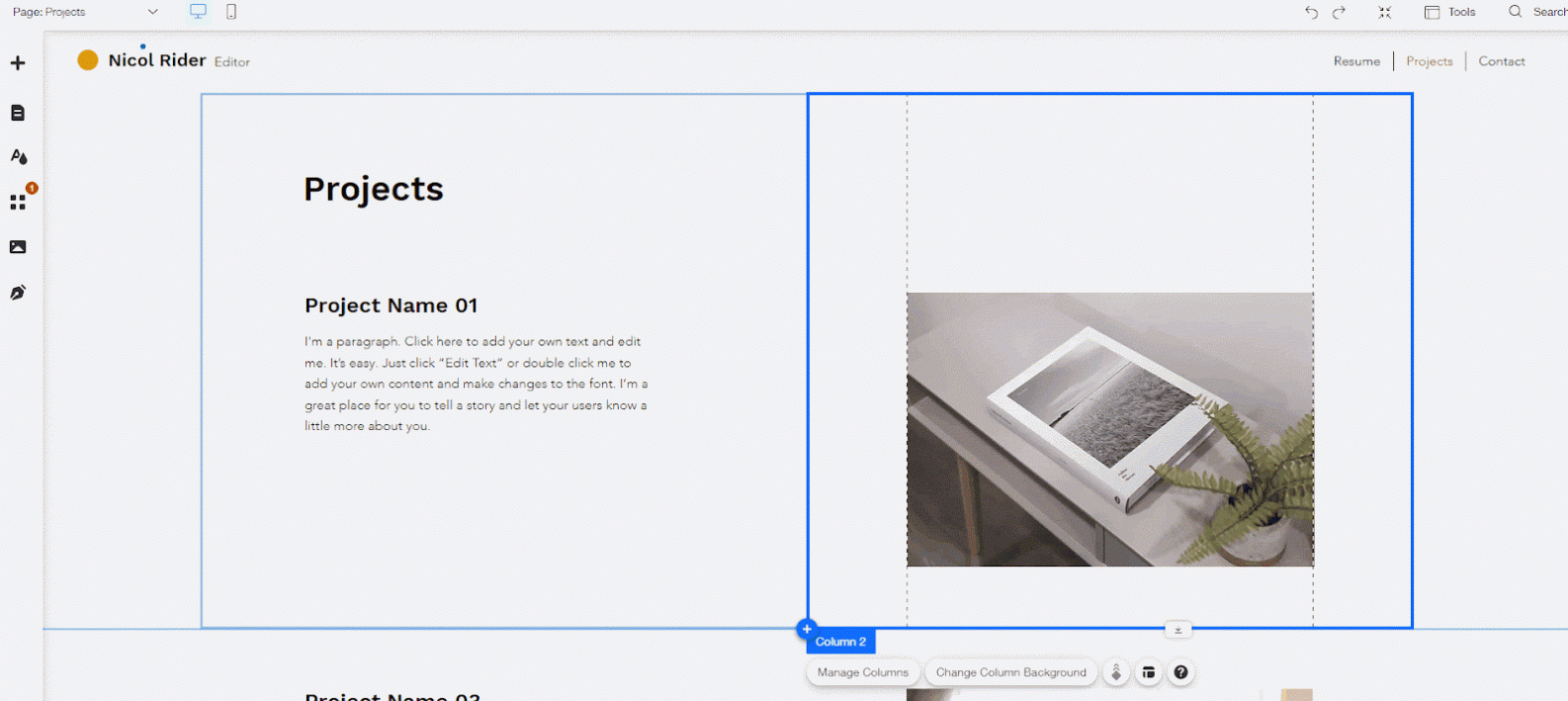
ページ内で要素を移動
ドラッグ&ドロップエディタなら、ページ内の要素をドラッグするだけで簡単に移動できます。Wixはページのレイアウトを自由に変えられるのがユニークですが、他社のドラッグ&ドロップビルダーも似たような機能があります。 他社の場合、上・下ボタンを使ってページ内のセクションを動かすエディタもあります。ブロックエディタでは、用意されたブロック(テキスト、画像、動画、コラムなど)をグリッドに配置します。コンテンツを上下に動かすより柔軟ですが、ドラッグ&ドロップエディタほど自由度は高くありません。 Wixの魅力の1つは「ズームアウト / 並び替え」機能です。この機能を使えば、ページ全体を見渡して、セクションや要素を簡単に移動できます。コンテンツを移動するのがいかに簡単か、下の画像をご覧ください。 Wixのドラッグ&ドロップエディタでセクションを並び替えます6. 独自のコンテンツを追加する
コンテンツを追加する準備ができたら、プレースホルダーとしてテンプレートに埋め込まれているテキストや画像をあなたの文章とメディアで置き換えていきます。コンテンツが多い場合は時間がかかりますが、単純作業です。
オリジナル画像がない場合、何らかの画像ライブラリが用意されていることがほとんどですから、無料画像を素早くサイトに追加できます。
テキストを追加する方法
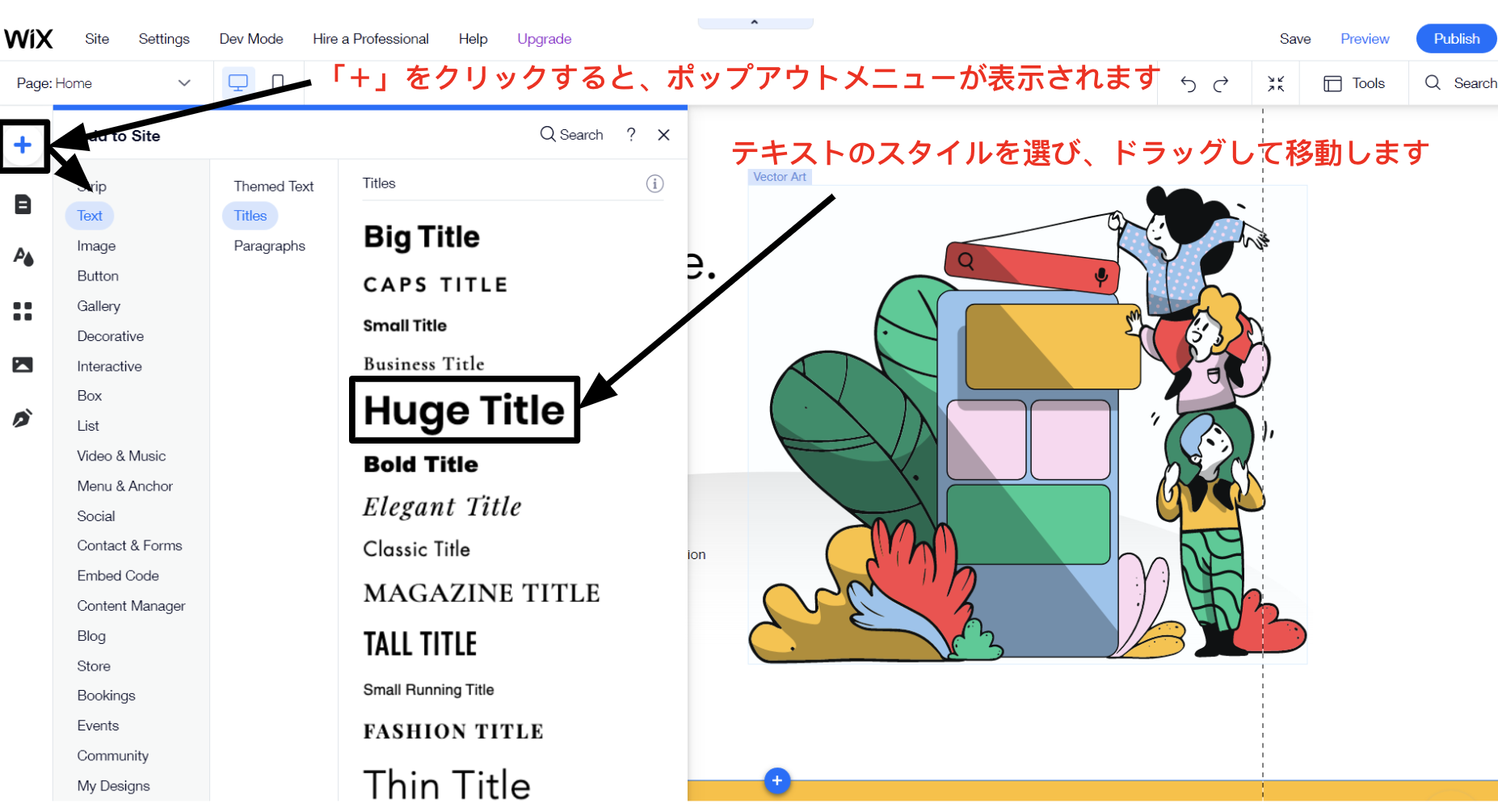
ウェブページにテキストセクションを追加するのは簡単です。Wixの場合、左側のツールバーの「追加」をクリックし、ポップアップメニューで「テキスト」を選択します。
テキストを追加したい主な部分を設定してから、オリジナルコンテンツを追加していくことをおすすめします。テキストを追加する準備ができるまで、当サイトのダミーテキストジェネレーターで生成したダミーテキストを挿入しておくとよいでしょう。
Wixのドラッグ&ドロップエディタでセクションを並び替えます6. 独自のコンテンツを追加する
コンテンツを追加する準備ができたら、プレースホルダーとしてテンプレートに埋め込まれているテキストや画像をあなたの文章とメディアで置き換えていきます。コンテンツが多い場合は時間がかかりますが、単純作業です。
オリジナル画像がない場合、何らかの画像ライブラリが用意されていることがほとんどですから、無料画像を素早くサイトに追加できます。
テキストを追加する方法
ウェブページにテキストセクションを追加するのは簡単です。Wixの場合、左側のツールバーの「追加」をクリックし、ポップアップメニューで「テキスト」を選択します。
テキストを追加したい主な部分を設定してから、オリジナルコンテンツを追加していくことをおすすめします。テキストを追加する準備ができるまで、当サイトのダミーテキストジェネレーターで生成したダミーテキストを挿入しておくとよいでしょう。
 豊富なテキスト スタイルから選択画像を追加する方法
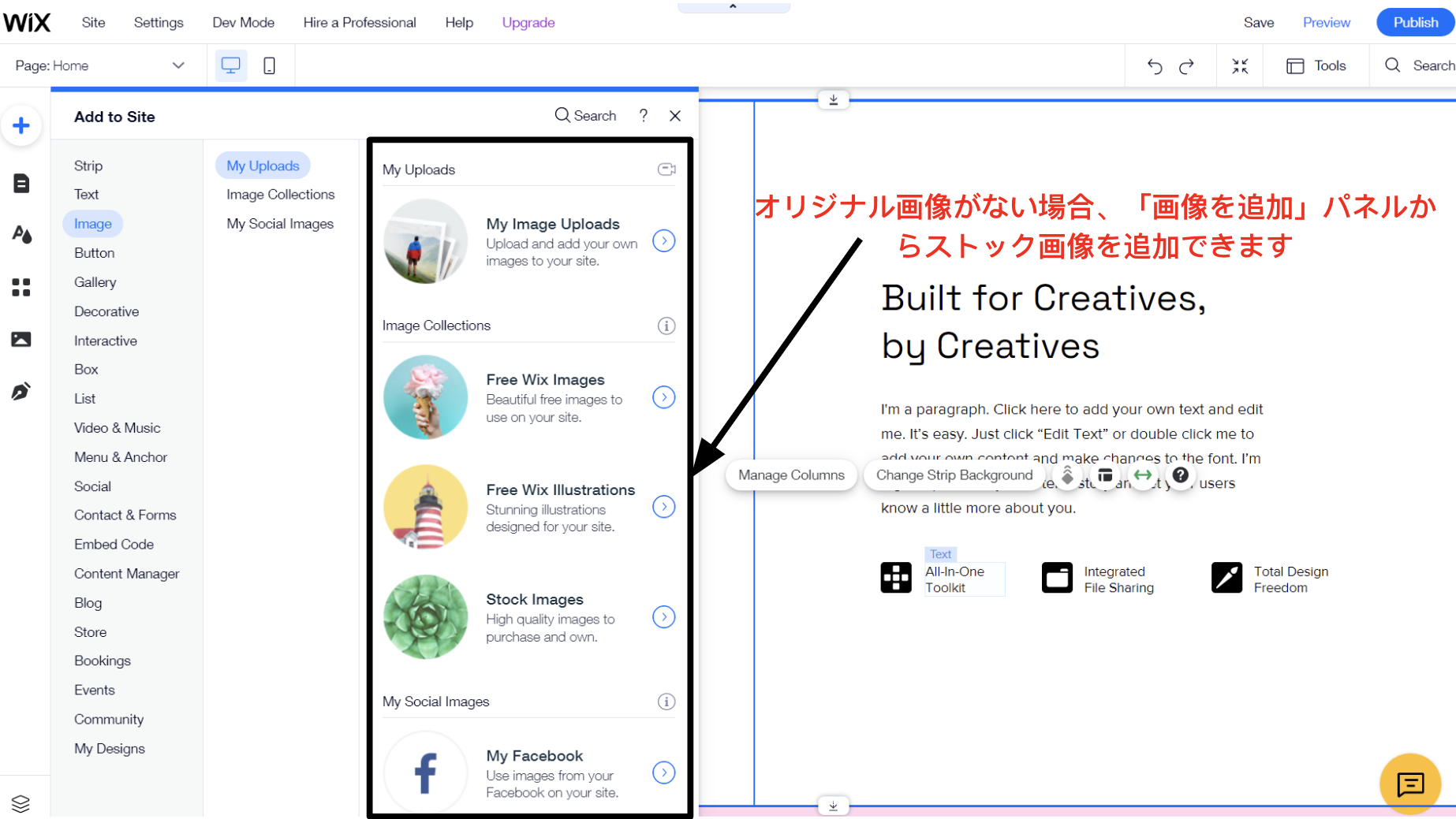
テキストと同様、画像も簡単に追加できます。Wixで「追加」メニューを開き、テキストの真下にある「画像」をクリックすると、さまざまな画像から好きなものを選べます。オリジナル画像をアップロードするだけでなく、Wixに用意されている無料画像・イラスト、Unsplashの画像、Shutterstockのストック画像(有料)などが利用可能です。ページ上の好きな場所に画像をドラッグすれば完了です。
また、「画像を追加」ツールを使ってサイトにロゴを追加することもできます。ロゴのデザイン方法はこの記事の後半をご覧ください。
WixやUnsplashの無料画像を利用する場合、ファイルはすでに最適化されているかもしれません。つまり、Webページが素早く表示されるように、ファイルが圧縮されているということです。オリジナルの高画質画像を使う場合、アップロードする前にファイルを圧縮しておきましょう。当サイトの画像圧縮ツール(無料)を使えば簡単です。
豊富なテキスト スタイルから選択画像を追加する方法
テキストと同様、画像も簡単に追加できます。Wixで「追加」メニューを開き、テキストの真下にある「画像」をクリックすると、さまざまな画像から好きなものを選べます。オリジナル画像をアップロードするだけでなく、Wixに用意されている無料画像・イラスト、Unsplashの画像、Shutterstockのストック画像(有料)などが利用可能です。ページ上の好きな場所に画像をドラッグすれば完了です。
また、「画像を追加」ツールを使ってサイトにロゴを追加することもできます。ロゴのデザイン方法はこの記事の後半をご覧ください。
WixやUnsplashの無料画像を利用する場合、ファイルはすでに最適化されているかもしれません。つまり、Webページが素早く表示されるように、ファイルが圧縮されているということです。オリジナルの高画質画像を使う場合、アップロードする前にファイルを圧縮しておきましょう。当サイトの画像圧縮ツール(無料)を使えば簡単です。
 Wixサイトに画像を追加する方法はいくつかありますサイトにWebページを追加する方法
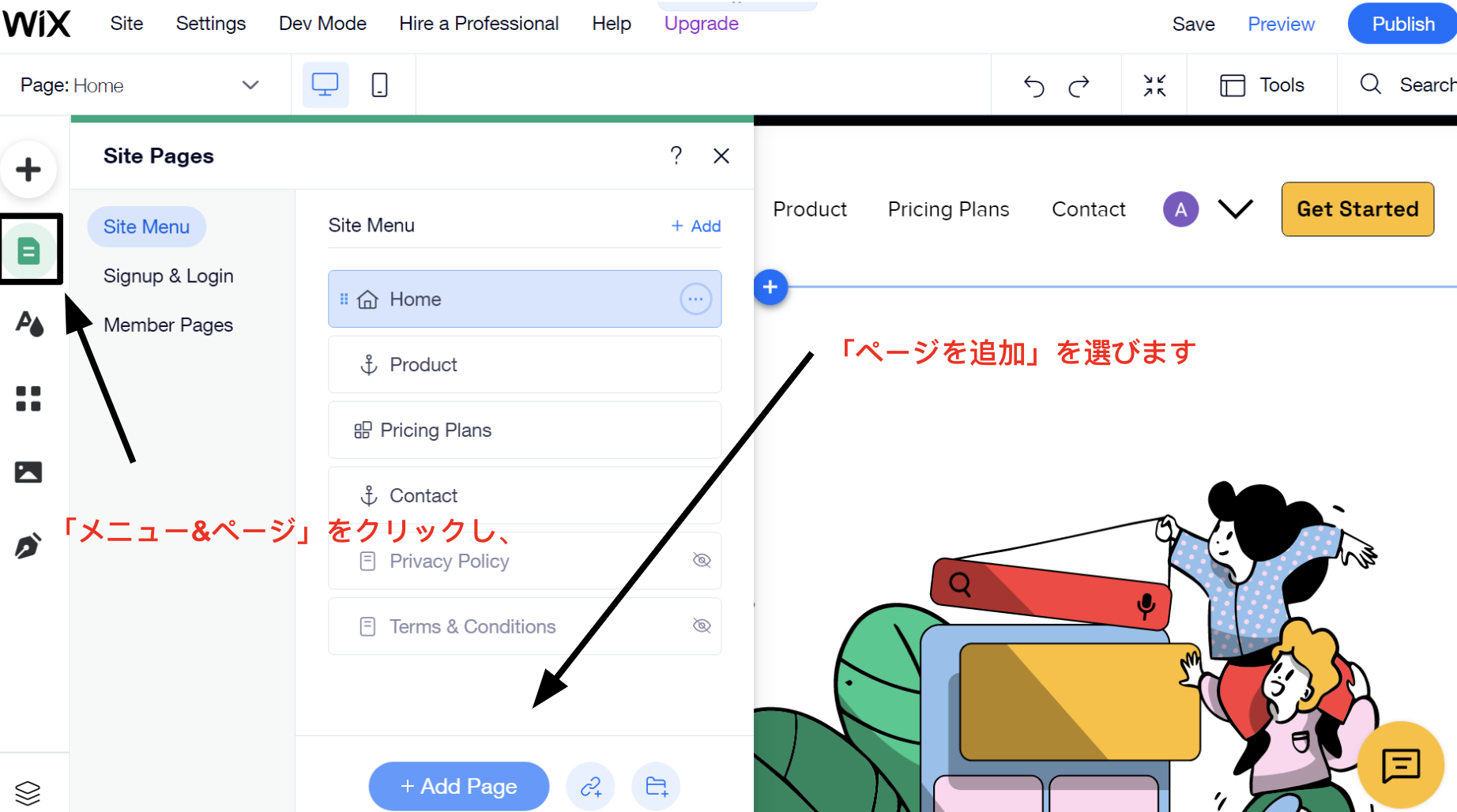
ほとんどの場合、トップページ、Aboutページ、お問い合わせページなどはテンプレートに用意されています。サービス紹介やポートフォリオなどのページを追加したい場合、左側のツールバーで「メニュー&ページ」をクリックし、ポップアウトメニューの下にある「+ページを追加」をクリックしましょう。
Wixサイトに画像を追加する方法はいくつかありますサイトにWebページを追加する方法
ほとんどの場合、トップページ、Aboutページ、お問い合わせページなどはテンプレートに用意されています。サービス紹介やポートフォリオなどのページを追加したい場合、左側のツールバーで「メニュー&ページ」をクリックし、ポップアウトメニューの下にある「+ページを追加」をクリックしましょう。
 Wixで新しいページを追加するのはとても簡単です追加したページはナビゲーションメニューに自動的に表示されます。
7. アプリを追加する
アプリとは、サードパーティまたはWixが開発したインテグレーションのことで、サイトの機能拡張に役立ちます。すべてのホームページ作成ツールがアプリを提供しているわけではありませんが、Wixは数百個のアプリ、その多くは無料です。有料アプリも、無料版や無料トライアル期間があります。
アプリを使えば、ほんの数分で機能を追加できます。例えば、Wixアプリマーケットにはネット予約やライブチャット、メールマガジン登録、SNSとの連携など、さまざまな機能のアプリが用意されています。
Wixで新しいページを追加するのはとても簡単です追加したページはナビゲーションメニューに自動的に表示されます。
7. アプリを追加する
アプリとは、サードパーティまたはWixが開発したインテグレーションのことで、サイトの機能拡張に役立ちます。すべてのホームページ作成ツールがアプリを提供しているわけではありませんが、Wixは数百個のアプリ、その多くは無料です。有料アプリも、無料版や無料トライアル期間があります。
アプリを使えば、ほんの数分で機能を追加できます。例えば、Wixアプリマーケットにはネット予約やライブチャット、メールマガジン登録、SNSとの連携など、さまざまな機能のアプリが用意されています。
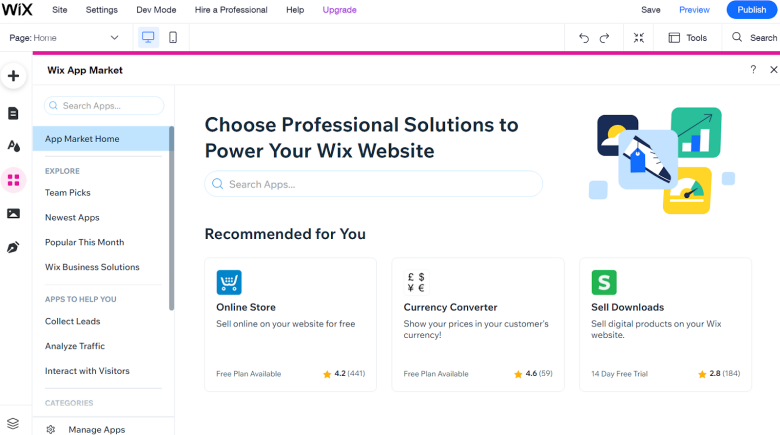
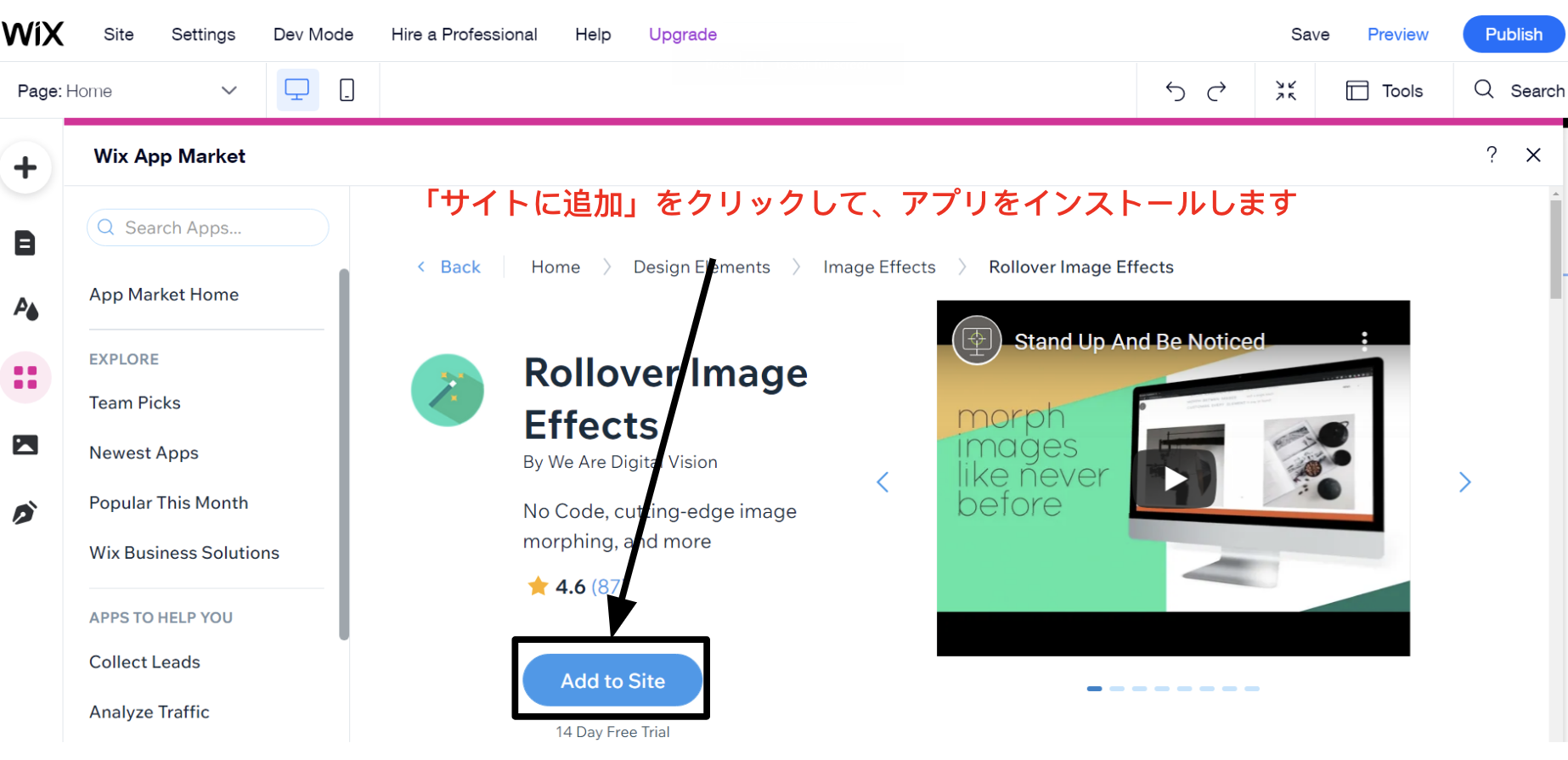
 Wix アプリマーケットは、サイトの機能を拡張するための何百ものオプションを提供していますWixサイトにアプリを追加するには、アプリマーケットのアイコンをクリックします(左側のツールバーの4つの四角です)。アプリマーケットを開いたら、欲しいアプリを検索するか、カテゴリを見てアイデアを得ると良いでしょう。
欲しいアプリをクリックし、「サイトに追加」ボタンを押しましょう。
Wix アプリマーケットは、サイトの機能を拡張するための何百ものオプションを提供していますWixサイトにアプリを追加するには、アプリマーケットのアイコンをクリックします(左側のツールバーの4つの四角です)。アプリマーケットを開いたら、欲しいアプリを検索するか、カテゴリを見てアイデアを得ると良いでしょう。
欲しいアプリをクリックし、「サイトに追加」ボタンを押しましょう。
 Wixアプリマーケットから手軽にアプリをインストールできますアプリのインストールが完了したら、直ちにウェブページで使えます。この例では、「Rollover Image Effects」という高度な画像編集アプリを追加しました。30秒以内にWebページで使えるようになりました。
8. ドメイン名を選ぶ
サイトを公開する前に、ドメイン名を選ぶ必要があります。無料プランではサブドメインを使うことになります(例:yourusername.wixsites.com/yourwebsitename)。多くのホームページ作成ツールは、1年以上の有料プランに加入すると、最初の1年間は独自ドメインが無料になります。
ほとんどの場合、独自ドメインはホームページ作成ツールから取得・設定できます。外部のレジストラから取得しなくて済むので、サイトに合ったドメイン名を考えることだけに集中すれば良いわけです。なお、適切なドメイン名を選ぶのはとても大切なので、慎重に考えましょう!完璧なドメイン名を思い付いても、空いているとは限りません。
ドメイン選びに困っている方は、ドメイン名の選び方 完全ガイドをご覧ください!
9. サイトをプレビューして公開する
コンテンツを追加してドメイン名を選んだら、ホームページを公開する準備完了です。ほとんどの場合、ワンクリックでサイトを公開できます。
公開ボタンをクリックする前に、プレビュー機能でホームページを確認するようにしましょう。プレビューすることで、エディタに気を取られずに訪問者に対してサイトがどのように表示されるかチェックできます。また、コンテンツを追加し忘れた、ページが空のままになっていたなどのケアレスミスも、サイトをプレビューすれば発見できます。
また、多くのホームページ作成ソフトは、モバイルプレビュー機能もあります。モバイルでもサイトがきちんと動作し、きれいに表示されるか必ず確認しましょう。
Wixアプリマーケットから手軽にアプリをインストールできますアプリのインストールが完了したら、直ちにウェブページで使えます。この例では、「Rollover Image Effects」という高度な画像編集アプリを追加しました。30秒以内にWebページで使えるようになりました。
8. ドメイン名を選ぶ
サイトを公開する前に、ドメイン名を選ぶ必要があります。無料プランではサブドメインを使うことになります(例:yourusername.wixsites.com/yourwebsitename)。多くのホームページ作成ツールは、1年以上の有料プランに加入すると、最初の1年間は独自ドメインが無料になります。
ほとんどの場合、独自ドメインはホームページ作成ツールから取得・設定できます。外部のレジストラから取得しなくて済むので、サイトに合ったドメイン名を考えることだけに集中すれば良いわけです。なお、適切なドメイン名を選ぶのはとても大切なので、慎重に考えましょう!完璧なドメイン名を思い付いても、空いているとは限りません。
ドメイン選びに困っている方は、ドメイン名の選び方 完全ガイドをご覧ください!
9. サイトをプレビューして公開する
コンテンツを追加してドメイン名を選んだら、ホームページを公開する準備完了です。ほとんどの場合、ワンクリックでサイトを公開できます。
公開ボタンをクリックする前に、プレビュー機能でホームページを確認するようにしましょう。プレビューすることで、エディタに気を取られずに訪問者に対してサイトがどのように表示されるかチェックできます。また、コンテンツを追加し忘れた、ページが空のままになっていたなどのケアレスミスも、サイトをプレビューすれば発見できます。
また、多くのホームページ作成ソフトは、モバイルプレビュー機能もあります。モバイルでもサイトがきちんと動作し、きれいに表示されるか必ず確認しましょう。
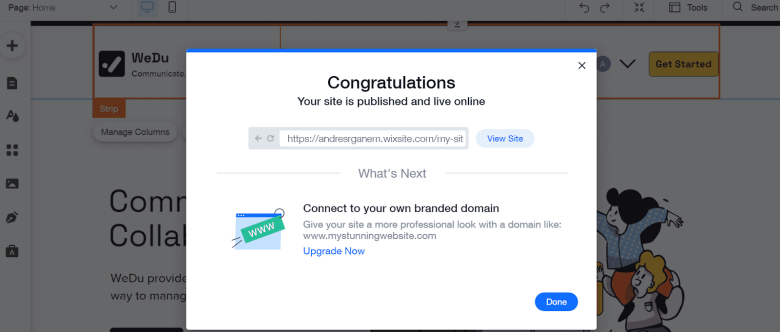
 サイトを公開したら、簡単に閲覧・共有できます「公開」ボタンをクリックしたら、サイトは直ちにネットで閲覧できる状態になります。サイトへのアクセス数がアップするように宣伝しましょう!
サイトを公開したら、簡単に閲覧・共有できます「公開」ボタンをクリックしたら、サイトは直ちにネットで閲覧できる状態になります。サイトへのアクセス数がアップするように宣伝しましょう!
ホームページ作成ソフトの比較表
| ホームページ作成ツール | 無料プラン | ドラッグ&ドロップ | アプリ・インテグレーション | テンプレート | 最低価格 | |
| Wix | ✔ | ✔ | ✔ | 800個以上 | $0 | レビューはこちら |
| Squarespace | ✘ | ✔ | ✔ | 140個以上 | $16.00 | レビューはこちら |
| Hostinger Website Builder | ✘ | ✔ | ✔ | 100個以上 | $2.99 | レビューはこちら |
| IONOS | ✘ | ✔ | ✘ | 18個 | $1.00 | レビューはこちら |
| SITE123 | ✔ | ✘ | ✔ | 240個以上 | $0 | レビューはこちら |
| WordPress.com | ✔ | ✘ | ✔ | ネイティブテンプレートは140個以上、 サードパーティ製テンプレートは数千個 | $4.00 | レビューはこちら |
| Webnode | ✔ | ✘ | ✘ | 110個以上 | $3.90 | レビューはこちら |
| Shopify | ✘ | ✘ | ✔ | 70個以上 | $29.00 | レビューはこちら |
| BigCommerce | ✘ | ✘ | ✔ | 200個以上 | $29.00 | レビューはこちら |
| Square Online | ✔ | ✘ | ✔ | 1個 | $0 | レビューはこちら |
ホームページ作成ソフトについてよくある質問
一番使いやすいホームページ作成ソフトは?
IONOSや SITE123など、使いやすいサイト作成ツールはいくつかありますが、一番おすすめなのはWixです。感心するほど使いやすく、自由自在にデザインを編集できます。直感的に操作でき、ほかのソフトより多機能です。Googleなどの検索エンジンにサイトは表示されますか?
はい、作成したサイトは検索エンジンの検索結果に表示されます。ただし、検索結果ページに表示されるだけでは不十分です。できるだけ上位にランクインするように工夫しましょう。SEO対策を支援するために、多くのホームページ作成ツールはSEO(検索エンジン最適化)機能を提供しています。 メタタイトルとメタディスクリプションしか編集できないケースもありますが、高度なSEO機能があるソフトも存在します。例えば、Wixは「SEO Wiz」というツールがあり、SEO対策について個別アドバイスを受けられるほか、サイトが検索結果ページに表示されるようにステップごとに説明してくれます。サイトはモバイルでもきれいに表示されますか?
はい、きれいに表示されます。大半のホームページ作成ツールは、レスポンシブ対応テンプレート(モバイル画面の大きさに合わせてサイトが自動的に調整されるテンプレート)あるいはモバイル版サイトを編集するためのモバイルビューエディタを提供しています。サイトがレスポンシブ対応か確認したい方はレスポンシブデザイン確認ツール(無料)をご利用ください。eコマース専用ビルダーは本当に必要ですか?
販売したい商品数とサイトの目的によります。一般的なブログで副業としてオリジナルグッズを販売したい場合、eコマース機能がある一般的なホームページ作成ソフトで十分です。 一般的にeコマース専用ビルダーはネット販売に重点を置いているので、ブログツールはあまり優れていません。一方、Wixは両方のニーズに応えています。コンテンツ制作に役立つツールだけでなく、eコマース機能も優秀です。 しかし、ECサイトで多数の商品を販売する予定なら、Shopifyなどのeコマース専用ビルダーをおすすめします。eコマース専用ビルダーの方が、販売管理ツールがパワフルです。InstagramやFacebookなどのSNSで販売できるものもあります。ウェブサイトの作成を依頼することはできますか?
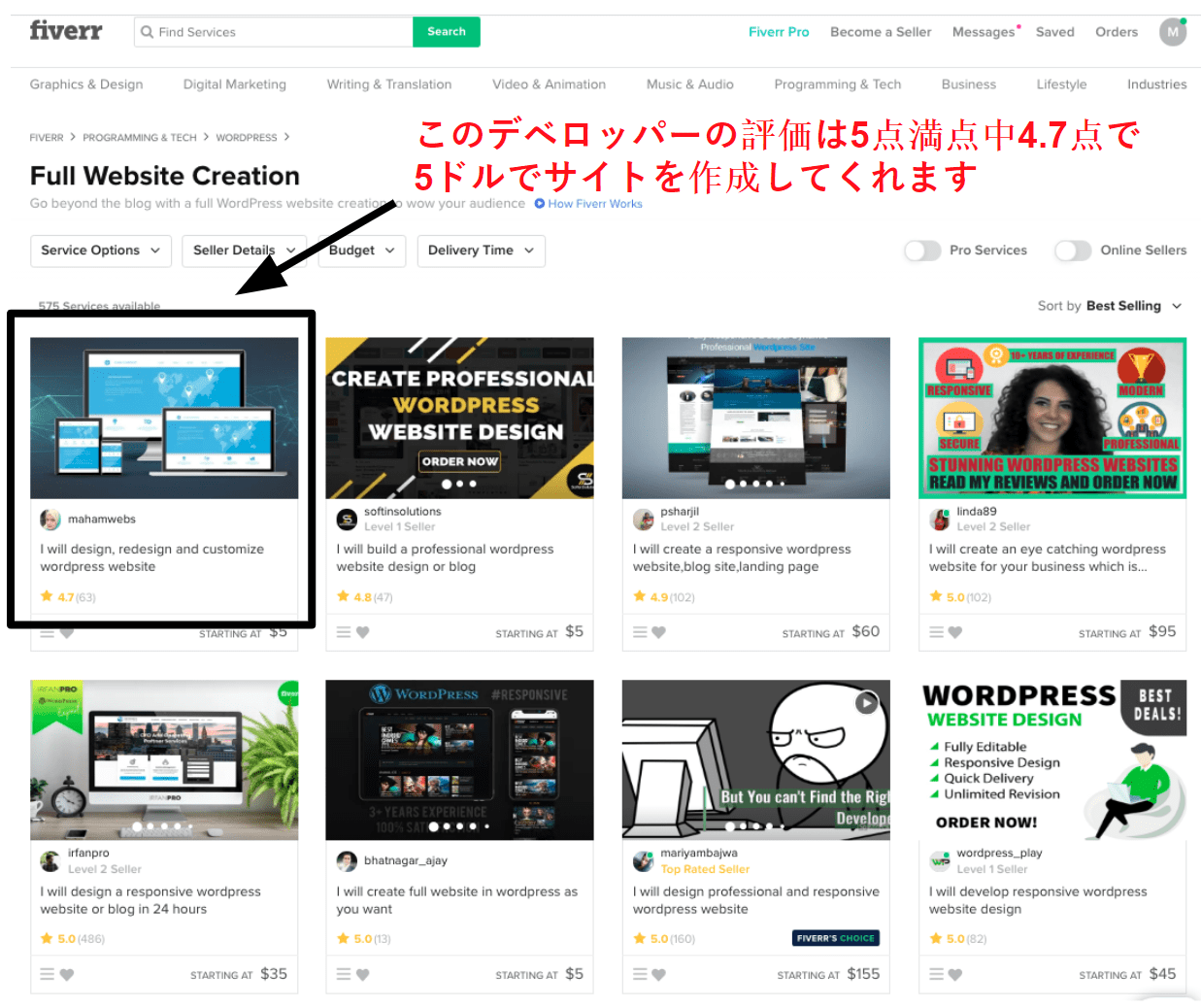
はい、もちろんです!ウェブサイトを自作する時間を取れなかったり、プロに作成してもらった方が安心という場合は、Fiverrでわずか5ドルからウェブデザイナーに依頼しましょう。Fiverrは低価格のフリーランサーを見つけるのに最適なマーケットプレイスです。方法2:WordPressを利用する
ネット上でオリジナルサイトを公開したい場合、ホームページ作成ソフトを使うのが一番簡単ですが、レンタルサーバに加入してWordPressでサイトを作るよりお金がかかります。「安くウェブサイトを作りたい。難易度が高めでも構わない」そんな方にはWordPressがピッタリかもしれません。 WordPressには2つのバージョンがあります。WordPress.comは簡易版、WordPress.orgはセルフホスティング版です。ここでは、セルフホスティング版のWordPressを使ったウェブサイトの作り方を説明します。 WordPressは難易度がやや高いものの、コーディングの知識は不要で、経験がなくてもおしゃれなホームページを作れます。 WordPressのバックエンドは日本語に対応しているので、簡単にホームページを制作できます。プロにWordPressサイトを作成してもらいたい場合、Fiverrでわずか5ドルからデベロッパーに依頼できます。これについては後述します。
WordPressでウェブサイトを作る方法【ステップごとに解説】
1. レンタルサーバを選ぶ WordPress自体は100%無料ですが、ホームページをネット上で公開するにはホスティング(レンタルサーバ)に加入しなければなりません(ホームページ作成ソフトの場合、プランにホスティングが含まれています)。詳しくは 2024年におすすめのレンタルサーバをご覧ください。 レンタルサーバは多数ありますが、いつも上位にランクインしているサービスを紹介します。
WordPressサイトにおすすめのレンタルサーバ
WordPressサイトのレンタルサーバを選ぶ際は、次のような点に注目しましょう。
- Hostinger:激安のレンタルサーバ。予算が限られている方にはHostingerがベストチョイスです。ページの読み込みが速く(検証済み)、便利なWordPressワンクリックインストーラを使えます。マネージドWordPressホスティングを選んだ場合、高度なセキュリティ対策やWordPressに最適化されたサーバーを利用できます。
- InterServer:月額料金が安く、ストレージ容量は無制限。成長中のビジネスにはInterServerがおすすめです。サーバーはアメリカにありますから、アメリカの訪問者はページを高速で読み込めます。
- A2 Hosting:A2 Hostingはスタンダードな共用レンタルサーバとマネージドWordPressホスティングを提供しています。カーボンフットプリントの削減に取り組んでいるため、グリーンなレンタルサーバ企業だと言えます。ページの読み込みが速く、セキュリティ対策も優れていて、独自のHackScan脅威探知・除去ツールを無料で利用できます。
- Nexcess:割高でも高品質のマネージドホスティングが欲しい場合、NexcessのレンタルサーバはWordPressサイトに適しています。熟練のプロがホスティングの設定と運用をすべて行ってくれます。
- Kinsta:マネージドホスティングなので面倒な作業を行う必要はありません。超高速のKinstaは、あらゆるニーズに応えるおすすめのチョイスでしょう。コストは高めですが、Kinstaは魅力が多く、コストパフォーマンスの高いサービスです。
- InMotion Hosting:アメリカを拠点とするホスティングとして有力候補。InMotion HostingはInterServerよりわずかに低速ですが、サポート体制はトップクラスです。「信頼性を優先したい、アメリカで高パフォーマンスのレンタルサーバが欲しい。」そんな方にはInMotion Hostingがピッタリかもしれません。
- SSL証明書がある。SSL証明書はサイトの安全性を確保するもので、SSL証明書があるサイトにアクセスするとウェブブラウザのアドレスバーの左側に南京錠マークが表示されます。ほとんどのホスティング事業者はSSL証明書を無料で提供しています。サイトを公開したら、SSLチェッカーを使ってSSL証明書がきちんと動作しているか確認しましょう。
- WordPressに最適化されている。WordPressにおすすめのレンタルサーバはパフォーマンスを向上するため最適化されており、ページがすぐに表示されます。
- セキュリティ機能。必須のセキュリティ機能は有料になっているレンタルサーバもあります。マルウェア対策やファイアウォール、自動バックアップなどの重要な機能がプランに含まれるか確認しましょう。
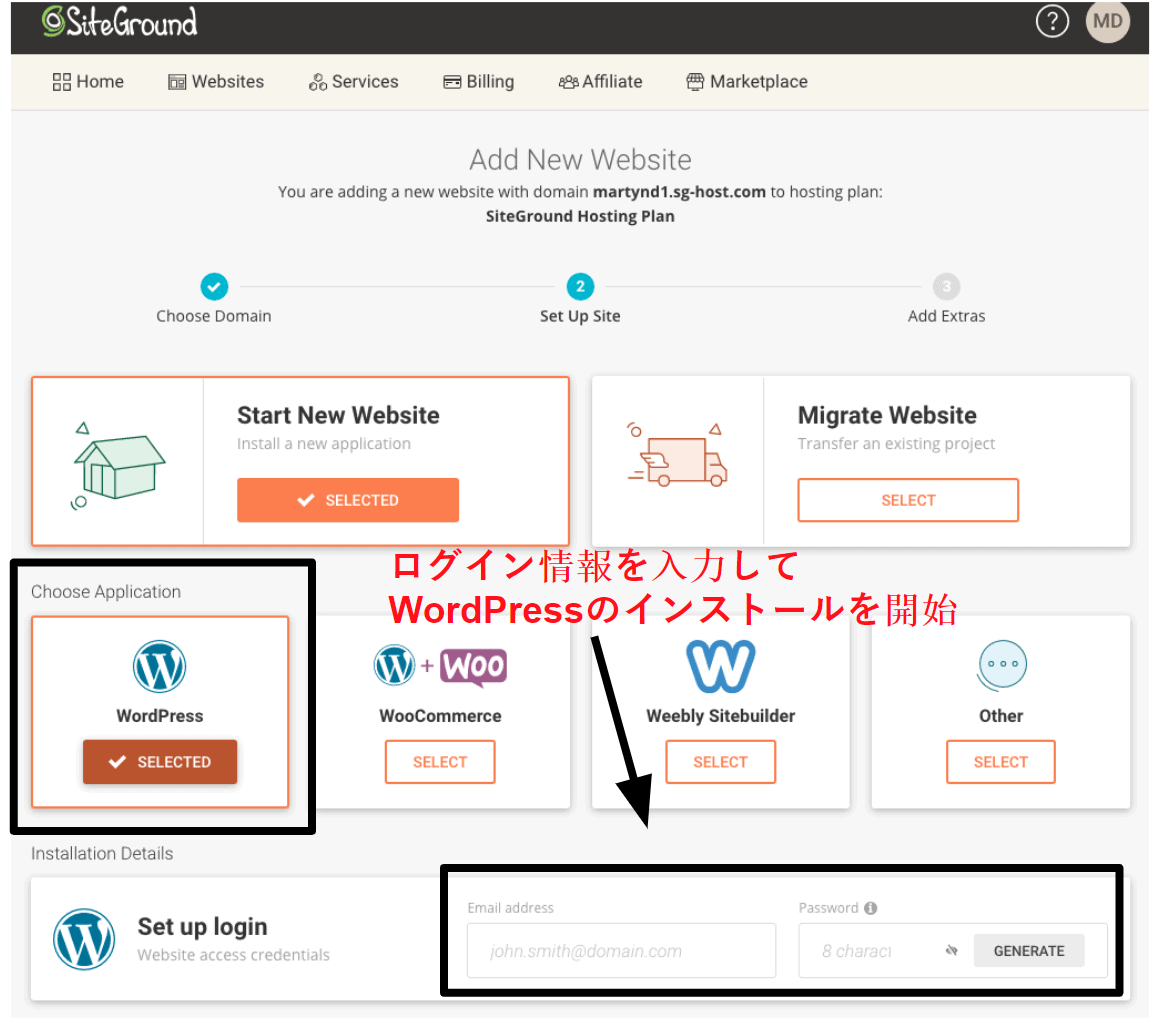
 ほとんどのWordPressインストーラはSiteGroundのインストーラとよく似ています4. ホスティングのダッシュボードからWordPressにアクセスする
WordPressにアクセスする方法はレンタルサーバによって少し違いますが、ほとんどの場合、WordPressを管理するのに必要な機能はレンタルサーバのダッシュボードにそろっています。
ここでは、SiteGroundを例にとって説明します。下のスクリーンショットを見ると、WordPressサイトのダッシュボードに自動的にログインするためのボタンがありますね。他社の場合、WordPressのユーザー名とパスワードを入力する必要があるかもしれません。
ほとんどのWordPressインストーラはSiteGroundのインストーラとよく似ています4. ホスティングのダッシュボードからWordPressにアクセスする
WordPressにアクセスする方法はレンタルサーバによって少し違いますが、ほとんどの場合、WordPressを管理するのに必要な機能はレンタルサーバのダッシュボードにそろっています。
ここでは、SiteGroundを例にとって説明します。下のスクリーンショットを見ると、WordPressサイトのダッシュボードに自動的にログインするためのボタンがありますね。他社の場合、WordPressのユーザー名とパスワードを入力する必要があるかもしれません。
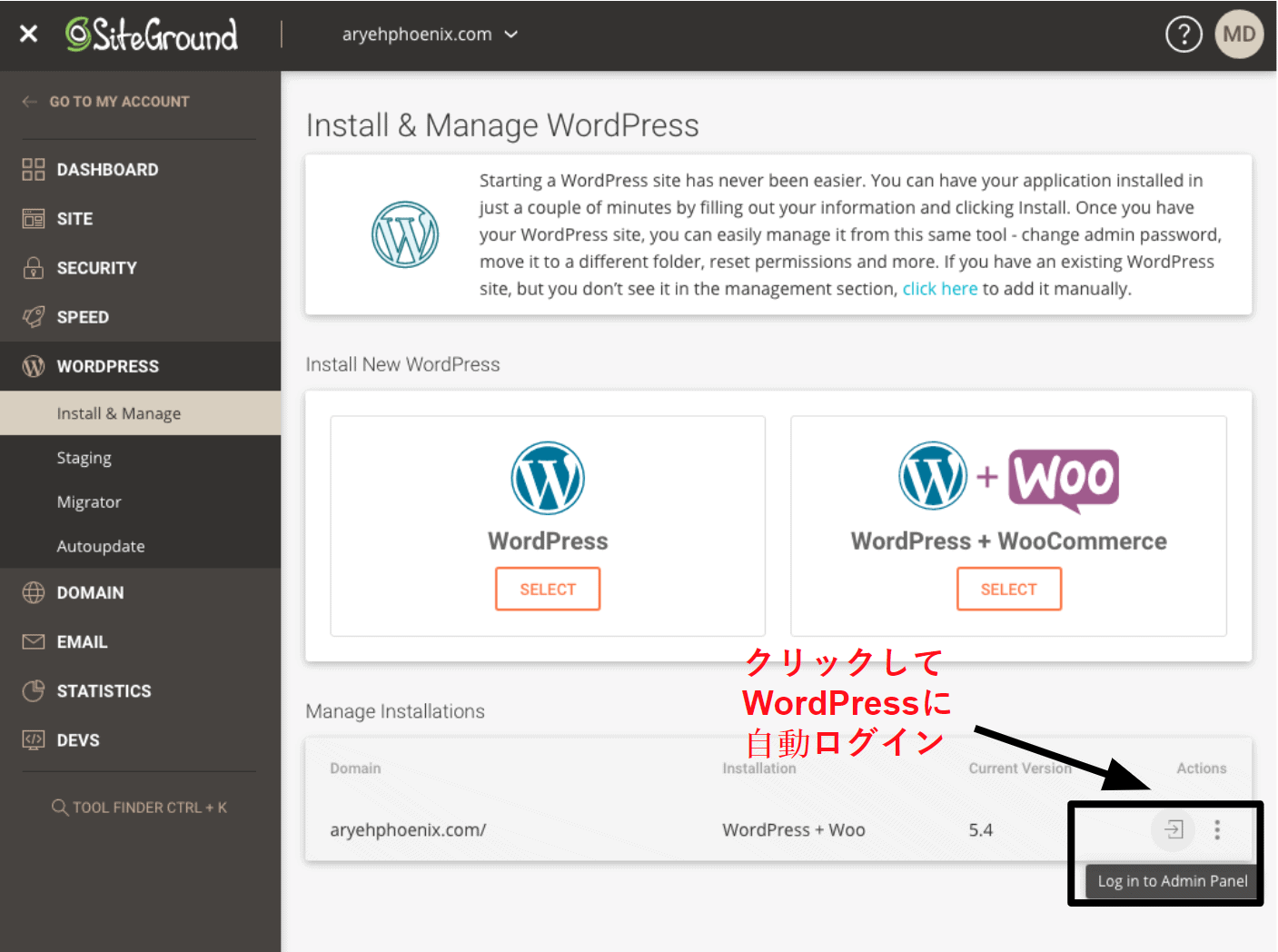
 SiteGroundには、WordPressのダッシュボードにワンクリックでログインするボタンがありますWordPressを初めて使う場合は圧倒されてしまうかもしれませんが、ダッシュボードのナビゲーションは簡単です。下のスクリーンショットを見て、ダッシュボードで一番重要な部分を押さえておきましょう。
SiteGroundには、WordPressのダッシュボードにワンクリックでログインするボタンがありますWordPressを初めて使う場合は圧倒されてしまうかもしれませんが、ダッシュボードのナビゲーションは簡単です。下のスクリーンショットを見て、ダッシュボードで一番重要な部分を押さえておきましょう。
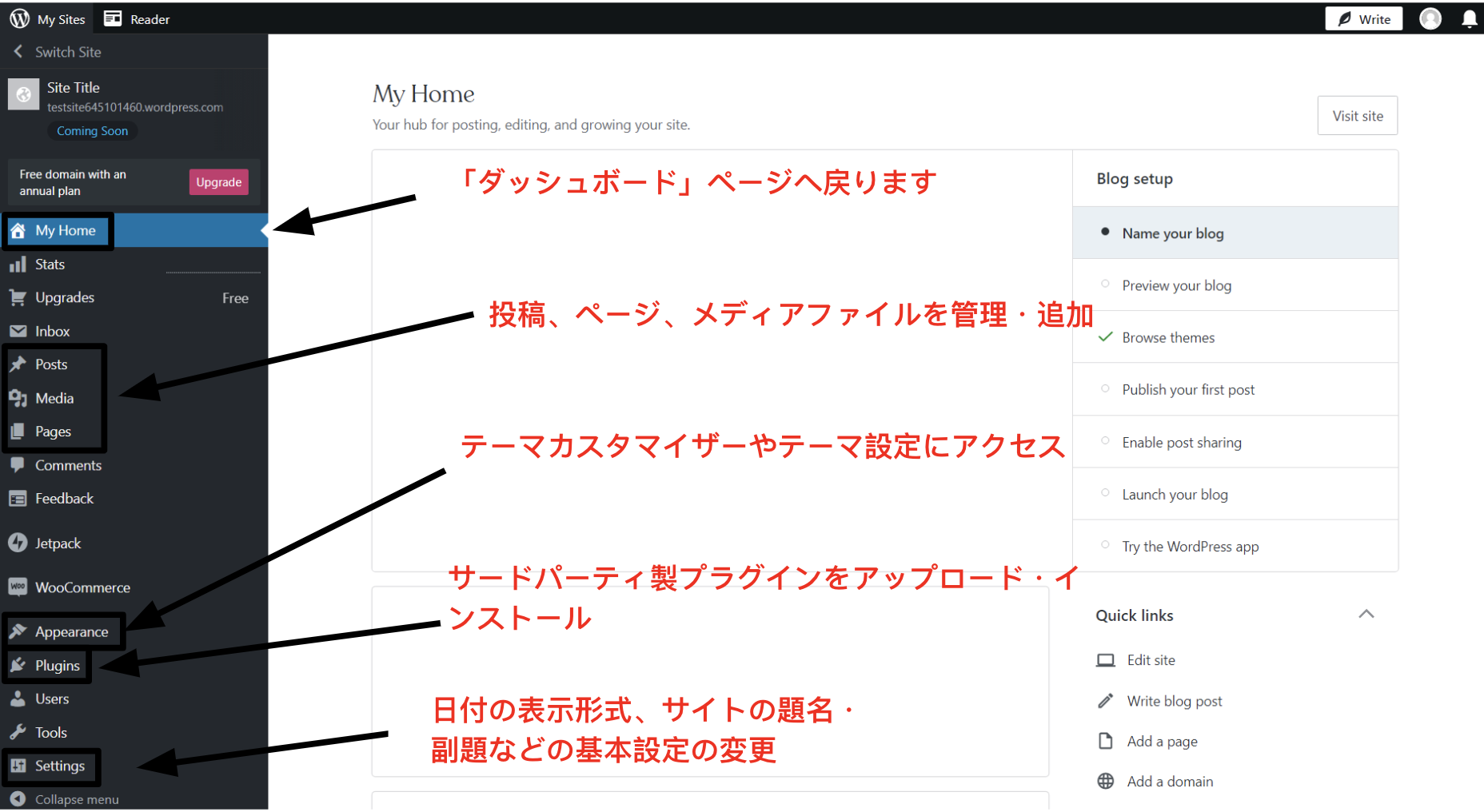
 何がどこにあるか分かれば、WordPressのダッシュボードは簡単にナビゲーションできます!WordPressには、ホームページ作成ソフトとは違った専門用語があるので、きちんと理解できるようにWordPressの各セクションを簡単に解説します。
何がどこにあるか分かれば、WordPressのダッシュボードは簡単にナビゲーションできます!WordPressには、ホームページ作成ソフトとは違った専門用語があるので、きちんと理解できるようにWordPressの各セクションを簡単に解説します。
| WordPressの要素 | 機能 | ホームページ作成ソフトで相当する機能 |
| 投稿 | ウェブサイトの投稿を閲覧、編集、追加します(投稿やページについて詳しくは下をご覧ください)。 | ブログ |
| メディア | 画像や動画などのメディアを閲覧、編集、アップロードします。 | ギャラリー |
| ページ | ウェブサイトのページを閲覧、編集、追加します。 | ページ |
| テーマインストーラ | 既存のテーマを確認できるほか、WordPressのレポジトリで無料テーマを検索したり、サードパーティ製テーマを追加したりします。 | テンプレート |
| カスタマイザー | ウェブサイトの色、フォント、レイアウトなどを編集します(編集できる部分はテーマによって異なります)。変更内容はプレビューできます。 | デザイン |
| テーマ設定 | すべてのテーマにこのセクションがあるわけではありませんが、有料テーマはカスタマイザービューより設定が多い傾向があります。 | なし |
| プラグイン | 既存プラグインの閲覧、オン・オフ切り替え、WordPressレポジトリでプラグインの検索・インストール、サードパーティ製テーマのアップロードなどができます。 | アプリ |
| 設定 | サイトのタイトル・サブタイトル、日付の表示形式、パーマリンク(ページや投稿のURLの構造)などの基本設定を変更します。 | 設定 |
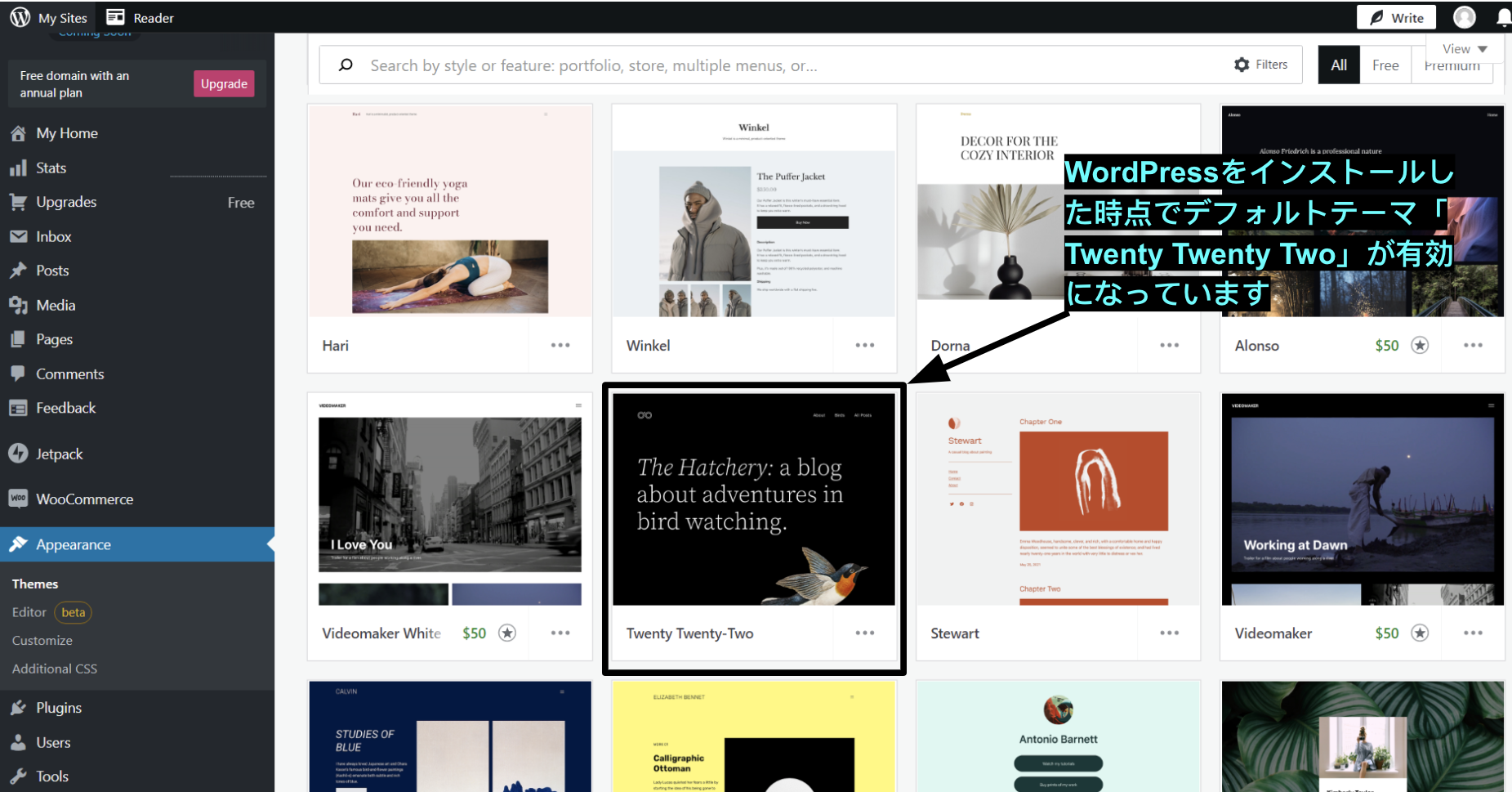
 テーマパネルにはインストール済みのすべてのテーマが表示されますWordPressのデフォルトテーマはかなり単純なので、ほかのテーマを探すと良いでしょう。幸い、WordPressテーマインストーラを使えばとても簡単です。WordPressのテーマレポジトリには数千種類の無料テーマがあり、手軽にインストールできます。さらに、複数のテーマをインストールし、どのように表示されるかカスタマイザーで確認してから有効にすることも可能です。
テーマパネルにはインストール済みのすべてのテーマが表示されますWordPressのデフォルトテーマはかなり単純なので、ほかのテーマを探すと良いでしょう。幸い、WordPressテーマインストーラを使えばとても簡単です。WordPressのテーマレポジトリには数千種類の無料テーマがあり、手軽にインストールできます。さらに、複数のテーマをインストールし、どのように表示されるかカスタマイザーで確認してから有効にすることも可能です。
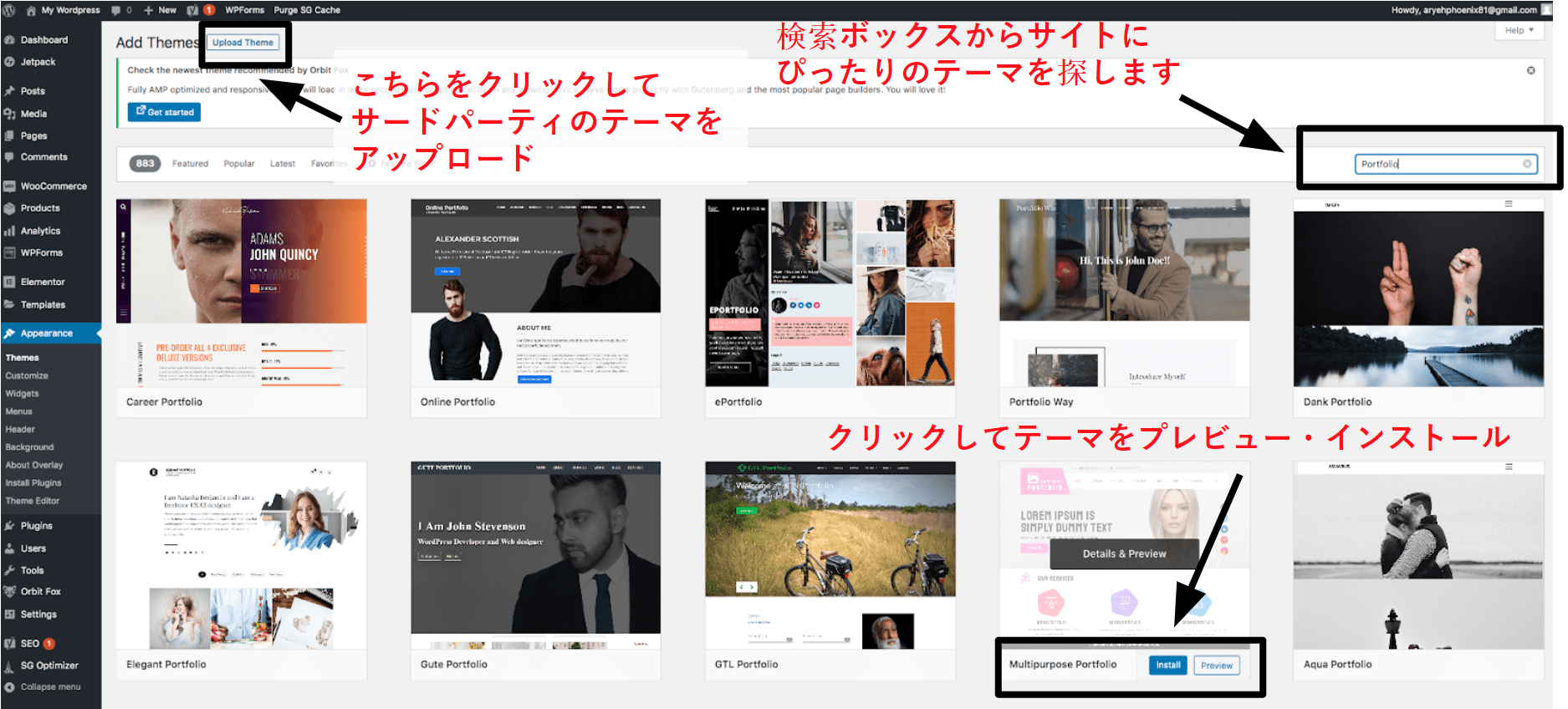
 WordPressのレポジトリから無料テーマを検索、インストール、有効化できますWordPressが提供している無料テーマだけでなく、TemplateMonsterや ThemeForestなどのマーケットプレイスでサードパーティ製の有料テーマも購入できます。
6. プラグインを追加する
プラグインはホームページ作成ソフトのアプリのようなもので、WordPress自体に含まれていない機能をサイトに追加できます。例えば、問い合わせフォームを作成するためのプラグイン(NinjaFormsなど)をインストールしたり、WooCommerceでECサイトを構築することもできます。SEO対策からオンラインポートフォリオの作成まで、ありとあらゆるプラグインが用意されています。
WordPressのレポジトリから無料テーマを検索、インストール、有効化できますWordPressが提供している無料テーマだけでなく、TemplateMonsterや ThemeForestなどのマーケットプレイスでサードパーティ製の有料テーマも購入できます。
6. プラグインを追加する
プラグインはホームページ作成ソフトのアプリのようなもので、WordPress自体に含まれていない機能をサイトに追加できます。例えば、問い合わせフォームを作成するためのプラグイン(NinjaFormsなど)をインストールしたり、WooCommerceでECサイトを構築することもできます。SEO対策からオンラインポートフォリオの作成まで、ありとあらゆるプラグインが用意されています。
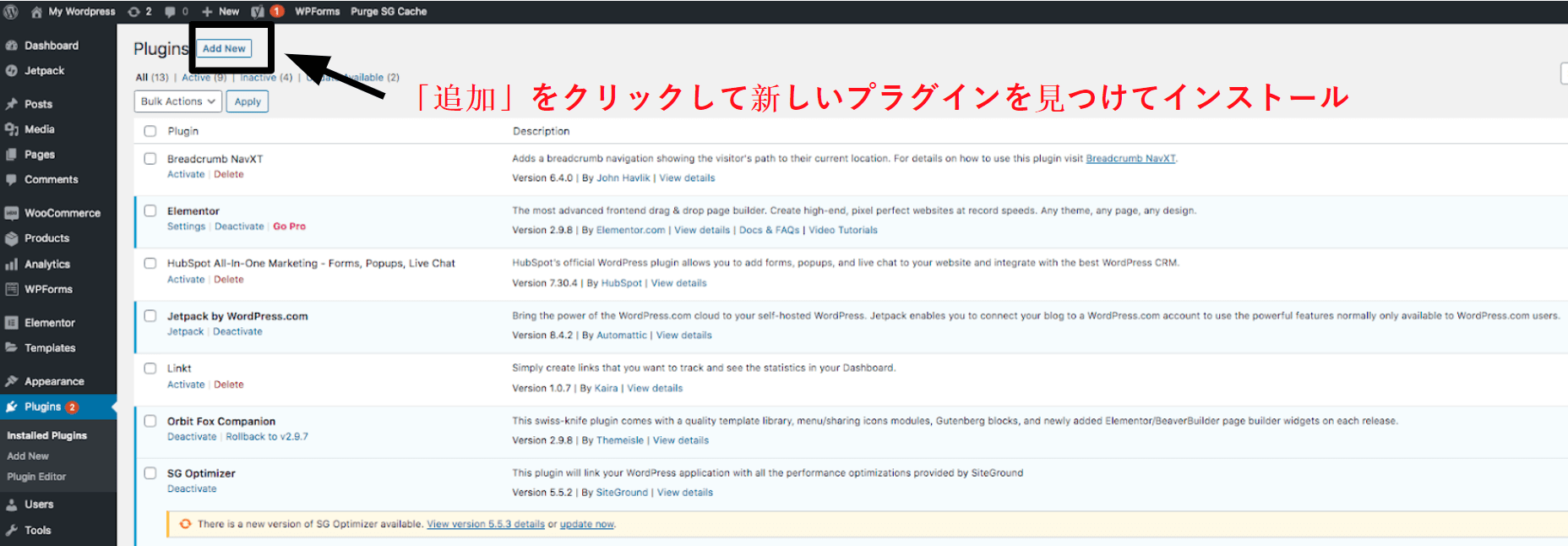
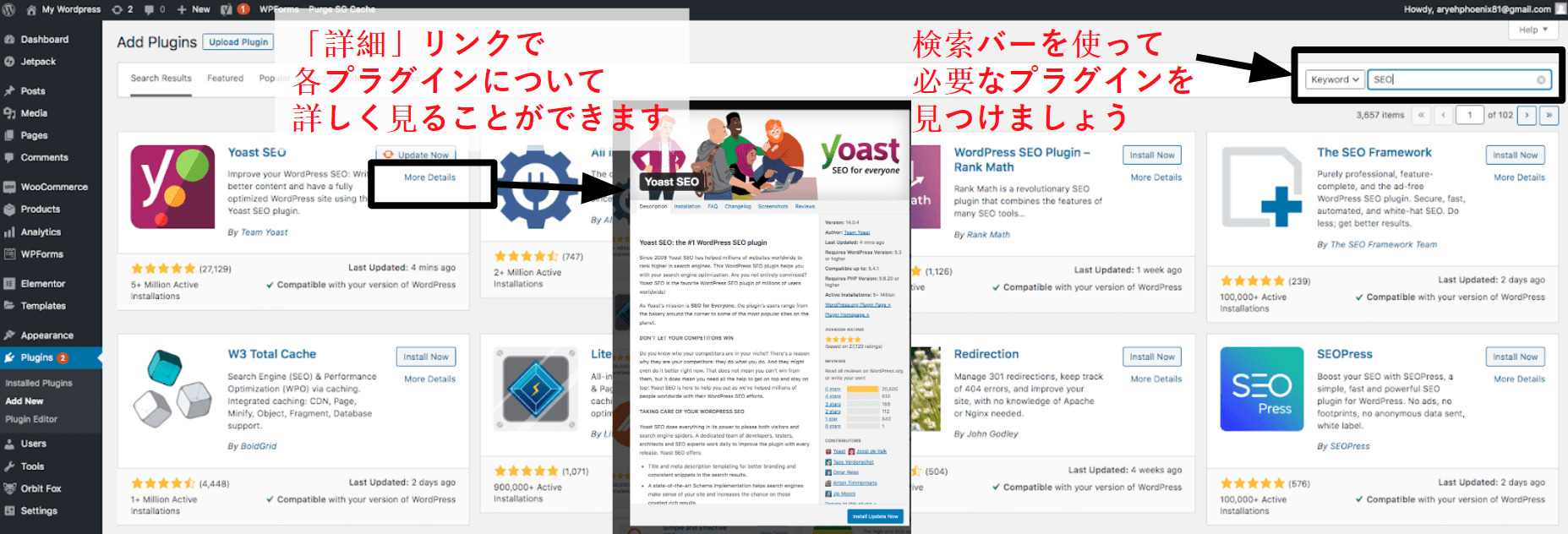
 プラグインパネルでは、インストール済みのプラグインの確認・管理、新しいプラグインの追加などが可能です検索ボックスで必要なプラグインを探しましょう。プラグインの詳細情報が表示されます。現在使っているWordPressバージョンに対応しているか、どのような機能があるか確認でき、ユーザーレビューも読めます。
プラグインパネルでは、インストール済みのプラグインの確認・管理、新しいプラグインの追加などが可能です検索ボックスで必要なプラグインを探しましょう。プラグインの詳細情報が表示されます。現在使っているWordPressバージョンに対応しているか、どのような機能があるか確認でき、ユーザーレビューも読めます。
 WordPressでプラグインを検索してインストールするのは簡単ですプラグインはワンクリックでインストールできますが、サイトで使用するにはプラグインパネルで「有効」ボタンをクリックしなければなりません。
7. 投稿を新規作成する
「WordPressのページと投稿の違いは?」という質問をよく受けます。簡単に説明すると、ページは自己紹介など、ほとんど編集しない「静的コンテンツ」のことです。一方、投稿はよりダイナミックで、ウェブサイトのブログページやカテゴリページに表示されます。ページと投稿の決定的な違いは、WordPressでどのように表示されるかということです。
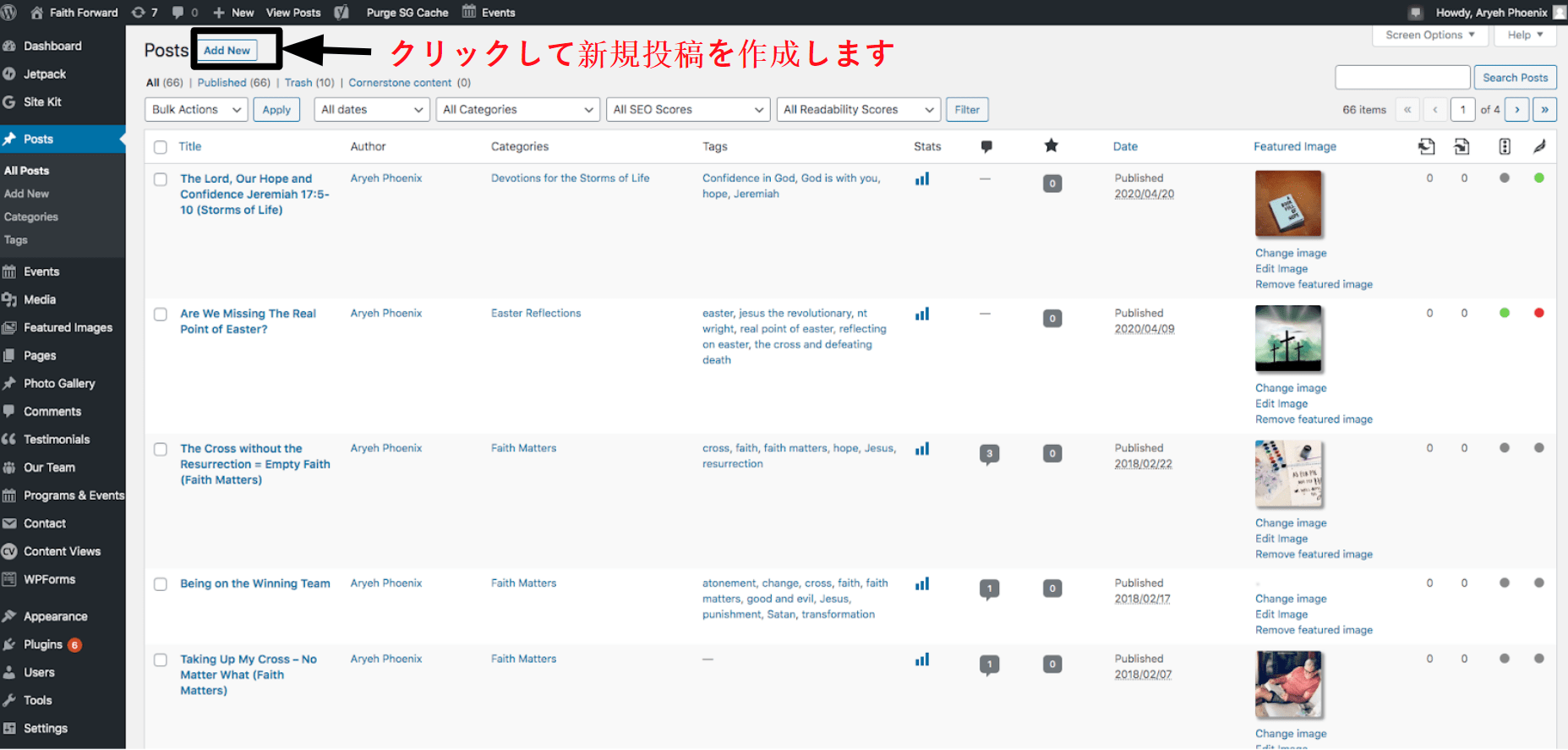
ページと投稿を作成するエディタは同じなので、ページと投稿を作成する方法も同じです。下のスクリーンショットのように、ダッシュボードの「投稿」パネルをクリックすると、作成済みの投稿一覧を見ることができます。コンテンツの例が用意されているテーマもあります。上には「新規作成」ボタンがあります。
WordPressでプラグインを検索してインストールするのは簡単ですプラグインはワンクリックでインストールできますが、サイトで使用するにはプラグインパネルで「有効」ボタンをクリックしなければなりません。
7. 投稿を新規作成する
「WordPressのページと投稿の違いは?」という質問をよく受けます。簡単に説明すると、ページは自己紹介など、ほとんど編集しない「静的コンテンツ」のことです。一方、投稿はよりダイナミックで、ウェブサイトのブログページやカテゴリページに表示されます。ページと投稿の決定的な違いは、WordPressでどのように表示されるかということです。
ページと投稿を作成するエディタは同じなので、ページと投稿を作成する方法も同じです。下のスクリーンショットのように、ダッシュボードの「投稿」パネルをクリックすると、作成済みの投稿一覧を見ることができます。コンテンツの例が用意されているテーマもあります。上には「新規作成」ボタンがあります。
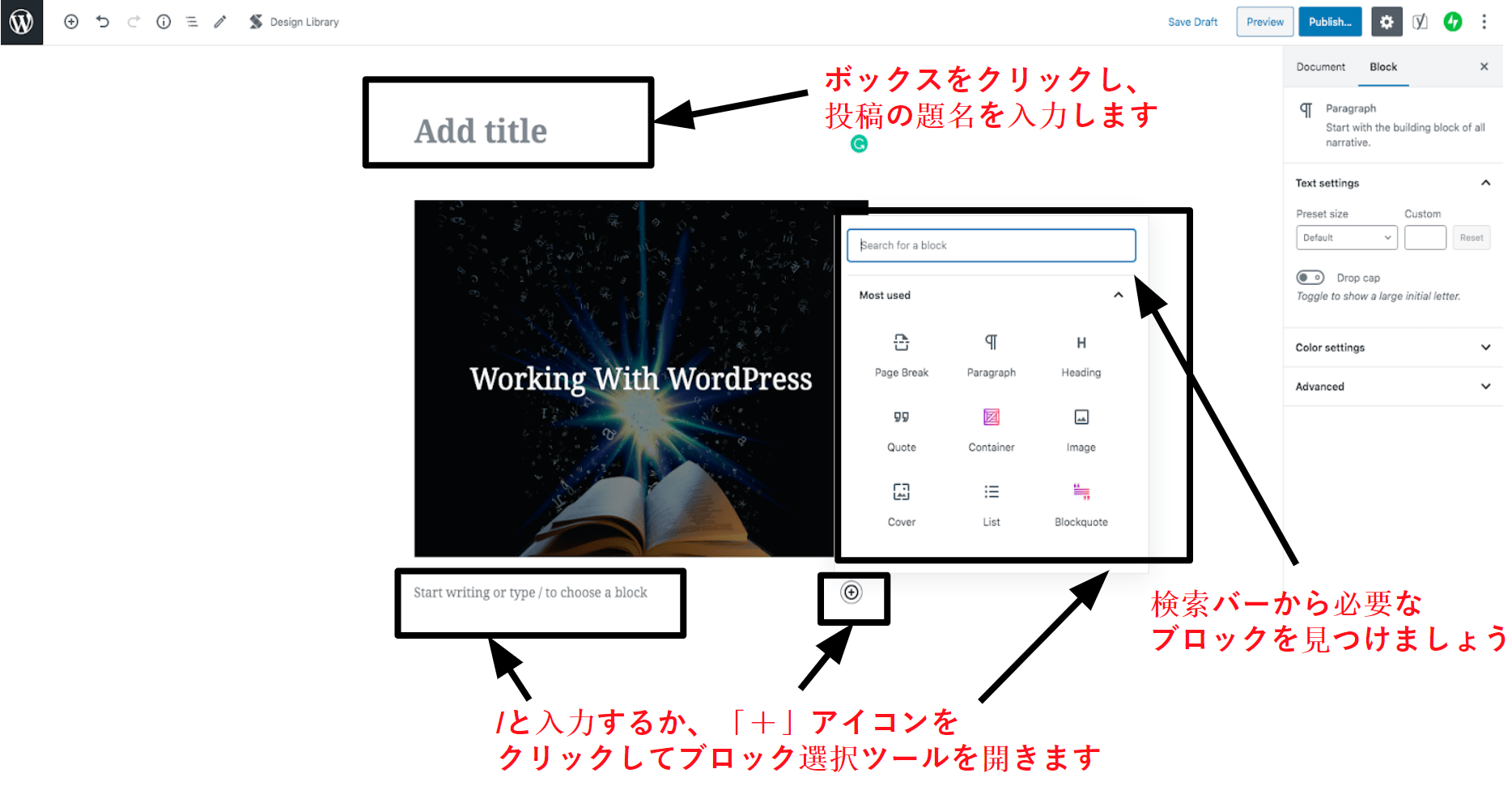
 WordPressの投稿パネル「新規作成」をクリックするとエディタが表示されます。WordPressのデフォルトエディタはかなり単純でしたが、WordPress 5.0でリリースされたGutenbergバージョンとWordPress 6.0の新機能を活用すると、より柔軟にサイトを作成できます。Gutenbergでは、ブロックやレイアウト(カラム)、セクション、コンテナなどを使って投稿とページを作成していきます。
無料プラグインを使ってGutenbergエディタで使えるブロックを増やしたり、サードパーティ製のサイト作成プラグインでサイトの編集方法を変えたりすることも可能です。
WordPressの投稿パネル「新規作成」をクリックするとエディタが表示されます。WordPressのデフォルトエディタはかなり単純でしたが、WordPress 5.0でリリースされたGutenbergバージョンとWordPress 6.0の新機能を活用すると、より柔軟にサイトを作成できます。Gutenbergでは、ブロックやレイアウト(カラム)、セクション、コンテナなどを使って投稿とページを作成していきます。
無料プラグインを使ってGutenbergエディタで使えるブロックを増やしたり、サードパーティ製のサイト作成プラグインでサイトの編集方法を変えたりすることも可能です。
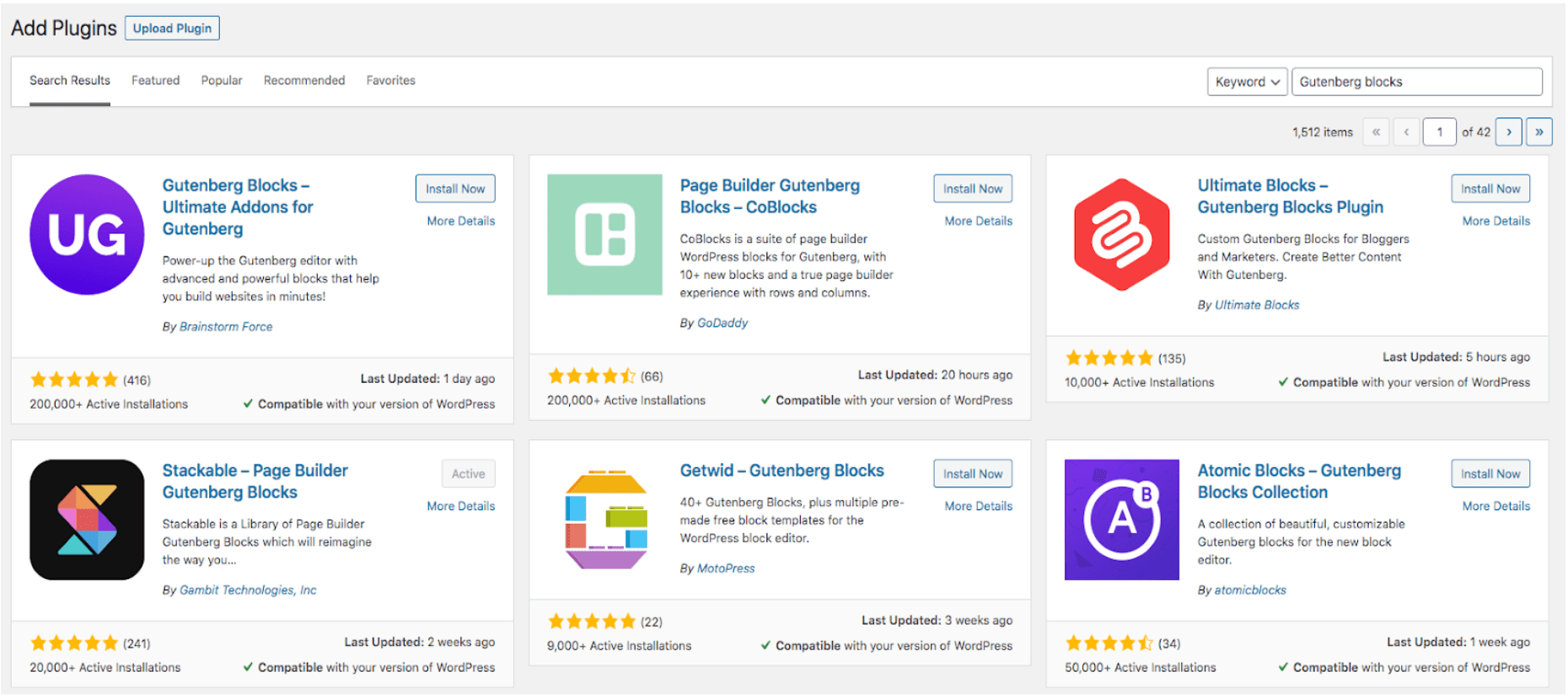
 Gutenbergのブロックプラグインを利用すれば、WordPressエディタでより多くの機能が使えるようになりますGutenbergの標準エディタでは、次のようなブロックが使えます。
Gutenbergのブロックプラグインを利用すれば、WordPressエディタでより多くの機能が使えるようになりますGutenbergの標準エディタでは、次のようなブロックが使えます。
- 段落
- ヘッダー
- 引用文
- 画像
- 一覧
- カバー画像
- ギャラリー
- スライドショー
- 表
- ボタン
 WordPressの投稿・ページエディタ8. サイトを公開する
Wixなどのホームページ作成ソフトとは違い、WordPressにはサイト全体の公開ボタンはありません。WordPressサイトを作成した時点でインターネットに公開されるからです。しかし、WordPressでは次の3か所に公開ボタンがあります。
WordPressの投稿・ページエディタ8. サイトを公開する
Wixなどのホームページ作成ソフトとは違い、WordPressにはサイト全体の公開ボタンはありません。WordPressサイトを作成した時点でインターネットに公開されるからです。しかし、WordPressでは次の3か所に公開ボタンがあります。
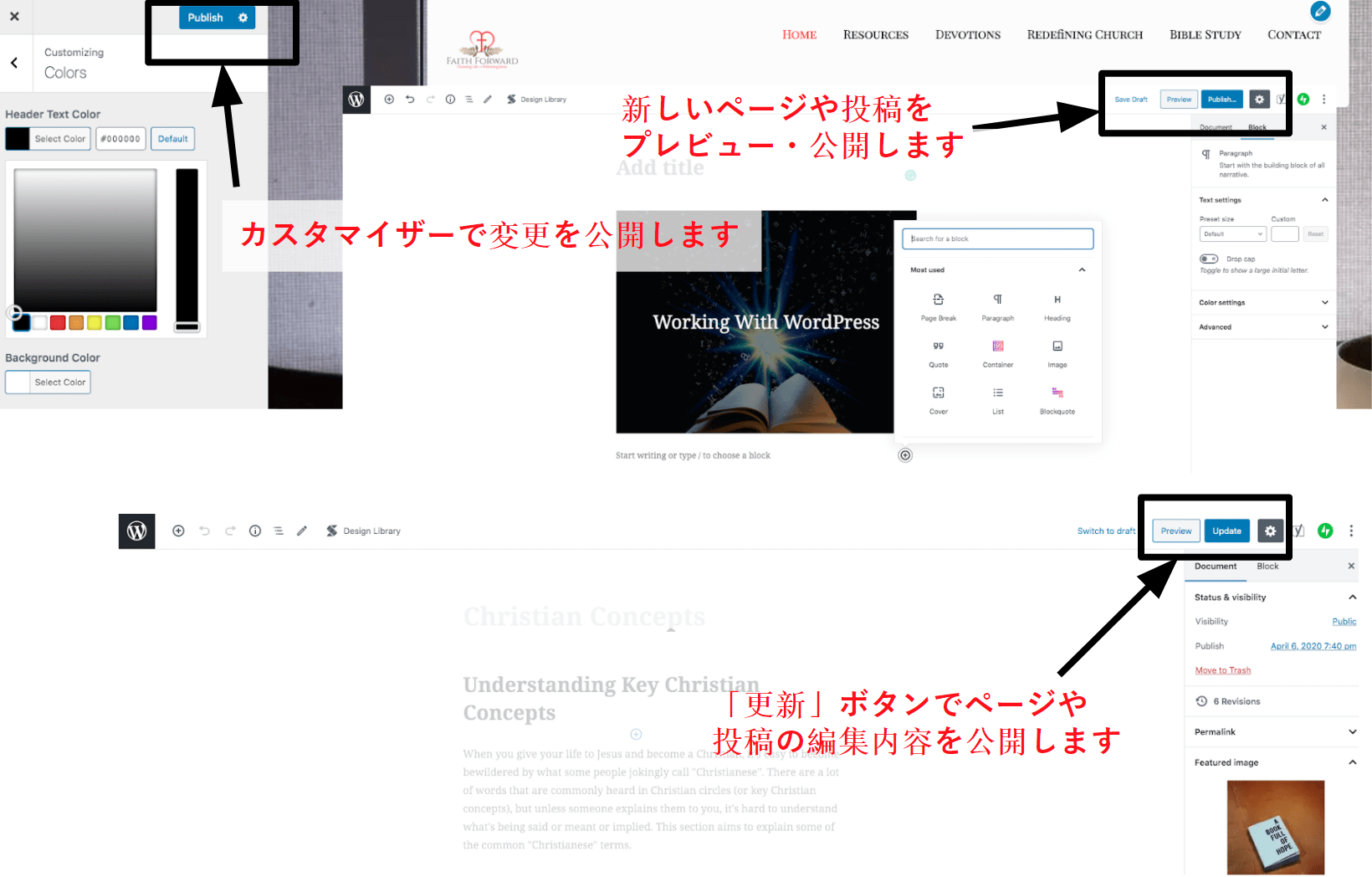
- カスタマイザー。変更内容を保存・公開するボタンが画面上にあります。
- 投稿作成画面。画面右上に公開ボタンがあります。投稿は下書きなので、公開ボタンを押すまでインターネットには公開されせん。後で投稿を編集したら「更新」ボタンをクリックしましょう。
- ページ作成画面。画面右上にページを公開するボタンがあります。投稿と同じように、コンテンツは公開ボタンを押すまで下書きです。ページを編集した場合、「更新」ボタンをクリックして編集内容を保存してください。
 WordPressでは3か所で公開ボタンをクリックする必要があります
WordPressでは3か所で公開ボタンをクリックする必要があります
サイト作成を5ドルでウェブデベロッパーに依頼!時間と労力を節約
「時間がない!」「WordPressサイトを制作中にトラブルに遭遇したら、自分で解決する自信がない!」そんな場合はプロにサイトの制作・管理を依頼するのが良いかもしれません。 デベロッパーに依頼するのは大変だろうと思うかもしれませんが、Fiverrを利用すれば格安です。FiverrでWordPressサイト作成サービスを検索したところ、わずか5ドルでホームページ作成を依頼できることが分かりました! Fiverrなら、わずか5ドルでWebデベロッパーに依頼できますFiverrの魅力の1つは、デザイナーの過去の作品を見られることです。思い通りのサイトを作ってもらえるか確認できます。また、作業内容に満足できるまでFiverrのフリーランサーに代金が支払われませんから、安心です。
Fiverrなら、わずか5ドルでWebデベロッパーに依頼できますFiverrの魅力の1つは、デザイナーの過去の作品を見られることです。思い通りのサイトを作ってもらえるか確認できます。また、作業内容に満足できるまでFiverrのフリーランサーに代金が支払われませんから、安心です。
WordPressについてよくある質問
WordPressは無料ですか?
実質的には無料です。プラットフォーム自体は100%無料で利用できますが、ドメイン名とレンタルサーバの料金がかかります(2024年におすすめのレンタルサーバーはこちら)。また、有料テーマやプラグインをサードパーティのマーケットプレイスから購入する場合もお金がかかります。本当にWordPressサイトを自作できますか?
はい、デベロッパーに依頼しなくても、WordPressのサイトは作れます。とは言え、初心者には Wixの方が断然素早く簡単にサイトを作れます。Wixと比べ、WordPressは難易度が高めなので、設定の変更やプラグインの競合により、サイトが台無しになる可能性があります。 デベロッパーにWordPressサイトの作成を依頼したい場合、意外に格安です。実は Fiverrで予算に合ったデベロッパーを見つけることができるのです。WordPress.comとWordPress.orgの違いは?
WordPress.comとWordPress.orgの主な違いはホスティングです。WordPress.comはレンタルサーバを用意しなくても使えます。ただ、サードパーティのマーケットプレイスで入手したプラグインやテーマを使いたい場合、より高価格のプラン(ビジネスプランまたはeコマースプラン)にアップグレードしなければなりません。 WordPress.orgはセルフホスティングサービスなので、有料のレンタルサーバに加入する必要があります。WordPress.orgは自由自在にコントロールでき、WordPress.comより断然低価格です。WixとWordPressではどちらがおすすめですか?
WixとWordPressにはそれぞれ長所と短所があります。Wixの方が初心者向けですが、レンタルサーバに加入してWordPressでサイトを自作するよりお金がかかります。 WordPressは柔軟性が高く、長期的にWebサイトを成長させていくことができますが、難易度が高く、失敗する可能性もあります。例えば、競合するプラグインを使うと、サイトが壊れる恐れがあるのです。WordPress専用のレンタルサーバが必要ですか?それとも一般的なレンタルサーバで十分ですか?
WordPress専用レンタルサーバでなくても大丈夫です。ワンクリックインストーラがある共用レンタルサーバならWordPressを使えます。ただし、WordPress専用レンタルサーバを使うメリットも検討したいものです。 WordPress専用レンタルサーバはマネージドとアンマネージドの2種類があります。アンマネージドレンタルサーバは一般的なレンタルサーバとほぼ同じですが、サイトはWordPressに最適化されたサーバーでホスティングされ、最適化プラグインが使える場合もあります。 一方、マネージドのWordPressレンタルサーバは手間がかかりません。アップデートやバックアップを任せることができ、一部のレンタルサーバ事業者はセキュリティパッチも行ってくれます。ウェブサイトを作ることに集中できるわけです。詳しくは2024年におすすめのWordPress向けマネージドレンタルサーバをご覧ください。ウェブサイトを一歩先へ
サイトが完成したら、たくさんの人々にアクセスしてもらえるように取り組みましょう。ウェブサイトは完成させられるものではありません。更新、編集、改善を続ける必要があるからです。できるだけ早く訪問者をサイトに誘導しましょう。ここでは、訪問者数を増やし、より快適にサイトを利用してもらう方法を紹介します。ロゴをデザインする
ウェブサイトの作成前にロゴを作る必要はありませんが、ロゴがあればより本格的なサイトになりし、ブランド構築にも効果的です。
ロゴは、あなたがどのような人物なのか物語るもの。じっくり考えて適切なロゴを作るのが大切です。デザイントレンドを考慮しましょう。例えば、色のテーマがターゲット層にどのように影響するか考えてみたことはありますか?詳しくはフォーチューン500のロゴの統計情報をご覧ください。
ロゴを作る方法は2つあり、どちらも低価格です。同僚が主要なロゴデザインサービスをすべて試し、Website Planetの新しいロゴを作成しました。おすすめのオンラインロゴデザインサービスで完全比較をご覧ください。
1. オンラインロゴメーカーでロゴを自作する
ロゴを自作した方が安いと思うかもしれませんが、必ずしもそうとは限りません。多くのオンラインロゴメーカーは無料で試せますが、ダウンロードしてサイトで使うにはお金を払う必要があります。完全無料のロゴメーカーもありますが、かなり単純なデザインしか作れないのでおすすめしません。また、日本語のロゴを作成できるか確認する必要もあります。
私が一番気に入っているロゴメーカーは Wix Logo Makerです。AI(人工知能)を使って好みに合ったロゴを生成してくれます。好きなデザインが生成されたら、フォントや配色など、さまざまな部分を編集できます。解像度が低いバージョンのロゴを無料でダウンロードすることもできるので、サイトやSNSに掲載したらどのようなブランドイメージになるか確認してから購入できます。
2.デザイナーに依頼する
ロゴデザイナーに依頼するのは高そう…と思うかもしれませんが、Fiverrならわずか5ドルからプロにロゴをデザインしてもらえます。Fiverrのデザイナーの大半は過去に作成したロゴを掲載しているので、思い通りのスタイルでロゴを作成できるデザイナーが見つかるはずです。私たちもFiverrのロゴデザイナーを試したところ、完成したロゴはすべて高品質でした。
ロゴだけでなくファビコンを生成する必要があります。ファビコンとは、ブラウザのタブに表示される小さな画像で、お気に入りメニューにも表示されます。ファビコンを素早く作成するならこちらのファビコン無料生成ツールをご利用ください。
SEO対策を行う
おしゃれなサイトが完成しても、ある程度最適化しなければ検索結果ページ(SERP)の1ページ目にはランクインしません。サイトを最適化するには検索エンジン最適化(SEO)、サイトの訪問者の分析、訪問者が何を求めているのかを理解する必要があります。 サイト最適化に役立つSEOツールはたくさんあります。「Semrush」はパワフルなツールで上級ユーザーにおすすめですが、コストが高く初心者にとっては難易度が高すぎるかもしれません。SEO専用ツールを使うより、ウェブサイトビルダーに内蔵されているSEO機能を使ったほうが手頃で簡単です。最高のSEOツールが使えるウェブサイトビルダーを評価しましたので、ぜひご覧ください。 何よりも大切なのはコンテンツ制作ですね。アナリティクスツールを使うことで、訪問者の国や年齢、性別などを詳しく調べられますから、それに合わせてコンテンツの内容を変えていきましょう。Google Analyticsガイドでアナリティクスツールを最大限活用する方法ご紹介していますのでご覧ください。「Answer the Public」などのツールを使えば、人が何を検索しているか調べることもできます。詳しくはAnswer the Publicガイドをご覧ください。メールマーケティングでアクセス数アップ
メールマーケティングはサイトのアクセス数を向上するのにおすすめの方法の1つです。マーケティングを成功させるのに役立つツールは本当にたくさんあります。 メールマーケティングはビジネスを急成長させる力を秘めています。クリックスルー率(CTR)が高いのも見逃せません。ツイッターなどのSNSよりも、CTRが最大100倍も高いのです。メールマーケティングで割引やセール情報などを配信したり、友人にサイトを共有してもらったり、役立つ資料を無料で提供してメーリングリストへの登録を促したりすると良いでしょう。 メールマーケティングを最大限活用するためにはメールの頻度、配信の自動化、メールマガジンの内容について考える必要があります。詳しくはメールマーケティングの最も重要な統計情報をご覧ください。 また、おすすめのメールマーケティングサービスを徹底検証、レビューしたのでご覧ください。レビューを読む時間がない方のために、おすすめのメールマーケティングサービスをまとめました。- Active Campaign:機能が最多のメールマーケティングサービスとして業界トップに君臨するActiveCampaign。自動化の業界リーダーで、インテグレ―ション機能は880個以上あり、ドラッグ&ドロップエディタはこれまで検証したなかで最高です。機能がかなり多いので、使いこなすのに少し時間がかかりますが、知識ベースは充実していてサポート体制も良いので、その分の価値は間違いなくあります。
- Sendinblue:メールマーケティングツールだけでなくSMSマーケティングツールもあるSendinblueは、使いやすく格安のサービスです。無料プランも充実しています。メール配信の自動化、ワークフローの追加、「最適な時間帯に配信する」こともできます。
- AWeber:ドラッグ&ドロップ形式のユニークなキャンペーンビルダーです。AWeberには、メールマーケティングを成功させるのに必要な機能がすべてそろっています。初心者でも使いやすく、スプリットテストなどの高度な機能もあり、Zapierで5,000以上のアプリと連携できます。
- Constant Contact:メールテンプレートは数百種類、30日間無料トライアルで体験できるConstant Contactは、必見のチョイスです(アメリカのトライアル期間は60日間)。自動メールを作成するのに最適で、とても使いやすいため、今すぐ始められます。
- Benchmark Email:複数の言語をサポートしているBenchmark Emailは、英語圏以外のお客さんをターゲットにしたい場合におすすめです。無料プランでは毎月3,500通のメールを配信できます。初心者向けですが、高度なツールもあります。使い慣れたら挑戦してみましょう。
- GetResponse:単なるメールマーケティングプラットフォームではありません。GetResponseはマーケティングや顧客管理(CRM)、ウェビナー機能など、さまざまな機能があります。30日間無料トライアルもあります。
まとめ
今回は情報量が多かったですね。ウェブサイトの作り方を簡単にまとめてみましょう。- 初心者にはホームページ作成ソフトがおすすめです。Wixは最も柔軟にデザインでき、基本から始めて、後で高度なアプリを追加できます。
- WordPressはホームページ作成ソフトより難易度は高めですが、より自由に編集できるのがメリットです。また、手頃なレンタルサーバを利用すれば、格安でウェブサイトを公開できます。
- プロにWordPressサイトの作成を依頼したい場合、Fiverrでわずか5ドルからデベロッパーに外注できます。ウェブデザイナーに多額の費用を支払う必要はありません!
- サイトを公開したら終わりではありません。SEO対策、アナリティクス、マーケティングなどでサイトを最適化したり、宣伝したりする必要があります。


