Inside this Article
Lighthouse Tools Is Your Personal SEO Inspector
Website developers are always looking for ways to improve their website’s performance and SEO with the goal of achieving a higher ranking on Google and other search engines. And this isn’t the type of thing that you can set-up and then forget about. Web innovation is ever-evolving and keeping up with the latest trends can be a full-time job. Google created the open-source, automated Lighthouse tools to give individuals a way to analyze the performance and quality of their websites. Why would they do this? Simply, Google is the top search engine in the world, and they want to control the narrative on search analytics and web performance. Therefore, they have their own set of standards that websites must follow if they hope to rank well on Google. Lighthouse is a way to gently guide the website owner into compliance with Google standards. While that may sound a bit manipulative on the surface, the truth is that Lighthouse is not just good for getting website owners to adhere to Google standards, but with web design standards overall. Lighthouse analyzes your website’s speed across various metrics and can help you determine if your code or configuration is causing performance issues. Next, Lighthouse will help you stay ahead of the mobile evolution. More than half of your visitors are probably already coming from mobile sources and, if your website is underperforming in this area, you’re losing visitors and potential customers. Lighthouse can help you fix those problems. Lighthouse is for anyone looking to improve the performance of their website and for those looking to make tweaks that can help them rank better on Google.You Don’t Need to Be an SEO Genius to Use Lighthouse Tools
The easiest way to useLighthouse Tools is through Google Chrome DevTools. If you have not already done so, install Chrome, and afterward, you can download the Lighthouse extension from the Google web store. Once installed you will see the light blue Lighthouse button on you Google taskbar. Once you’ve installed the Lighthouse Tools extension, it is remarkably simple to analyze your website.
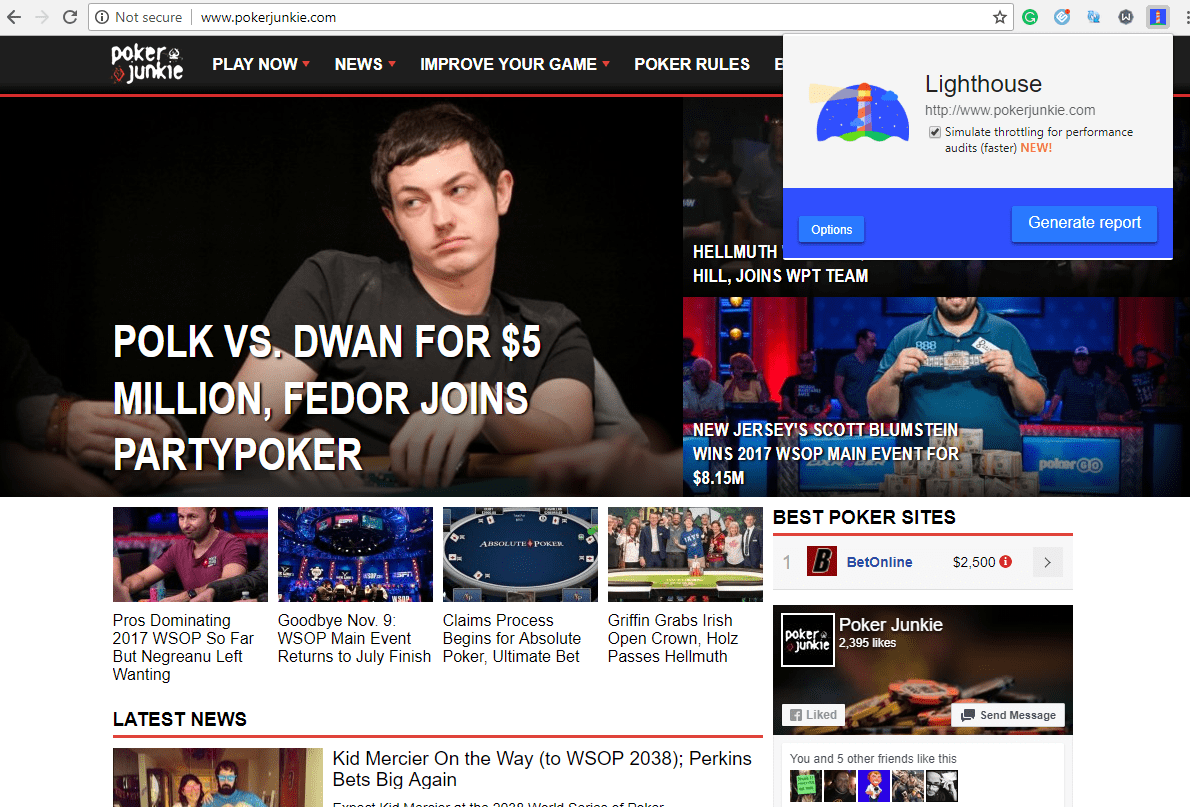
First, head to your website or to the specific page you wish to investigate. Then click on the Lighthouse Tools button on your Google Taskbar.
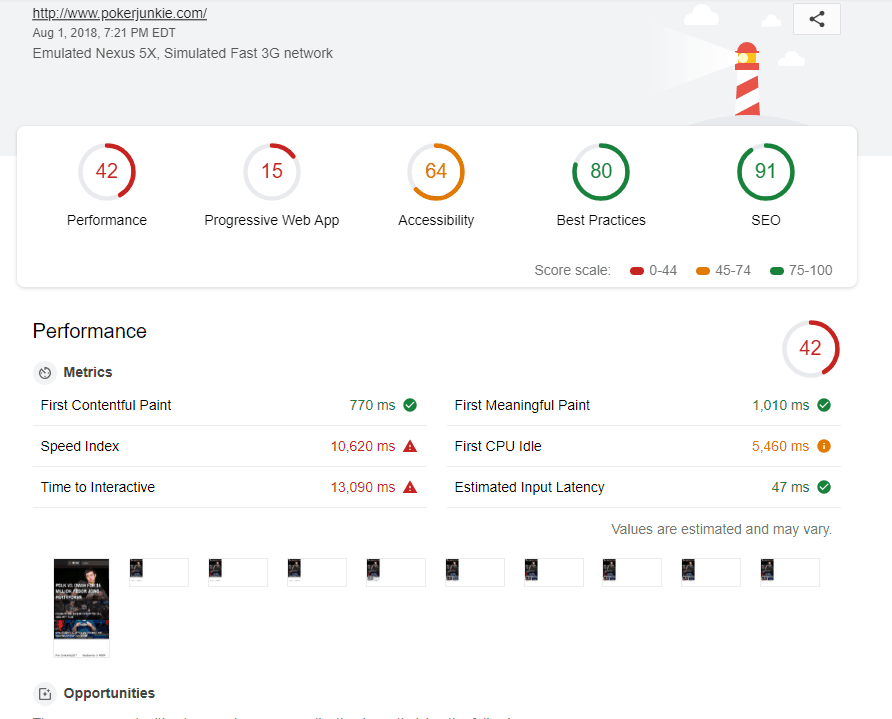
The Lighthouse app will launch in the upper right corner. To start your report, click on Generate Report. Lighthouse will then begin analyzing the indicated website. Once completed, a new window will open and present you with the report.
Your website report will provide comprehensive analysis of the following:
Once you’ve installed the Lighthouse Tools extension, it is remarkably simple to analyze your website.
First, head to your website or to the specific page you wish to investigate. Then click on the Lighthouse Tools button on your Google Taskbar.
The Lighthouse app will launch in the upper right corner. To start your report, click on Generate Report. Lighthouse will then begin analyzing the indicated website. Once completed, a new window will open and present you with the report.
Your website report will provide comprehensive analysis of the following:- Performance: How fast is your website is performing (e.g., how quickly pages are loading, etc.)?
- Progressive Web App: Does your website provide a modern, app-like experience to visitors?
- Accessibility: How accessible are your web pages? What are your vulnerabilities?
- Best Practices: Is your website meeting Google’s established best practices?
- SEO: Do you need to revise or improve your SEO to help your website rank better?
 Each section will be given an overall score from one to 100. Click on the score to jump right to the section and find out what areas need improvement. You can also check which audits successfully passed so you can make note of what’s working for your website and continue the excellent work in the future.
If you choose to address the issues that Lighthouse finds, you can rerun the report at any time. The more problems you resolve, the higher your score will rise in the relevant section.
Each section will be given an overall score from one to 100. Click on the score to jump right to the section and find out what areas need improvement. You can also check which audits successfully passed so you can make note of what’s working for your website and continue the excellent work in the future.
If you choose to address the issues that Lighthouse finds, you can rerun the report at any time. The more problems you resolve, the higher your score will rise in the relevant section.
Why Lighthouse Should Be Part of Your Regular Website Testing
Is Lighthouse a comprehensive tool that will test every aspect of your website? No. But it doesn’t claim to be. The tool even recommends more in-depth testing of certain elements, such as accessibility. What Lighthouse Tools does is provide testing for the web design aspects that Google deems as mission-critical. From these results, you will get advice on how to fix problems to improve your performance, which should ultimately result in better rankings on Google. Here are a few reasons why you should have Lighthouse as part of your website testing regimen:- Ease of Use: If you’re new to web design, SEO can be confusing, and most of us don’t have the technical knowledge to run complex testing tools. Lighthouse is simple to use, and you can analyze your website in one click.
- Actionable Items: When Lighthouse detects a problem, it will give you actionable items to correct to improve performance. Often, the reports will point to specific sections and even lines of code that can be fixed or improve.
- Updated Continuously: Lighthouse is continually updated by Google developers to ensure that the latest in web standards are being tested. You don’t have to worry about this tool using outdated guidelines as those that make the guidelines are the ones updating the program.